vue supermall蘑菇街API后端接口

此文档参考https://github.com/constown/mallAPI进行制作的文档。
根据coderwhy老师的仿蘑菇街移动商城开发supermall,然后根据constown通过已爬虫的数据存储到本地数据库,利用本地的后台提供接口服务
API接口获取的几种方式
- 方法一 百度搜索蘑菇街开放平台,按照网页上提示的方法注册蘑菇街账号,申请API应用,可以获得蘑菇街给你提供的API,很全,基本上蘑菇街的业务逻辑API接口都可以用,但是要申请到APP key
- 方法二 添加coderwhy老师wx,找老师购买接口,可以多多支持老师
- 方法三 采用爬虫去爬虫蘑菇街的数据,存放在数据库里面,搭建一个本地服务器,然后访问,这种方法方便适合开发,coderwhy老师也是用的这种方法,至于怎么爬,怎么用 请先拉取这位作者写的spider和利用node搭建的服务器mallAPI,只需要在你的电脑上安装node环境和mysql数据库就行了。 使用方法:
- 安装node
- 安装mysql
- 建立supermall数据库
- 执行作者项目中spider下面的supermall.sql使其导入数据到supermall数据库 (可以使用命令行命令,也可以用Navicat这些工具来执行.sql到指定数据库)
- 使用npm运行作者项目中的www(默认命令 npm run start) 后台默认端口是 localhost:3000 在vue mall项目中,给你所使用的ajax或者axios添加baseURL为http://localhost:3000就行了 然后可以看app.js里面的路由配置,基本上和coderwhy老师提供的api接口路径是一致的,有兴趣可以在其基础上添加更多的东西
环境
- mysql数据库
- node环境
使用步骤
下拉项目到本地并安装依赖
git clone git@github.com:774274680/vue-supermall-backend-api.gitcd vue-supermall-backend-api
npm install
创建数据库
创建数据库名为supermall
create database supermall导入表
登录mysql命令行,然后导入mallAPI\spider\supermall.sql
source d:/xxx/supermall.sql注意:这里在myslq命令行执行上面语句时,需使用"/",而不是使用""
修改项目中访问数据库的密码
vue-supermall-backend-api\routes\mysql.js中sqlOptions的password
运行项目
npm run start访问项目
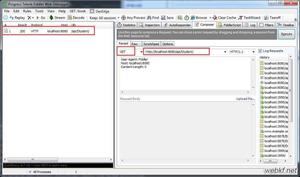
浏览器输入:http://localhost:3000/
访问推荐接口:
http://localhost:3000/recommend访问轮播图数据:
http://localhost:3000/home/multidata目录说明
spider文件夹
爬虫文件,你可以自行爬取数据文件
路由
router文件夹下是所有路由文件
- mysql.js处理数据库请求,请修改数据库的连接配置和数据请求的URL
- app.js里修改api地址
数据库
mallAPI\spider\supermall.sql
参考文档
- supermall的后台接口:https://github.com/constown/mallAPI
- 后台API接口的不同方式:https://github.com/DriverOwen/VueDemo
致谢
- coderwhy提供项目
- constown:https://github.com/constown
以上是 vue supermall蘑菇街API后端接口 的全部内容, 来源链接: utcz.com/z/374861.html