安装NodeJs并配置迁移vue项目的环境

1.将NodeJs安装到自己选定的文件夹,环境变量中默认会添加至PATH
2.使用npm -v或者node -v查看是否安装成功(前者是node的包管理,现在基本上集成到了NodeJs里面了)
3.设置npm使用国内镜像(推荐)
npm config set registry=http://registry.npm.taobao.org
或者采用cnpm进行后续包的安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.安装vue-cli脚手架(我用的是3.x得1版本【记得带上@】,在这个版本可以使用vue ui,否则输入vue ui无反应)
npm i -g @vue/cli
5.查看npm全局安装的包
npm list -g --depth 0
6.使用vue ui打开可视化界面
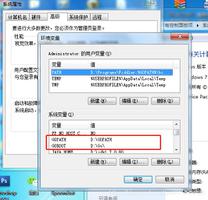
如果提示没有vue命令,一般是nodeJs的安装的脚本环境没有配置到Path(也可以按照其他博主在安装node时使用set命令自定义cache文件夹,不过我喜欢这样)
1.npm config list 可以显示全局安装的脚本文件位于哪里
2.在path中把prefix的路径添加到Path变量中
3.重启cmd既可运行vue
7.在导入的vue项目中使用npm install命令安装node_modeules依赖文件
注意:如果此项目中存在package-lock.json文件,记得先删除,否则安装报错切在vue中运行报出如下错误
Error while running task C:Usersxxxxxxxx:serve with message spawn vue-cli-service ENOENT
参考:https://aijiumai.cn/view/item/46.html
以上是 安装NodeJs并配置迁移vue项目的环境 的全部内容, 来源链接: utcz.com/z/377685.html