vue项目打包后上传至GitHub并实现github-pages的预览
vue项目打包后上传至GitHub,并实现github-pages的预览
1. 打包vue 项目
vue项目:
命令行输入打包命令npm run build,生成了dist文件夹:
打包完成。
打包常见问题1——项目资源无法加载
打开刚刚打包好的dist文件夹,浏览器打开index.html
发现该页面是空白的,打开控制台发现
这里看到index.html文件中没有加载任何css、js文件。
解决方法——修改config文件
打开项目根目录config下的index.js文件,进行如下修改:
即将assetsPublicPath: '/'改成assetsPublicPath: './'
重新npm run build
打包常见问题2——字体图标无法加载
字体和图标不能正常显示
解决方法——修改build文件
打开根目录下build中的utils.js文件,在控制build样式文件代码中添加 publicPath: '../../',
添加publicPath: '../../'
重新npm run build
2. 上传vue 项目并预览
- 将项目提交至仓库(包括dist目录),假如仓库名称为test.
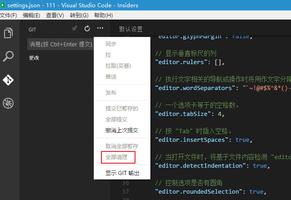
- $ git subtree push --prefix dist origin gh-pages,将dist目录提交至gh-pages。
- 在地址栏输入https://你的github名称.github.io/test/即可预览。
其他问题
- 用mock模拟数据,无法使用。解决方案:创建一个.json文件把数据写死,然后引用这个文件。
- 对于使用Vue-cli3.0构建的项目出现的样式失效问题,解决方案:在vue.config.js中设置baseUrl: '/staff/'。
以上是 vue项目打包后上传至GitHub并实现github-pages的预览 的全部内容, 来源链接: utcz.com/z/336356.html