vue中动态添加图片无效、build上线后background-image路径问题

又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”...
事情是这样的: <img :src="item.img ? item.img : '../images/default.png'" alt=""> 接口字段有图片则用接口中的,没有则用本地默认图片...这种写法看似可以,结果很失望——默认图片显示不出来...于是F12查看图片路径,结果发现... 这个路径怎么就变成了这样,后来才知道...网页把根域名作为相对路径的根目录了,这样解析出来的路径当然找不到图片资源。这里还有一个重点:动态添加src被当做静态资源处理了,没有进行编译。如果是 <img src="../images/default.png" alt="" 这样的静态路径,vue大部分情况(为啥是大部分,这个坑下文会说)会把图片处理成base64位,这样就不存在路径问题了...
问题的根源知道了,接下来就是解决问题,这里有3种方案,网上都有...运气好的话不会掉到小坑里,运气差的话,像我...阴沟里差点翻船...下面来一一分析...
1、用网络地址
把图片放在cdn或自己的服务器上,把网络地址存在imgUrl里,然后直接<img :src="imgUrl">去展示...这种方式很省心,唯一的缺点就是要保证你的服务器不会挂掉...
2、把图片放在src同级的static文件夹下
刚才我们说了,网页把根域名作为相对路径的根目录了,所以导致路径出错...既然是这样,我们把图片放在src同级的static目录下,由于这个目录是项目的根目录,所以 :src = item.img?item.img : '/static/default.png' 可以找到默认图...
别高兴的太早,如果你们公司在部署H5的项目时对路径动了手脚...比如我们公司,H5的项目部署在 localhost:9090/m 路径下,这时你把图片放在static下自然也是找不到的,所以这种方式也要谨慎...
当然,你也可以使用相对路径,这个问题就不存在了 :src = item.img?item.img : '../../static/default.png'
v-bind好像不让用字符串路径,当没有图片时,你可以这么写:
<img :src="item.image" v-if="item.image" alt=""><img src="../../../../../static/img/img_default_avatar.png" v-else alt="">
3、在data里面require图片的相对路径
data() { imgUrl:require('./assets/default.png')
}
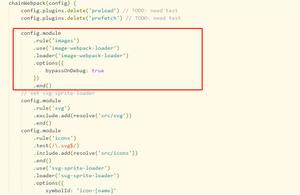
require是node的模块化引入的规范,通过require引入图片的方式可以将图片编译成base64,这样也不存在路径问题...但是问题来了...转成baes64对图片大小是有限制的,先看webpack.base.confit.js中的一段代码:
这里的limit是个坎,图片小于这个限制时会被转成base64,大于这个限制会被当成模块被url-loader处理,加入hash值,变成一个绝对路径...结合第二种方案的坑,这时的图片也有可能找不到...因此,可以适当的把这个限制调大点,然后重新npm run dev...
background-image线上使用相对路径配置2点:
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行。
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'
2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。
对于vue中动态添加图片无效的情况先到这里,如有其它情况,欢迎补充...
附:
static和asserts文件区别:
assets目录中的文件会被webpack处理解析为模块依赖,只支持相对路径形式。例如,在 <img src="./logo.png">
和 background: url(./logo.png)中,"./logo.png" 是相对的资源路径,将由Webpack解析为模块依赖。
static/ 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。
任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。
在我们实际的开发中,总的来说:static放不会变动的文件 assets放可能会变动的文件。
以上是 vue中动态添加图片无效、build上线后background-image路径问题 的全部内容, 来源链接: utcz.com/z/377430.html