cookie的优化与购物车实例
一 Cookie 的优化
1.1 一般而言,我们设置cookie是在php中设置
例如:
<?php
setcookie('testKey1','hello world',0,'/'); //# 当 expires = 0 时,此Cookie随浏览器关闭而失效,?>
而在验证的时候,我们通常是:
<?php
if(isset($_COOKIE['testKey2']))
echo "The New COOKIE is : testKey2 = ".$_COOKIE['testKey2'];
else
echo "The new COOKIE is setting failed";
?>
都是在服务端进行。优化:
1.2 在前端页面进行验证cookie
cookie保存在客户端,那么可以在客户端那边进行验证,根据上面的代码,前端获取代码为:
<script language="JavaScript" type="text/javascript">
var key1 = document.cookie.match(new RegExp("(^| )testKey1=([^;]*)(;|$)")); //正则找出testKey的cookie值
try{
if(key1[2] != '')
document.write("testKey1 = "+key1[2]);
}catch(e){
document.write("testKey1 = NULL");
};
那么我们能否在前端设置cookie 呢 ?
1.3 在前端页面设置cookie【购物车原理】
function setCookie(){
var expire = new Date();
expire.setTime(expire.getTime() + 86400000);
document.cookie = "testKey2=This the second Cookie;expires=" + expire.toGMTString() + ";path=/";
alert('完成设置');
location.href='test2.php'
}
这样子能够减轻服务器的压力
我们要注意,这样子是有限制的,浏览器本身能够存储的数据有限:
上述是从网上找来,仅供参考,如果我们要存储更多的数据。可以使用:
1.4 local storage
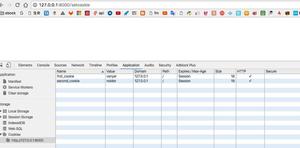
在谷歌浏览器下,f12可以看到:
这个可以看成是浏览器的小型数据库,可以存储更多的数据。
示例【购物车小试】:
以上是 cookie的优化与购物车实例 的全部内容, 来源链接: utcz.com/z/346620.html