js对象浅拷贝和深拷贝详解
本文为大家分享了JavaScript对象的浅拷贝和深拷贝代码,供大家参考,具体内容如下
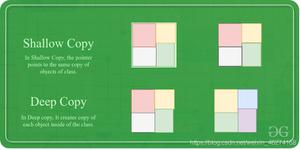
1.浅拷贝
拷贝就是把父对像的属性,全部拷贝给子对象。
下面这个函数,就是在做拷贝:
var Chinese = {
nation:'中国'
}
var Doctor = {
career:'医生'
}
function extendCopy(p) {
var c = {};
for (var i in p) {
c[i] = p[i];
}
c.uber = p;
return c;
}
使用的时候,这样写:
var Doctor = extendCopy(Chinese);
Doctor.career = '医生';
alert(Doctor.nation); // 中国
但是,这样的拷贝有一个问题。那就是,如果父对象的属性等于数组或另一个对象,那么实际上,子对象获得的只是一个内存地址,而不是真正拷贝,因此存在父对象被篡改的可能。
请看,现在给Chinese添加一个”出生地”属性,它的值是一个数组。
Chinese.birthPlaces = ['北京','上海','香港'];
通过extendCopy()函数,Doctor继承了Chinese。
var Doctor = extendCopy(Chinese);
然后,我们为Doctor的”出生地”添加一个城市:
Doctor.birthPlaces.push('厦门');
看一下输入结果
alert(Doctor.birthPlaces); //北京, 上海, 香港, 厦门
alert(Chinese.birthPlaces); //北京, 上海, 香港, 厦门
结果是两个的出生地都被改了。
所以,extendCopy() 只是拷贝了基本类型的数据,我们把这种拷贝叫做“浅拷贝”。
2.深拷贝
因为浅深拷有如此弊端所以我们接下来看一下深拷贝
所谓”深拷贝”,就是能够实现真正意义上的数组和对象的拷贝。它的实现并不难,只要递归调用”浅拷贝”就行了。
function deepCopy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
deepCopy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
看一下使用方法:
var Doctor = deepCopy(Chinese);
现在,给父对象加一个属性,值为数组。然后,在子对象上修改这个属性:
Chinese.birthPlaces = ['北京','上海','香港'];
Doctor.birthPlaces.push('厦门');
alert(Doctor.birthPlaces); //北京, 上海, 香港, 厦门
alert(Chinese.birthPlaces); //北京, 上海, 香港
这样就完成了拷贝;
$.extend()
jquery 中$.extend()如同。
$.extend( [deep ], target, object1 [, objectN ] )
•deep
类型: Boolean
如果是true,合并成为递归(又叫做深拷贝)。
•target
类型: Object
对象扩展。这将接收新的属性。
•object1
类型: Object
一个对象,它包含额外的属性合并到第一个参数.
•objectN
类型: Object
包含额外的属性合并到第一个参数
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的。
请记住,目标对象(第一个参数)将被修改,并且将通过$.extend()返回。然而,如果我们想保留原对象,我们可以通过传递一个空对象作为目标对象:
var object = $.extend({}, object1, object2);
在默认情况下,通过$.extend()合并操作不是递归的;如果第一个对象的属性本身是一个对象或数组,那么它将完全用第二个对象相同的key重写一个属性。这些值不会被合并。可以通过检查下面例子中 banana 的值,就可以了解这一点。然而,如果将 true 作为该函数的第一个参数,那么会在对象上进行递归的合并。
警告:不支持第一个参数传递 false 。
1. 合并两个对象,并修改第一个对象。
var object1 = {
apple: 0,
banana: { weight: 52, price: 100 },
cherry: 97
};
var object2 = {
banana: { price: 200 },
durian: 100
};
// Merge object2 into object1
$.extend( object1, object2 );
// Assuming JSON.stringify - not available in IE<8
console.log( JSON.stringify( object1 ) );
//{"apple":0,"banana":{"price":200},"cherry":97,"durian":100}
2. 采用递归方式合并两个对象,并修改第一个对象。
var object1 = {
apple: 0,
banana: { weight: 52, price: 100 },
cherry: 97
};
var object2 = {
banana: { price: 200 },
durian: 100
};
// Merge object2 into object1, recursively
$.extend( true, object1, object2 );
// Assuming JSON.stringify - not available in IE<8
console.log( JSON.stringify( object1 ) );
//{"apple":0,"banana":{"weight":52,"price":200},"cherry":97,"durian":100}
3. 合并 defaults 和 options 对象,并且不修改 defaults 对象。这是常用的插件开发模式。
var defaults = { validate: false, limit: 5, name: "foo" };
var options = { validate: true, name: "bar" };
// Merge defaults and options, without modifying defaults
var settings = $.extend( {}, defaults, options );
console.log(JSON.stringify( defaults ));
console.log(JSON.stringify( options ));
console.log(JSON.stringify( settings ));
//defaults -- {"validate":false,"limit":5,"name":"foo"}
//options -- {"validate":true,"name":"bar"}
//settings -- {"validate":true,"limit":5,"name":"bar"}
Javascript 判断对象是否相等
在Javascript中相等运算包括”==”,”===”全等,两者不同之处,不必多数,本篇文章我们将来讲述如何判断两个对象是否相等? 你可能会认为,如果两个对象有相同的属性,以及它们的属性有相同的值,那么这两个对象就相等。那么下面我们通过一个实例来论证下:
var obj1 = {
name: "Benjamin",
sex : "male"
}
var obj2 = {
name: "Benjamin",
sex : "male"
}
//Outputs: false
console.log(obj1 == obj2);
//Outputs: false
console.log(obj1 === obj2);
通过上面的例子可以看到,无论使用”==”还是”===”,都返回false。主要原因是基本类型string,number通过值来比较,而对象(Date,Array)及普通对象通过指针指向的内存中的地址来做比较。看下面一个例子:
var obj1 = {
name: "Benjamin",
sex : "male"
};
var obj2 = {
name: "Benjamin",
sex : "male"
};
var obj3 = obj1;
//Outputs: true
console.log(obj1 == obj3);
//Outputs: true
console.log(obj1 === obj3);
//Outputs: false
console.log(obj2 == obj3);
//Outputs: false
console.log(obj2 === obj3);
上例返回true,是因为obj1和ob3的指针指向了内存中的同一个地址。和面向对象的语言(Java/C++)中值传递和引用传递的概念相似。 因为,如果你想判断两个对象是否相等,你必须清晰,你是想判断两个对象的属性是否相同,还是属性对应的值是否相同,还是怎样?
function person(name) {
this.name=name;
}
var p1 = new person("p1");
var p2 = new person("p2");
console.log(p1 == p2); //false
person.prototype.sayHi = function() {
// do sayHi here
}
console.log(p1.sayHi() == p2.sayHi()); //true
console.log(p1.sayHi() === p2.sayHi()); //true
以上是 js对象浅拷贝和深拷贝详解 的全部内容, 来源链接: utcz.com/z/342784.html