web前端 -- vue -- vue简介及基础使用

根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
1. vue简介
- 渐进式JavaScript框架:vue适合不同层次的开发人员,比如简单的数据交互,数据与视图的绑定操作,可以直接用vue操作。
- 完善的生态环境:vue router,vuex,Nuxt。
- 强大的组件化应用构建。
- 声明式渲染,所有的元素都是响应式的。
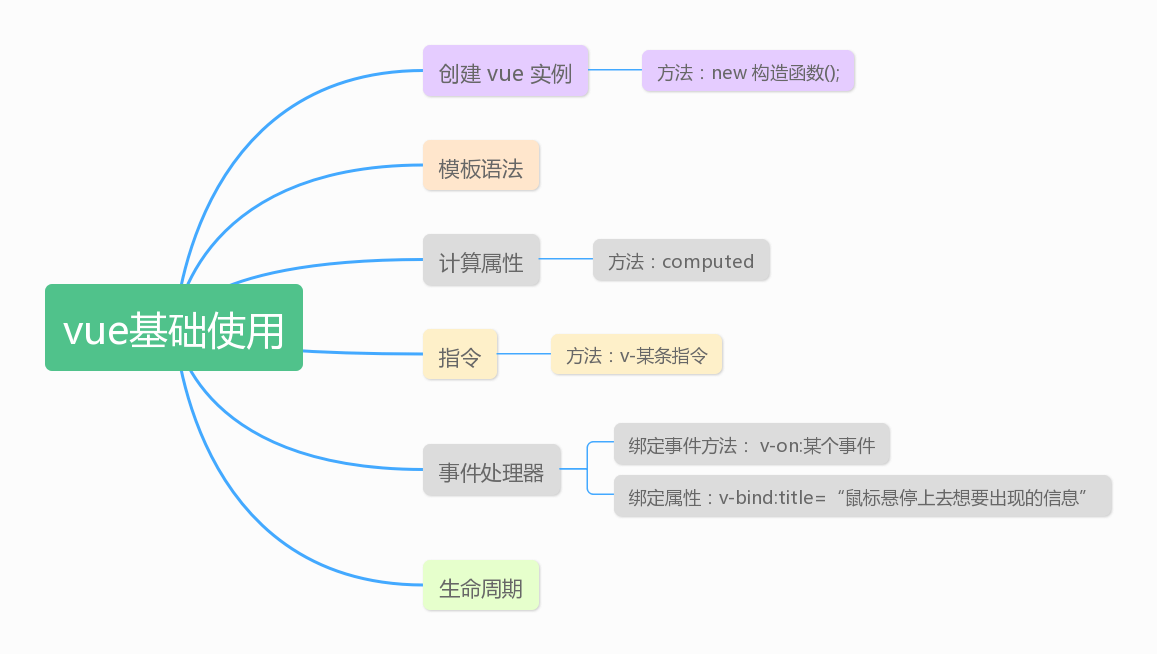
2.基础使用
建议参考vue中文官网

2.1. 创建 vue 实例
<!DOCTYPE html><html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vue基础使用</title>
<script src="../vue.js"></script>
<!--引入vue.js文件 在官网可以下载,跟之前.js下载差不多-->
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
var vm = new Vue({ //创建vue实例
el:\'#app\' //el跟app进行交互
data: { //message 作为数据渲染的结果,
message:\'hello my-vue !\'
}
});
</script>
</body>
</html>
可以看到渲染完的结果:

2.2. 操作计算属性
<div id="app"> {{message}}<br>
{{messageReverse}}<br>
</div>
<script>
var vm = new Vue({
···
},
computed:{//2.计算属性
messageReverse:function () {
return this.message.split(\'\').reverse().join(\'\');
<!--字符串用空格分隔,reverse 将\'hello my-vue !\'反向输出,存在变量里-->
<!-- messageReverse变量,存储数组 -->
}
}
});
</script>

2.3. 指令
- 继续在
<div>里添加一个<input>输入框:
<div id="app"> ···
<input type="text" v-model="message" >
</div>
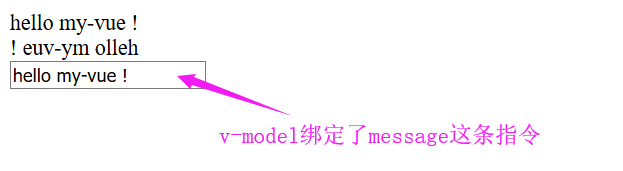
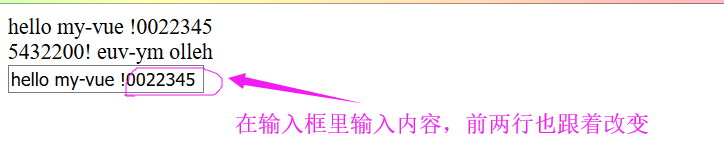
就是这样了:


2.4. 事件处理器
- 接着在
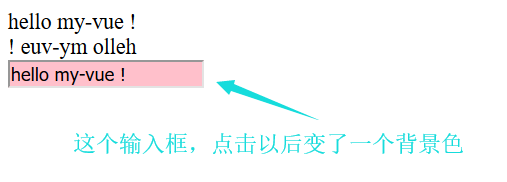
<input>里添加一个点击事件,对应的方法是changeBgColor,方法要写到methods里
<input type="text" v-model="message" v-on:click="changeBgColor"><!--
v-on:click="changeBgColor" 可以简写成 @click="changeBgColor"
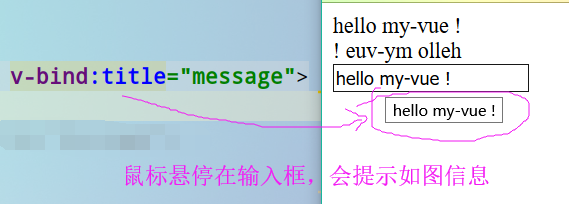
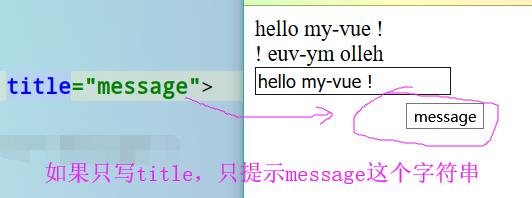
v-bind:title="message" 可以简写成 :title="message"
-->
<script>
var vm = new Vue({
······
},
methods:{//4.事件
changeBgColor:function (ev) {
ev.target.style.background = \'pink\';
}
}
});
</script>

- 再介绍两个有趣的事件:


2.5. 生命周期
- 创建一个实例从开始到销毁,过程中会添加很多回调函数,俗称钩子。当实例执行到相关的位置,就会执行这些钩子。
这里介绍两个:
<script> var vm = new Vue({
······
},
mounted:function () {
console.log(123);
}
});
</script>

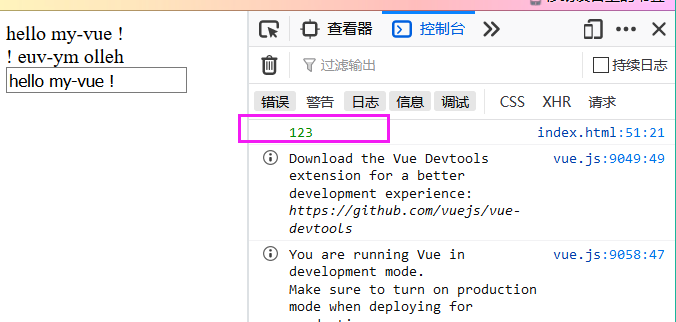
意思是:浏览器弹出了123,就是说组件的el准备好了,可以挂载的时候就会触发mounted
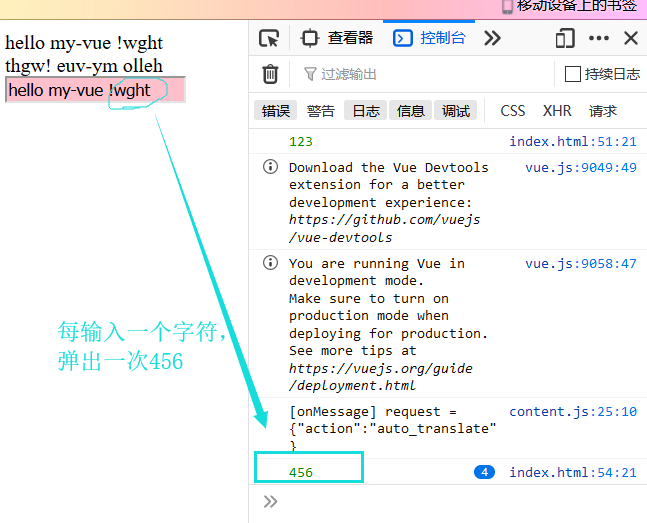
同理,我们再写一个update,一旦有数据更新的时候就会触发:
<script> var vm = new Vue({
······
},
update:function () {
console.log(456);
}
});
</script>

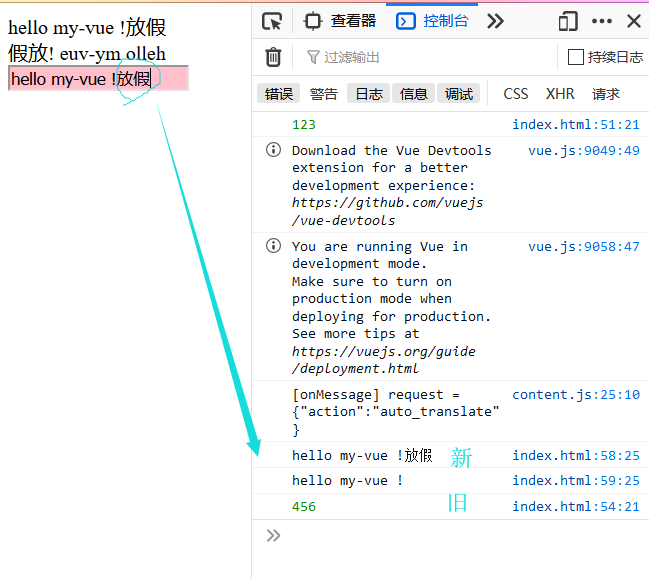
- 还有一些很有用的,比如说 watch:监听数据变化。
<script> var vm = new Vue({
······
},
watch:{
message:function (news, olds) {
console.log(news);
console.log(olds);
}
}
//message只要一变,就会触发这个回调
});
</script>

基本上我们就把vue的基础使用讲完了,一起加油练习哟~
以上是 web前端 -- vue -- vue简介及基础使用 的全部内容, 来源链接: utcz.com/z/375040.html