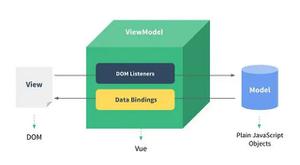
Vue 项目 在局域网内访问

之前在百度上看到过很多中 关于局域网访问项目的方法, 在这里,个人推荐两种比较喜欢的方法
一、直接在项目的package.json文件中进行配置 ,代码如下
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.168.0.122",
"build": "node build/build.js",
"start": "npm run build:client && npm run build:server && cross-env NODE_ENV=production node server",
"build:client": "cross-env NODE_ENV=production webpack --config build/webpack.client.conf.js --progress --hide-modules",
"temp": "node tools/app.js",
"build:server": "cross-env NODE_ENV=production webpack --config build/webpack.server.conf.js --progress --hide-modules",
"lint": "eslint --ext .js,.vue src",
"karma": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run"
},
直接在package.josn文件中 找到 上面这部分代码 然后再scripts下的dev 结尾加一个参数 --host 192.168.0.122
二、Vue配置文件config下面的index.js把locahost改成0.0.0.0就行了,代码如下
dev: { port: 8000,
autoOpenBrowser: true,
host: '0.0.0.0',
}
这样就可以在局域网内访问了 完事
以上是 Vue 项目 在局域网内访问 的全部内容, 来源链接: utcz.com/z/376897.html