HBuilder X的下载与安装及Vue的安装与部署

HBuilder X的下载与安装
下载
Step1:打开HBuilder X下载的官网,地址http://www.dcloud.io/hbuilderx.html
Step2:
进入下面的界面,点击DOWNLOAD
之后选择要下载的版本,这里选择Windows-开发版,因为标准版有些插件没有安装好。见下图:
然后开始下载,网速ok的话应该很快下载好了。
安装
找到下载好的压缩包->解压缩->找到HBuilder X.exe即可运行应用->创建桌面快捷方式
解压后找到HBuilder X.exe双击
创建桌面快捷方式
Vue的安装与部署
安装Vue.js
Step1:进入Vue官网,地址:https://cn.vuejs.org/v2/guide/installation.html
Step2:安装开发版本
下载完成后,在下载目录下可以看到vue.js
如何在 HBuilder X中使用vue.js
Step1:创建一个文件夹,我这里创建了一个名为vuedemo的文件夹
Step2:将此文件夹拖到HBuilder X,会看到如下界面
Step3:复制下载好的vue.js,粘贴到vuedemo文件下面
step4:创建一个vue项目
文件->新建->vue文件,同时新建一个html文件
如何引入vue?
通过script标签的方式引入。通过引入vue呢,其实这样vue已经部署完了。
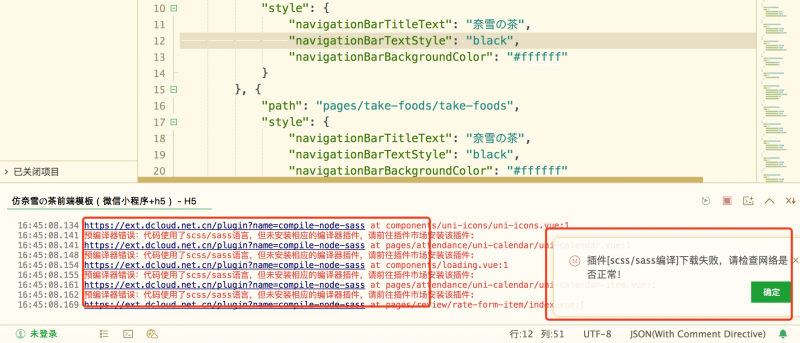
我们可以点击右上角的预览,来验证一下vue部署是否成功。注意:预览前要先保存。
看到上图‘2’区域所示的两条信息,就说明vue部署成功了。
下面我会接着分享vue下面的教程,敬请期待!
以上是 HBuilder X的下载与安装及Vue的安装与部署 的全部内容, 来源链接: utcz.com/z/375664.html