php头像上传预览实例代码
说道上传图片,大家并不陌生,不过,在以后开发的项目中,可能并不会让你使用提交刷新页面式的上传图片,比如上传头像,按照常理,肯定是在相册选择照片之后,确认上传,而肯定不会通过form表单,点击submit刷新式上传。我为大家介绍两种异步非刷新式上传图片+图片预览:第一种,通过现成的uploadfy插件进行上传,网上好多实例。
不过我重点为大家介绍的是第二种,通过Ajax上传图片。因为使用uploadfy插件需要设备支持swf格式的Flash,所以对大多数手机来说,第一种方式就没办法使用了。首先,我先跟大家说一下上传原理:通过js控制file文本域,当选择照片之后,通过Ajax异步提交form表单,然后将图片的位置作为返回值,使用js把img的src属性设置为返回值。
上传头像区域:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
#yl{ width:200px; height:200px; background-image:url(img/avatar.png); background-size:200px 200px;}
#file{ width:200px; height:200px; float:left; opacity:0;}
.modal-content{ width:500px;}
.kk{ margin-left:130px;}
</style>
</head>
<body>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
上传头像
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
上传头像
</h4>
</div>
<div class="modal-body">
<form id="sc" action="upload.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<div id="yl" class="kk">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</div>
</form>
<iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<!--<button type="button" class="btn btn-primary">
提交更改
</button>-->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
<script type="text/javascript">
//回调函数,调用该方法传一个文件路径,该变背景图
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>
上传的处理页:
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000000)
{
$fname = "./img/".date("YmdHis").$_FILES["file"]["name"];
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('该文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]);
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}
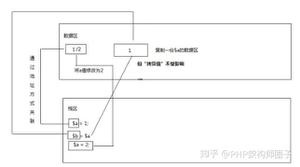
原理:
通过form表单的enctype="multipart/form-data"属性将文件临时放到wamp文件夹中的tmp目录下,再通过后台php程序将文件保存在体统中。
以上是 php头像上传预览实例代码 的全部内容, 来源链接: utcz.com/z/333678.html