JS实现按钮添加背景音乐示例代码
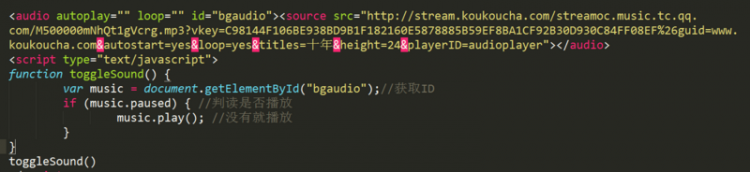
1-代码
<html>
<head>
<meta charset="utf-8">
<title>js实现按键声</title>
</head>
<body>
<ul>
<li>
<a href="menu-list" rel="external nofollow" rel="external nofollow" rel="external nofollow" >主页</a>
</li>
<li>
<a href="menu-list" rel="external nofollow" rel="external nofollow" rel="external nofollow" >详情</a>
</li>
<li>
<a href="menu-list" rel="external nofollow" rel="external nofollow" rel="external nofollow" >列表</a>
</li>
</ul>
<script language="javascript">
$(function() {
$('menu-list').click(function() {
$('btn-bgm').remove();
$('body').append('<embed src="button.wav" autostart="true" hidden="true" loop="false" class = "btn-bgm">');
});
});
</script>
</body>
</html>
2-描述
事先给节点绑定事件,点击后出发添加背景音乐
总结
以上所述是小编给大家介绍的JS实现按钮添加背景音乐示例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 JS实现按钮添加背景音乐示例代码 的全部内容, 来源链接: utcz.com/z/348335.html