浅谈webpack-dev-server的配置和使用
本文介绍了浅谈webpack-dev-server的配置和使用,分享给大家,具体如下:
1安装的WebPack-dev-server
在终端输入
npm i webpack-dev-server
安装webpack-dev-server包
2.配置dev-server
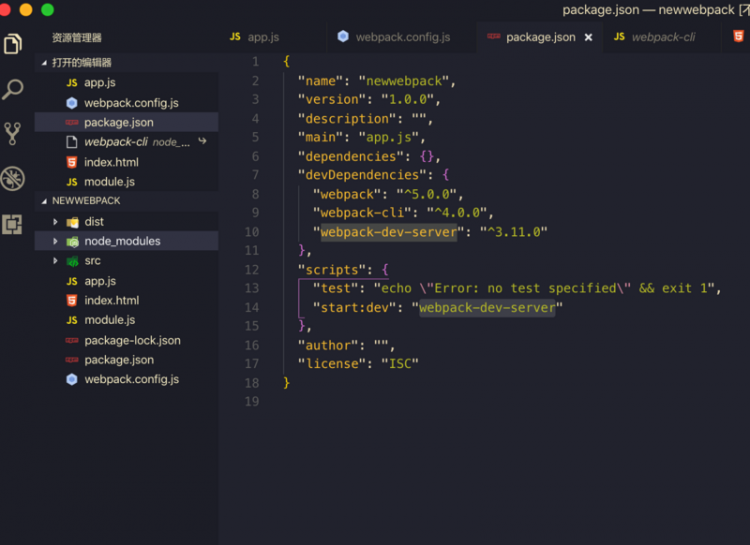
在package.json文件中的脚本中添加代码
"dev":"WebPack-dev-server --config webpack.config.js”
在webpack.config.js文件中全局添加
target:"web"
终端输入
npm i cross-env
安装env
配置环境变量
"build": "cross-env NODE_ENV=production webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js"
在webpack.config .JS文件中添加语句
const isDev = process.env.NODE_ENV ==='development'
判断isDev的值是否与development相等
将module.exports改为常量的配置并添加语句
module.exports = config
可以方便更改配置
在webpack.config.js中添加语句
if(isDev){
config.devtool =“#廉价模块-EVAL-源映射”//代码映射
config.devServer = {
port:8000,//启动服务监听端口
host:'0.0.0.0',//可以通过localhost访问
overlay:{//在页面上显示错误信息
errors:true,
},
open:true,//启动webpack-dev-server时自动打开浏览器
hot:true //启用热更
}
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()//热更相关插件
)
}
3.创建HTML页面
终端输入
npm i html-webpack-plugin
安装html-webpack-plugin插件
在webpack.config.js中添加语句
const HTMLPlugin = require('html-webpack-plugin')
配置
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"'
}
}),
new HTMLPlugin()
]
完成以上步骤后,终端输入
npm run dev
打包完毕之后,打开浏览器,输入地址本地主机:8000即可进入页面
以上是 浅谈webpack-dev-server的配置和使用 的全部内容, 来源链接: utcz.com/z/353097.html