纯js代码实现简单计算器
本文实例分享了纯js代码实现简单计算器代码,相信大家会喜欢。具体如下:
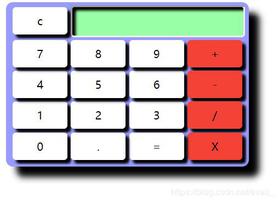
运行效果截图如下:
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<script type="text/javascript">
function count(){
var txt1 = parseInt( document.getElementById('txt1').value);//获取第一个输入框的值
var txt2 = parseInt( document.getElementById('txt2').value);//获取第二个输入框的值
var select = document.getElementById('select').value;//获取选择框的值
var result = '';
switch (select)
{
case '+':
result = txt1 + txt2;
break;
case '-':
result = txt1 - txt2;
break;
case '*':
result = txt1 * txt2;
break;
case '/':
result = txt1 / txt2;
break;
}
document.getElementById('fruit').value = result;//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick = "count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
复制粘贴上方代码即可实现简单的计算器功能,希望本文所述对大家学习javascript程序设计有所帮助。
以上是 纯js代码实现简单计算器 的全部内容, 来源链接: utcz.com/z/348582.html