vue 安装教程(如何在node环境下搭建vue项目)

如果要配置node.js环境请查看(node.js环境在Window和Mac中配置,以及安装cnpm和配置Less环境)在终端输入命令 cnpm -v出现版本号
1.安装vue window :cnpm install vue/ Mac:sudo cnpm install vue
2.安装vue-cli
window :cnpm install -g vue-cli /Mac:sudo install -g vue-cli
3. 进入要创建工作空间的目录,我要创建在E盘下
cd E:
vue init webpack firstApp (后面firstApp为自定义项目名称)
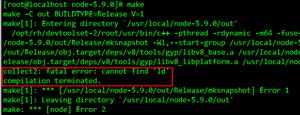
Error:
1.执行vue init webpack demo后一直处于...downloading template状态。
2.因为init初始化的是基于webpack模板的项目,觉得应该会是webpack的问题,但是之前已经安装过webpack,这里我尝试重新安装webpack。
运行nrm use taobao切换npm到淘宝镜像。
运行cnpm install webpack -g / sudo cnpm install webpack -g,重新安装webpack。
3.重新运行vue init webpack dfirstApp,项目就可以构建成功了。
4.测试Vue是否安装成功
方法1:在cmd里输入:npm run dev
此时一定要进入项目目录下面要不然会出错。
MacBook-Pro:Front-end QQ$ cd /Users/QQ/Desktop/Front-end/firstApp
MacBook-Pro:firstApp QQ$ npm run dev
> y@1.0.0 dev /Users/QQ/Desktop/Front-end/firstApp
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:
以上是 vue 安装教程(如何在node环境下搭建vue项目) 的全部内容, 来源链接: utcz.com/z/376034.html