详解js加减乘除精确计算
JS无法进行精确计算的bug
在做CRM,二代审核需求审核详情页面时。需要按比例(后端传类似0.8的小数)把用户输入的数字显示在不同的地方。
在做dubheInvest = invest * (1 - ratio);运算时发现问题。具体如下:
示例代码:
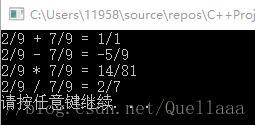
console.log( 1 - 0.8 ); //输出 0.19999999999999996
console.log( 6 * 0.7 ); //输出 4.199999999999999
console.log( 0.1 + 0.2 ); //输出 0.30000000000000004
console.log( 0.1 + 0.7 ); //输出 0.7999999999999999
console.log( 1.2 / 0.2 ); //输出 5.999999999999999
通过上面举出的例子可以看到,原生的js运算结果不一定准确,会丢失精度。
解决方案
解决方案的原理是,将浮点数乘以(扩大)10的n次方倍,把浮点数变为整数后再进行相应的运算,最后将得到的结果除以(缩小)10的n次方倍。
原理示例:
将console.log(1-0.8); 变为 console.log((1 * 10 - 0.8 * 10) / 10); 即可得到正确的值
根据上述原理,可以封装一些方法出来解决此类问题。如下所示(Math.pow(x, y);表示求x的y次方):
//加
function floatAdd(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
return (arg1*m+arg2*m)/m;
}
//减
function floatSub(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
//动态控制精度长度
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
//乘
function floatMul(arg1,arg2) {
var m=0,s1=arg1.toString(),s2=arg2.toString();
try{m+=s1.split(".")[1].length}catch(e){}
try{m+=s2.split(".")[1].length}catch(e){}
return Number(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m);
}
//除
function floatDiv(arg1,arg2){
var t1=0,t2=0,r1,r2;
try{t1=arg1.toString().split(".")[1].length}catch(e){}
try{t2=arg2.toString().split(".")[1].length}catch(e){}
r1=Number(arg1.toString().replace(".",""));
r2=Number(arg2.toString().replace(".",""));
return (r1/r2)*Math.pow(10,t2-t1);
}
以上所述是小编给大家介绍的js加减乘除精确计算详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 详解js加减乘除精确计算 的全部内容, 来源链接: utcz.com/z/360811.html