关于vue环境下 apexcharts 动态 赋值失败的问题

问题:在引用"apexcharts"进行动态赋值的时候,出现了数组赋值失败,插件无法循环生成的问题,排错一下午,最终发现是整理后的数值有问题
问题原因:
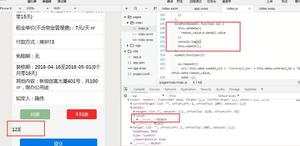
我们调用接口的循环输出数据,或者直接给data中的值赋值的时候数组的最后一位有可能是
“__ob__: Observer”
这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。
解决方法:
首先我们要把获取的原始数据使用 JSON.stringify([data]) 变成字符串,然后在用 JSON.parse() 将数据转换为 JavaScript 对象。
这样处理后的数据就是一个干净的无监控器的数组了,直接进行赋值就好了
参考:https://blog.csdn.net/weixin_39528587/article/details/88527644
以上是 关于vue环境下 apexcharts 动态 赋值失败的问题 的全部内容, 来源链接: utcz.com/z/374780.html