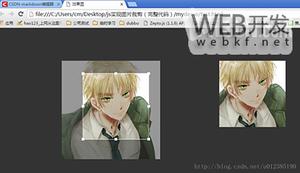
鼠标悬停小图标显示大图标
页面元素为div->table->tr->td,对于td中的图片,鼠标悬停上则显示大图片,鼠标离开则大图片消失:
首先需要知道jq创建dom元素语法;$(html标签),例如这里创建了一个img标签var img = $("<img class='changePhoto'></img>");
其次鼠标的悬停与离开这里使用的是hover方法,语法为$(selector).hover(inFunction,outFunction),
规定当鼠标指针悬停在被选元素上时要运行的两个函数。其中inFunction是必须的,outFunction是可选的。
该方法触发 mouseenter 和 mouseleave 事件。
注意:如果只规定了一个函数,则它将会在 mouseenter 和 mouseleave 事件上运行。
这里定义inFunction为确定大图片的位置,outFunction为remove创建的img节点。
1)只创建对象是不够的,还需要将创建的对象添加到文档节点中去,jq中使用的方法为
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
应用在这里则为先给该img赋值,再append:
img.attr("src", $element.find(".prePhoto").attr("src"));
$element.append(img);
2)确定大图片位置的时候,需要三个参数,第一个是参照元素,这里选的是td的parents元素,tr:var $element = $(this).parents("tr")。
第二个是本次创建的目标元素,这里是img,第三个是目标元素可以出现的区域元素,一般是一个很大的元素,这里是table的父元素div,$(".fatherDiv")
因此,具体的方法为,
function getPosition($element, img, $(".fatherDiv"){
var top = $element.position().top + $element.height();//得到top:参照元素的top + 参照元素本身的height。
var maxBottom = $(".fatherDiv").height();//得到区域元素的height。
var minTop = 40;
if (top + img.height() > maxBottom) {
top = $element.position().top - img.height();
}
if (top < minTop) {//两个if判断,保证无论怎么划动鼠标的滑轮,目标元素始终出现在屏幕上。
top = minTop;
}
var $firstElement = $($(".fatherDivtbody tr")[0]);
img.css('top',top - $firstElement.position().top + 40);
}
3)remove创建的对象;$element.remove();
4) 目标元素的css需要满足一些条件:position:absolute
.changePhoto {
position: absolute;
width: 120px;
height: 160px;
left: 300px;
right: 10px;
float: right;
z-index: 9;
}
以上是 鼠标悬停小图标显示大图标 的全部内容, 来源链接: utcz.com/z/334167.html