vue 集成 vis-network 实现网络拓扑图的方法
vis.js 网站
https://visjs.org/
vs code 下安装命令
npm install vis-network
在vue 下引入 vis-network组件
const vis = require("vis-network/dist/vis-network.min.js");
require("vis-network/dist/vis-network.min.css");
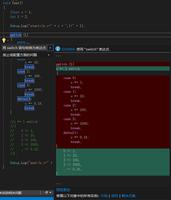
例子代码使用
let DIR = "/jtopo/";
let nodes = [
{ id: 1, shape: "circularImage", image: DIR + "server.png" },
{ id: 2, shape: "circularImage", image: DIR + "server.png" },
{ id: 3, shape: "circularImage", image: DIR + "server.png" },
{
id: 4,
shape: "circularImage",
image: DIR + "gather.png",
label: "pictures by this guy!"
},
{ id: 5, shape: "circularImage", image: DIR + "wanjet.png" },
{ id: 6, shape: "circularImage", image: DIR + "center.png" },
{ id: 7, shape: "circularImage", image: DIR + "cloud.png" },
{ id: 8, shape: "circularImage", image: DIR + "center.png" },
{ id: 9, shape: "circularImage", image: DIR + "wanjet.png" },
{ id: 10, shape: "circularImage", image: DIR + "gather.png" }
// { id: 11, shape: "circularImage", image: DIR + "11.png" },
// { id: 12, shape: "circularImage", image: DIR + "12.png" },
// { id: 13, shape: "circularImage", image: DIR + "13.png" },
// { id: 14, shape: "circularImage", image: DIR + "14.png" },
// {
// id: 15,
// shape: "circularImage",
// image: DIR + "missing.png",
// brokenImage: DIR + "missingBrokenImage.png",
// label: "when images\nfail\nto load"
// },
// {
// id: 16,
// shape: "circularImage",
// image: DIR + "anotherMissing.png",
// brokenImage: DIR + "9.png",
// label: "fallback image in action"
// }
];
let edges = [
{ from: 1, to: 4 },
{ from: 2, to: 4 },
{ from: 3, to: 4 },
{ from: 4, to: 5 },
{ from: 5, to: 6 },
{ from: 6, to: 7 },
{ from: 8, to: 7 },
{ from: 9, to: 8 },
{ from: 10, to: 9 }
// { from: 8, to: 10 },
// { from: 10, to: 11 },
// { from: 11, to: 12 },
// { from: 12, to: 13 },
// { from: 13, to: 14 },
// { from: 9, to: 16 }
];
for (let i = 1; i <= 100; i++) {
num = i + 10;
nodes.push({
id: num,
label: num.toString()
});
edges.push({ from: num, to: 10 });
}
let data = {
nodes: nodes,
edges: edges
};
let container = document.getElementById("mynetwork");
//let options = {};
let options = {
nodes: {
font: {
color: "white", //字体的颜色
size: 30 //显示字体大小
},
scaling: {
min: 16,
max: 32 //缩放效果比例
},
borderWidth: 0,
color: {
border: "white",
background: "white" //若是引用图标,背景颜色
}
},
groups: {
ws: {
//系统定义的形状 dot等 这些官网都可以找到
shape: "dot",
color: "white"
}
},
edges: {
//连接线的样式
color: {
color: "white",
highlight: "white",
hover: "#848484",
inherit: "from",
opacity: 1.0
}
},
layout: {
randomSeed: 1 //配置每次生成的节点位置都一样,参数为数字1、2等
},
physics: {
// barnesHut: { gravitationalConstant: -30000 },
barnesHut: {
gravitationalConstant: -80000,
springConstant: 0.001,
springLength: 200
},
stabilization: false
//{ iterations: 2500 }
},
interaction: {
// navigationButtons: true,
hover: true, //鼠标移过后加粗该节点和连接线
selectConnectedEdges: false, //选择节点后是否显示连接线
hoverConnectedEdges: false, //鼠标滑动节点后是否显示连接线
tooltipDelay: 200,
zoomView: true //是否能缩放画布
},
edges: {
shadow: true, //连接线阴影配置
smooth: true //是否显示方向箭头
// arrows: {to : true }//箭头指向from节点
}
};
that.network = new vis.Network(container, data, options);
that.network.on("click", function(params) {});
设置 stabilization: false 可以快速生成10000个节点
总结
以上所述是小编给大家介绍的vue 集成 vis-network 实现网络拓扑图的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上是 vue 集成 vis-network 实现网络拓扑图的方法 的全部内容, 来源链接: utcz.com/z/361000.html