C#递归方法实现无限级分类显示效果实例
本文实例讲述了C#递归方法" title="递归方法">递归方法实现无限级分类显示效果。分享给大家供大家参考,具体如下:
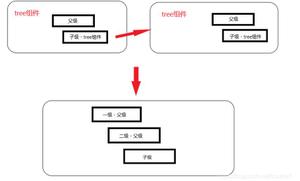
运行效果如下图所示:
具体代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="RoleDemo20150305.aspx.cs" Inherits="RoleDemo20150305" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>C#无限级分类递归显示示例</title>
<style type="text/css">
span { float:left; clear:both;}
</style>
<script src="JS/jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("span").eq(0).show();
$("span").each(function (i) {
var curr = $(this).attr("data-id");
$(this).click(function () {
$("span").each(function (i) {
var father = $(this).attr("data-father");
if (father == curr) {
$(this).show();
}
});
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<br/><br/><br/><br/>
<asp:Literal ID="lt1" runat="server"></asp:Literal>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Text;
using System.Data;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class RoleDemo20150305 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = createDT();
DataTable dtFinal = dt.Clone();
List<string> list = new List<string>();
string userStr = GetUserData();
if (userStr.Contains(","))
{
string[] strs = userStr.Split(',');
for (int i = 0; i < strs.Length; i++)
{
list.Add(strs[i]);
}
}
else
{
list.Add(userStr);
}
for (int i = 0; i < list.Count; i++)
{
string module_id = list[i];
DataRow[] drSource = dt.Select(" module_id = '" + module_id + "'"); //最终DT是否存在该数据
DataRow[] drExist = dtFinal.Select(" module_id = '" + module_id + "'"); //最终DT是否存在该数据
if (drExist.Length == 0)
{
dtFinal.Rows.Add(drSource[0]["module_id"], GetPreTag(drSource[0]["module_level"]) + drSource[0]["module_name"], drSource[0]["module_fatherid"],
drSource[0]["module_url"], drSource[0]["module_order"], drSource[0]["module_level"]); //添加记录
}
FindFatherFromDT(dt, drSource, dtFinal);
}
//显示方式一
DataView dv = dtFinal.DefaultView;
dv.Sort = "module_id asc";
DataTable dtNeed = dv.ToTable();
GridView1.DataSource = dtNeed;
GridView1.DataBind();
//显示方式二
StringBuilder builder = new StringBuilder();
for (int i = 0; i < dtNeed.Rows.Count; i++)
{
DataRow dr = dtNeed.Rows[i];
builder.AppendLine("<span data-id='" + dr["module_id"] + "' data-father='" + dr["module_fatherid"] + "' style='display:none'>"
+ dr["module_name"] + "</span>");
}
lt1.Text = builder.ToString();
}
/// <summary>
/// 继续追溯添加父类记录
/// </summary>
/// <param name="dt"></param>
/// <param name="dtFinal"></param>
protected void FindFatherFromDT(DataTable dt, DataRow[] drFather, DataTable dtFinal)
{
DataRow[] drFatherUp = dt.Select(" module_id = '" + drFather[0]["module_fatherid"] + "'");
DataRow[] drFatherUpExist = dtFinal.Select(" module_id = '" + drFather[0]["module_fatherid"] + "'");
if (drFatherUp.Length > 0 && drFatherUpExist.Length == 0) //该记录存在父类且父类未添加到最终DT
{
dtFinal.Rows.Add(drFatherUp[0]["module_id"], GetPreTag(drFatherUp[0]["module_level"]) + drFatherUp[0]["module_name"], drFatherUp[0]["module_fatherid"],
drFatherUp[0]["module_url"], drFatherUp[0]["module_order"], drFatherUp[0]["module_level"]); //继续追溯添加父类记录
FindFatherFromDT(dt, drFatherUp, dtFinal);
}
}
#region 添加前缀
protected string GetPreTag(object num)
{
string pre = string.Empty;
int i = Convert.ToInt32(num);
if (i < 2)
{
}
else if (i == 2)
{
pre += "└";
}
else
{
pre += "└";
for (int j = 0; j < i - 2; j++)
{
pre += "─";
}
}
return pre;
}
#endregion
#region 用户测试数据
protected static string GetUserData()
{
DataTable dt = new DataTable();
dt.Columns.Add("userId");
dt.Columns.Add("userModuleOption");
dt.Rows.Add("张三", "M01010305,M010205,M0101030301");
return dt.Rows[0]["userModuleOption"].ToString();
}
#endregion
#region 创建数据
protected static DataTable createDT()
{
DataTable dt = new DataTable();
dt.Columns.Add("module_id");
dt.Columns.Add("module_name");
dt.Columns.Add("module_fatherid");
dt.Columns.Add("module_url");
dt.Columns.Add("module_order");
dt.Columns.Add("module_level");
dt.Rows.Add("C1", "全国", "0", "", "1", "1");
dt.Rows.Add("M01", "广东", "C1", "", "1", "2");
//深圳
dt.Rows.Add("M0101", "深圳", "M01", "3.aspx", "100", "3");
dt.Rows.Add("M010101", "南山区", "M0101", "4.aspx", "1000", "4");
dt.Rows.Add("M010102", "罗湖区", "M0101", "", "1001", "4");
dt.Rows.Add("M010103", "福田区", "M0101", "", "1002", "4");
dt.Rows.Add("M010104", "宝安区", "M0101", "", "1003", "4");
dt.Rows.Add("M010105", "龙岗区", "M0101", "", "1004", "4");
//深圳 - 福田区
dt.Rows.Add("M01010301", "上梅林", "M010103", "", "1002001", "5");
dt.Rows.Add("M01010302", "下梅林", "M010103", "", "1002002", "5");
dt.Rows.Add("M01010303", "车公庙", "M010103", "", "1002003", "5");
dt.Rows.Add("M01010304", "竹子林", "M010103", "", "1002004", "5");
dt.Rows.Add("M01010305", "八卦岭", "M010103", "", "1002005", "5");
dt.Rows.Add("M01010306", "华强北", "M010103", "", "1002006", "5");
//深圳 - 福田区 - 车公庙
dt.Rows.Add("M0101030301", "天安数码城", "M01010303", "", "100200301", "6");
//广州
dt.Rows.Add("M0102", "广州", "M01", "", "101", "3");
dt.Rows.Add("M010201", "越秀区", "M0102", "", "1105", "4");
dt.Rows.Add("M010202", "海珠区", "M0102", "", "1106", "4");
dt.Rows.Add("M010203", "天河区", "M0102", "", "1107", "4");
dt.Rows.Add("M010204", "白云区", "M0102", "", "1108", "4");
dt.Rows.Add("M010205", "黄埔区", "M0102", "", "1109", "4");
dt.Rows.Add("M010206", "荔湾区", "M0102", "", "1110", "4");
dt.Rows.Add("M010207", "罗岗区", "M0102", "", "1111", "4");
dt.Rows.Add("M010208", "南沙区", "M0102", "", "1112", "4");
return dt;
}
#endregion
}
更多关于C#相关内容感兴趣的读者可查看本站专题:《C#常见控件用法教程》、《WinForm控件用法总结》、《C#数据结构与算法教程》、《C#面向对象程序设计入门教程》及《C#程序设计之线程使用技巧总结》
希望本文所述对大家C#程序设计有所帮助。
以上是 C#递归方法实现无限级分类显示效果实例 的全部内容, 来源链接: utcz.com/z/330019.html