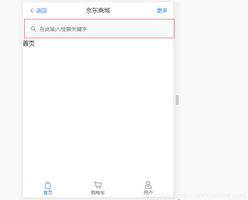
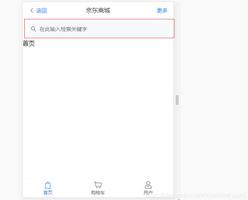
iOS中searchBar(搜索框)光标初始位置后移
废话不多说了,直接给大家贴关键代码了,具体代码如下所示:
#import <UIKit/UIKit.h>
@interface SearchBar : UITextField
@property (nonatomic,span) UIButton *button;
+ (instancetype)searchBar;
@end
#import "SearchBar.h"
@implementation SearchBar
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.font = [UIFont systemFontOfSize:15];
self.placeholder = @" 输入品种关键字";
//设置边框和边框颜色
self.borderStyle=UITextBorderStyleNone;
self.layer.cornerRadius=15.0f;
self.layer.masksToBounds=YES;
self.layer.borderColor=[[UIColor colorWithRed:224/255.0 green:243/255.0 blue:223/255.0 alpha:1.0]CGColor];
self.layer.borderWidth= 2.0f;
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 40, 30)];
[button setBackgroundImage:[UIImage imageNamed:@"seachBar_rightView"] forState:UIControlStateNormal];
[button setTitle:@"搜索" forState:UIControlStateNormal];
[button setTitleColor:[UIColor colorWithRed:119/255.0 green:166/255.0 blue:16/255.0 alpha:1.0] forState:UIControlStateNormal];
button.titleLabel.font = [UIFont systemFontOfSize:18.0];
button.titleLabel.textColor = [UIColor colorWithRed:119/255.0 green:166/255.0 blue:16/255.0 alpha:1.0];
button.titleLabel.textColor = [UIColor redColor];
self.rightView = button;
self.rightViewMode = UITextFieldViewModeAlways;
//这里设置光标位置,让光标位置后移10
self.leftView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 10, 0)];
self.leftViewMode = UITextFieldViewModeAlways;
}
return self;
}
+ (instancetype)searchBar
{
return [[self alloc] init];
}
下面介绍下iOS中设置输入框的光标位置
//这里设置光标位置,让光标位置后移10
textField.leftView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 10, 0)];
textField.leftViewMode = UITextFieldViewModeAlways;
以上所述是小编给大家介绍的iOS中searchBar(搜索框)光标初始位置后移 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 iOS中searchBar(搜索框)光标初始位置后移 的全部内容, 来源链接: utcz.com/z/329911.html