Vue学习之vue-cli脚手架下载安装及配置【转存】

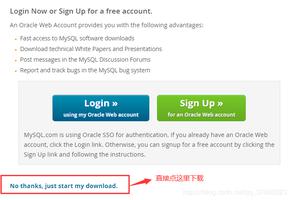
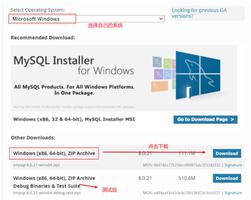
1. 先下载node.js,下载地址:https://nodejs.org/en/download/
找个目录保存,解压下载的文件,然后配置环境变量,将下面的路径配置到环境变量中。
由于 Node.js 中默认安装了 npm,所以不用额外配置就能在全局命令中使用 npm命令,如果要使用自己安装的 npm 时,如 cnpm ,那么就需要像上面一样添加相应的环境变量
然后在cmd或者shell中测试一下是否安装成功了:输入 node -v 与 npm -v
C:\> node -vv10.14.1
C:\> npm -v
6.4.1
可以看到当前 node 和 npm 的安装版本分别为:v10.14.1、6.4.1。
2. npm配置
查看npm配置信息,使用 npm config list 当前配置,或使用 npm config ls -l 全部配置信息。
C:\WINDOWS\system32>npm config list; cli configs
metrics-registry = "http://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/5.6.0 node/v8.9.4 win32 x64"
; userconfig C:\Users\zequan\.npmrc
cache = "d:\\nodejs\\node_cache"
prefix = "d:\\nodejs\\node_global"
registry = "http://registry.npm.taobao.org/"
; builtin config undefined
; node bin location = D:\nodejs\node.exe
; cwd = C:\WINDOWS\system32
; HOME = C:\Users\zequan
; "npm config ls -l" to show all defaults.
3 . 全局模块目录 及 缓存目录
配置 npm 安装的 全局模块目录,以及 缓存目录。
在执行全局安装语句时,如:
npm install express -g 注:express是nodejs做后端的时候的一个框架
-g:可选参数 -g,g 代表 global,全局安装的意思
当前是基于解压版安装的,默认会将 express 模块安装至 {解压目录}\node_modules 目录中,如我当前的是:D:\nodejs\node_modules;npm 的缓存文件会保存至 C:\Users\%USERNAME%\AppData\Roaming\npm-cache 目录。如果是基于安装文件直接安装的,那么这两个文件夹都默认在 C 盘下,这样就会占用我们 C 盘的空间。
接下来开始配置这两个目录,指定「全局模块的安装目录」、「缓存目录」:
我们试图把这2个目录移动回到D:\nodejs,先如下图建立2个目录
然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global",将来全局安装的东西就会跑到这个文件夹的node_modules文件夹里面去了。
npm config set cache "D:\nodejs\node_cache"
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global
4. 配置npm镜像源
现在我们通过npm安装某些包的时候,使用的是国外的镜像源,速度比较慢,所以我们配置称国内的镜像源,现在比较nb的是淘宝的镜像源,修改镜像源的方式有两种:
a. 临时使用:npm --registry https://registry.npm.taobao.org install express -g
b.永久使用
下面两种写法都行,是将npm的指令直接修改为国内镜像源,如果用着不爽,可以看下面配置成cnpm指令的方式。npm config set registry https://registry.npm.taobao.org
npm config set registry=http://registry.npm.taobao.org
# 配置后可通过下面方式来验证是否成功
npm config get registry
# 或
npm info express
cnpm的方式:
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用,都通过cnpm指令来下载
cnpm install express -g
# 如果不能使用 cnpm,可能是指定了 npm 的全局模块目录导致,需要配置相应的系统环境
输入命令npm config list 显示所有配置信息,我们关注一个配置文件
C:\Users\Administrator\.npmrc
使用文本编辑器编辑它,可以看到刚才的配置信息
检查一下镜像站行不行命令1:npm config get registry
检查一下镜像站行不行命令2:Npm info vue 看看能否获得vue的信息
注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules
(注意,一下操作需要重新打开CMD让上面的环境变量生效)
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去
二、测试NPM安装vue-router
命令:npm install vue-router -g
运行npm install vue-cli -g安装vue脚手架,前端框架(架子):关于脚手架的安装,看官网:https://cli.vuejs.org/zh/guide/,2.x的没有,目前只有3.x版本的,但是是兼容的,所以我们可以看官网说的老版本的那个文档:https://github.com/vuejs/vue-cli/tree/v2#vue-cli--,我们重点看这个文档。
以后也可以通过下面这个命令来安装,安装新的版本的vue-cli:
npm install -g @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue --version
如果你用的上面这个npm install -g @vue/cli指令安装的,那么这是3.x版本的,和2.x版本的有些不同,我们使用2.x版本的来学,所以我们需要拉取一下2.x版本的,官网有说法:Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:网址
npm install -g @vue/cli-init# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project /#执行这个指令就能生成项目
编辑环境编辑path
对path环境变量添加D:\nodejs\node_global,因为全局安装vue和全局安装其他的模块不太一样,vue安装在了node_global这个文件夹里面,而不是这个文件夹里面的那个ndoe_modules文件夹中,如果想在cmd窗口直接使用vue这个命令,就需要配置环境变量,win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】
重新打开CMD,并且测试vue是否使用正常
注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。然后我们下载一个稳定版本的webpack,而不是最新的昂,不是越新的越好,这个咱们说过的,不再重复啦,下载webpack的指令是:
npm i [email protected] -g 注:i的意思是install,vue不支持最新的vue-cli中的webpack,所以我们指定一个3.12.0版本
初始化,安装依赖,运行npm install安装依赖
npm run dev
你会看到下面的内容:
成功界面,提示打开地址http://localhost:8080
自动打开浏览器http://localhost:8080
npm run build,打包整个项目用的,打开dist文件夹下新生成的index.html文件,这个指令和我们的package.json文件有关,默认是这个指令。
nmp下新建出来的vue01的目录描述:
以上是 Vue学习之vue-cli脚手架下载安装及配置【转存】 的全部内容, 来源链接: utcz.com/z/377883.html