JS引用传递与值传递的区别与用法分析
本文实例讲述了JS引用传递与值传递的区别与用法。分享给大家供大家参考,具体如下:
这里详细解释JS值传递和引用传递以及二者的区别。
我们先来解释一下这两个的基本概念吧。
函数调用中,传递是一个数值,我们称为 “值传递”。
函数调用中,传递是对象,一般称为 “引用传递”。
现在这里总体上说明,这二者的本质区别就在于传递的数据类型不一样,值传递传递的是一个值,而引用传递传递的是一个对象。
看一下代码以及代码中的注释。
一、引入
function func(a)
{
a++;
}
// 因为函数都没有调用,所以找不到 a
console.log(a);
//结果明显是undefined了。
//所以看下面两个例子。
二、值传递
var a = 5;
function func(a)
{
// 函数中开辟了一个空间 a == 5
// a==6
a++;
}
func(5);
// 结果,函数没有改变到 外部 a 的值,所以,结果是 5
console.log(a);
// 函数调用中,传递是一个数值,我们称为 “值传递”
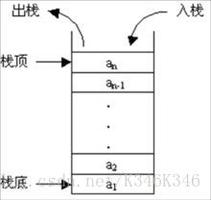
// 特点: 有多个不同的空间,空间都是在栈中的
// 所以 修改函数中的空间,对外部空间是没有影响的
三、引用传递
var a = 5;
function func()
{
// 开辟函数 的空间
// 函数中没有 a 的空间
// 所以,系统会自动向外面搜索
// 这里是对外部的变量进行修改
a++;
}
func(5);
// 因为函数中修改了外部的变量 a,所以,值发生改变了,是 6
console.log(a);
// 函数调用中,传递是对象,一般称为 “引用传递”
// 特点: 实在存数据的空间只有一份
详细的说明我都在代码中注释说明了,欢迎指点指点指正。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS引用传递与值传递的区别与用法分析 的全部内容, 来源链接: utcz.com/z/328998.html