JS使用cookie实现DIV提示框只显示一次的方法
本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法。分享给大家供大家参考,具体如下:
这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第一次打开网页的时候才显示,第二次自动隐藏起来,很好的提升了用户体验,不会使用户烦感;利用Cookies,我们还可做超多的事情,慢慢体会吧。
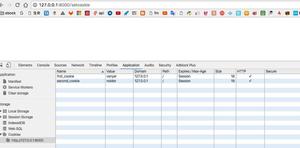
运行效果截图如下:
在线演示地址如下:
http://demo.jb51.net/js/2015/js-cookie-div-dlg-show-once-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>cookie,只显示一次的DIV提示框</title>
<style>
.note{height:100px;width:600px;background:url(images/tishi.jpg) #FEFFCF 40px 0px no-repeat;border:#EDCE7B 1px solid;}
.guanbi{float:right;font-size:12px;padding:6px;}
</style>
<script>
function cookiesave(n, v, mins, dn, path)
{
if(n)
{
if(!mins) mins = 365 * 24 * 60;
if(!path) path = "/";
var date = new Date();
date.setTime(date.getTime() + (mins * 60 * 1000));
var expires = "; expires=" + date.toGMTString();
if(dn) dn = "domain=" + dn + "; ";
document.cookie = n + "=" + v + expires + "; " + dn + "path=" + path;
}
}
function cookieget(n)
{
var name = n + "=";
var ca = document.cookie.split(';');
for(var i=0;i<ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(name) == 0) return c.substring(name.length,c.length);
}
return "";
}
function closeclick(){
document.getElementById('note').style.display='none';
cookiesave('closeclick','closeclick','','','');
}
function clickclose(){
if(cookieget('closeclick')=='closeclick'){
document.getElementById('note').style.display='none';
}else{
document.getElementById('note').style.display='block';
}
}
window.onload=clickclose;
</script>
</head>
<body>
<div id="note" class="note" style="display:none;">
<div><a href="#" onclick="closeclick()" class="guanbi"><img src="images/close-note.gif" border="0" /></a></div>
</div>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS使用cookie实现DIV提示框只显示一次的方法 的全部内容, 来源链接: utcz.com/z/360995.html