vue antd sselect datePicker 等弹出面板样式修改不了解决办法

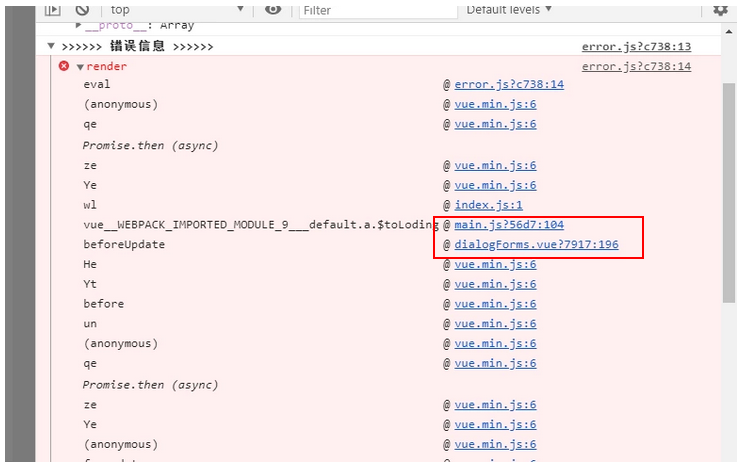
项目中需要把antd的组件样式修改成设计图的样式风格,修改input,table这些样式直接找到对应的class名字就能修改了,但是再修改sselect datePicker这些有弹出面板的时候发现,无论怎样修改都不生效。F12查看元素:
发现面板的元素在最外层(红色),蓝色的是正常的页面元素。试着把修改的样式放在app.vue里面,生效了!
以上是 vue antd sselect datePicker 等弹出面板样式修改不了解决办法 的全部内容, 来源链接: utcz.com/z/376205.html