JS错误处理与调试操作实例分析
本文实例讲述了JS错误处理与调试操作。分享给大家供大家参考,具体如下:
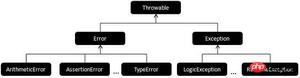
JavaScript 错误 - throw、try 和 catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理 }
例:
var txt="";
function message()
{
try {
adddlert("Welcome guest!");
} catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
}
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
<input id="demo" type="text">
<button type="button" οnclick="myFunction()">点我</button>
<p id="p01"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
实例
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "错误: " + err;
}
}
JavaScript 调试工具
在程序代码中寻找错误叫做代码调试。
调试很难,但幸运的是,很多浏览器都内置了调试工具。
内置的调试工具可以开始或关闭,严重的错误信息会发送给用户。
有了调试工具,我们就可以设置断点 (代码停止执行的位置), 且可以在代码执行时检测变量。
浏览器启用调试工具一般是按下 F12 键,并在调试菜单中选择 "Console" 。
console.log() 方法
如果浏览器支持调试,你可以使用 console.log() 方法在调试窗口上打印 JavaScript 值:
实例
a = 5;
b = 6;
c = a + b;
console.log(c);
设置断点
在调试窗口中,你可以设置 JavaScript 代码的断点。
在每个断点上,都会停止执行 JavaScript 代码,以便于我们检查 JavaScript 变量的值。
在检查完毕后,可以重新执行代码(如播放按钮)。
debugger 关键字
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
这个关键字与在调试工具中设置断点的效果是一样的。
如果没有调试可用,debugger 语句将无法工作。
开启 debugger ,代码在第三行前停止执行。
实例
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript错误与调试技巧总结》、《JavaScript传值操作技巧总结》、《javascript编码操作技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS错误处理与调试操作实例分析 的全部内容, 来源链接: utcz.com/z/335997.html