js实现随机8位验证码
开发思路:
1.画出放置验证码的模块、一个写有“看不清…”的小块,以及输入验证码的文本框
2.获取各个模块
3.封装一个函数Yan_ma(),设置验证码为8位,里面含有数字,小写字母,小写字母和中文。每种类型出现的可能性为25%。
4.随机数字在0-9,之间。对Math.ramand()向下取整。
5.随机大小写字母使用fromCharCode() 方法:将 Unicode 编码转为一个字符,例如:
var n = String.fromCharCode(65);
cosole.log(n);
//输出j结果为A
大写字母(65-91) 小写字母(97-123)
var s = String.fromCharCode(Math.floor(Math.random() * 26 + 65));
var s = String.fromCharCode(Math.floor(Math.random() * 26 + 97));
6.随机中文,声明变量letter放置中文字符串,使用charAt()随机在letter中获得某个汉字。
var letter = "如若可以亲爱的请许我青灯墨下执一笔素笺今生为你吟尽千回百转念";
var s = letter.charAt(Math.floor(Math.random() * letter.length));
7.给每位验证码设随机的颜色,字体大小,相对文本位置,旋转角度。给颜色封装一个函数,使用十六进制颜色(如:#ffffff)
//随机颜色
function fontcolor(){
var s1="";
for(var k=0;k<6;k++){
var z=[0,1,2,3,4,5,6,7,8,9,"a","b","c","d","e","f"];
var m=z[Math.floor(Math.random() * z.length)];
s1 +=m;
}
return "#"+s1;
}
随机位置和随机旋转角度的方法相同
随机位置可能为向上下左右偏移 8px, 随机旋转角度可能为绕着z轴旋转(±45度)。
8.提前声明一个空字符串 str 让每位验证码用字符串连接起来.
var s = String.fromCharCode(Math.floor(Math.random() * 26 + 97));
str+="<span style ='transform:rotatez("+ zhuan +"deg);left:"+topset+"px; color: " +color +" ;font-size:"+size+"px ;top:"+topset+"px'>"+s+"</span>";
arr+=s;
9.让8位验证码出现在第一个大模块中的innerHTML中。
10.给写有“看不清”的span标签添加点击事件,点击时,调用函数Yan_ma,刷新验证码。
11.如果输入的验证码不正确,则弹出“验证成功”,否则弹出“验证失败”。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>随机验证码</title>
<script>
var arr="";
window.onload=function() {
var maa = document.getElementsByClassName("block")[0];
var looking = document.getElementById("look");
var put = document.getElementById("text");
var btnn = document.getElementById("btn");
Yan_ma(maa);
looking.onclick=function (){
Yan_ma(maa);
};
btnn.onclick=function(){
if(put.value.toLowerCase()==arr.toLowerCase()){
alert ("验证成功");
}
else{
alert ("验证失败");
Yan_ma(maa);
}
}
};
function Yan_ma(aim) {
arr ="";
var str="";
for (var i = 0; i < 8; i++) {
//随机数 Math.random 0-1 的随机值
var n = Math.random();
//随机颜色
var color=fontcolor();
//随机大小
var size=Math.floor (Math.random ()*12 +20);
//随机位置
var g=Math.random() <0.5 ? -1: 1;
var topset=Math.random ()*g*8;
//随机旋转
var h=Math.random() <0.5 ? -1: 1;
var zhuan=Math.random ()*h*45;
if (n < 0.25) {
//随机数字
var s = Math.floor(Math.random() * 10);
str+="<span style='transform:rotatez("+ zhuan +"deg);left:"+topset+"px; color: " +color +";font-size:"+size+"px ;top:"+topset+"px'>"+s+"</span>";
arr+=s;
}
//随机大写字母 //65-91
else if (n >= 0.25 && n < 0.5) {
var s = String.fromCharCode(Math.floor(Math.random() * 26 + 65));
str+="<span style='transform:rotatez("+ zhuan +"deg); left:"+topset+"px; color: " +color +";font-size:"+size+"px ;top:"+topset+"px'>"+s+"</span>";
arr+=s;
}
//随机小写字母 97-123
else if (n >=0.5 && n < 0.75) {
var s = String.fromCharCode(Math.floor(Math.random() * 26 + 97));
str+="<span style ='transform:rotatez("+ zhuan +"deg);left:"+topset+"px; color: " +color +" ;font-size:"+size+"px ;top:"+topset+"px'>"+s+"</span>";
arr+=s;
}
//随机文字
else {
var letter = "如若可以亲爱的请许我青灯墨下执一笔素笺今生为你吟尽千回百转念";
var s = letter.charAt(Math.floor(Math.random() * letter.length));
str+="<span style='transform: rotatez("+ zhuan +" deg) ; left:"+topset+"px; color: " +color +";font-size:"+size+"px;top:"+topset+"px '>"+s+"</span>";
arr+=s;
}
}
aim.innerHTML =str;
}
function fontcolor(){
var s1="";
for(var k=0;k<6;k++){
var z=[0,1,2,3,4,5,6,7,8,9,"a","b","c","d","e","f"];
var m=z[Math.floor(Math.random() * z.length)];
s1 +=m;
}
return "#"+s1;
}
</script>
<style>
.block{
width:250px;
height:60px;
background:url("bg2.png") no-repeat center;
background-size: 100%;
text-align: center;
line-height: 60px;
}
.block span{
position: relative;
display: inline-block;
width:20px;
margin:5px 3px;
}
#look{
color: #9200ff;
}
#look:hover{
cursor: pointer;
}
</style>
</head>
<body>
<div class="block">
</div>
<span id="look">看不清...</span>
<br/>
<input type="text" id="text" placeholder="请输入验证码" />
<button id="btn">验证</button>
</body>
</html>
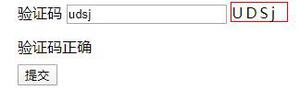
出现的验证码
当输入正确验证码时
当没输入错误验证码时
以上是 js实现随机8位验证码 的全部内容, 来源链接: utcz.com/z/349518.html