关于nancy中的身份验证
在nancy中,身份验证分为basic ,form ,token,stateless几种,basic和form这里不说了,其中如果是使用cookie来保存身份的, 需要注意的是:cookie有大小的限制,所以不能用来保存超过4k的信息,而且有一些js插件也要用的cookie,虽然html5好像多了。但是还是要注意一下。因为之前看到文章有的人网站有时候登陆出现问题,就是因为用户信息太大导致的。
这里说的是token的验证。
ITokenizer
这个是定义token的接口,Tokenizer是它的一个实现,你可以自己实现,比如过期,加密等。
ITokenKeyStore
这是服务器保存登陆用户身份信息的库。 private ITokenKeyStore keyStore = new FileSystemTokenKeyStore(); 这行代码意思是使用文件的方式来保存用户信息。而InMemoryTokenKeyStore 在内存中保存用户信息。你可以使用自己的方式来保存用户的登陆信息,只要实现ITokenKeyStore 。
过期时间
private Func tokenExpiration = () => TimeSpan.FromDays(1); private Func keyExpiration = () => TimeSpan.FromDays(7);
这是默认的过期时间
身份信息
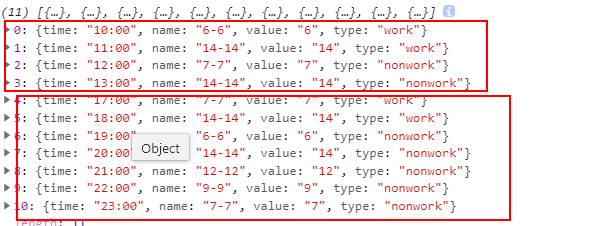
登陆后,一般会返回一个json格式的信息 其中有token的键值
token的传递
获取到token后,如果你把它保存到cookie,然后发送出去,就和stateless差不多。怎么传递呢?nancy是用在信息头里添加的方式,就是在Header里加入名为Authorization的字段这是测试实例中的代码 with.Header("Authorization", "Token " + token); 用jquery的ajax调用,也可以添加,请自行搜索。看到上面的代码,需要注意的是要在传递token的值前加上字符串"token",我就是直接把token的值传了过去,怎么也不好使。
TokenAuthentication.cs文件中的 var authorization = request.Headers.Authorization;这句就是用来服务器读取authorization信息的。
var apiKey = (string) nancyContext.Request.Query.ApiKey.Value;而stateless是用Request.Query来传递的,apikey是根据guid生成的,貌似没有token复杂
以上都是官网的代码中的方法和方式。
以上是 关于nancy中的身份验证 的全部内容, 来源链接: utcz.com/z/348598.html