ES6数组与对象的解构赋值详解
本文实例讲述了ES6数组与对象的解构赋值。分享给大家供大家参考,具体如下:
数组的解构赋值
基本用法
ES6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这被称之为解构(Destructuring)
// 以前为变量赋值,只能直接指定值
var a = 1;
var b = 2;
var c = 3;
// ES6允许写成这样
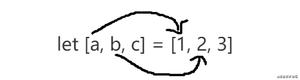
var [a,b,c] = [1,2,3];
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。
下面是一些使用嵌套数组进行解构的例子:
let [foo,[[bar],baz]] = [1,[[2],3]];
foo // 1
bar // 2
baz // 3
let [,,third] = ["foo","bar","baz"];
third // "baz"
let [head,...tail] = [1,2,3,4];
head // 1
tail // [2,3,4]
let [x,y,...z] = ['a'];
x // "a"
y // undefined
z // []
默认值
解构赋值允许制定默认值
var [foo = true] = [];
foo // true
[x,y='b'] = ['a'];
// x='a', y='b'
注意,ES6内部使用严格相等运算符(===),判断一个位置是否有值。
所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。
var [x=1] = [undefined];
x //1
var [x=1] = [null];
x // null
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值:
function f(){
console.log('aaa');
}
let [x=f()] = [1];
上面的代码中,因为x能取到值,所以函数f()根本不会执行。上面的代码其实等价于下面的代码:
let x;
if([1][0] === undefined){
x = f();
}else{
x = [1][0];
}
默认值可以引用解构赋值的其他变量,但该变量必须已经声明:
let [x=1,y=x] = [];
// x=1; y=1
let [x=1,y=x] = [2];
// x=2; y=2
let [x=1,y=x] = [1,2];
// x=1; y=2
let [x=y,y=1] = []; // ReferenceError
上面最后一个表达式,因为x用到默认值是y时,y还没有声明。
对象的解构赋值
解构不仅可以用于数组,还可以用于对象
var {foo,bar} = {foo:"aaa",bar:"bbb"};
foo // "aaa"
bar // "bbb"
对象的解构和数组有一个重要的不同。数组的元素是按此排序的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
var {bar,foo} = {foo:"aaa",bar:"bbb"};
foo // "aaa"
bar // "bbb"
var {baz} = {foo:"aaa",bar:"bbb"};
baz // undefined
如果变量名与属性名不一致,必须写成这样:
var {foo:baz} = {foo:"aaa",bar:"bbb"};
baz // "aaa"
let obj = {first:"hello",last:"world"};
let {first:f,lats:l} = obj;
f // "hello"
l // "world"
对象的解构赋值是内部机制,是先找到同名属性,然后再赋给对应的变量。
真正被赋值的是后者,而不是前者。
var {foo:baz} = {foo:"aaa",bar:"bbb"};
baz // "aaa"
foo // error: foo is not defined
上面的代码中, foo是匹配的模式, baz才是变量。真正被赋值的是变量baz,而不是模式foo。
和数组一样,解构也可以用于嵌套解构的对象
var obj = {
p:["hello",{y:"world"}]
};
var {p:[x,{y}]} = obj;
x // "hello"
y // "world"
注意,这时p是模式,不是变量,因此不会被赋值。
对象的解构也可以指定默认值:
var {x=3} = {};
x // 3
var {x,y=5} = {x:1};
x // 1
y // 5
var {x: y=3} = {x: 5};
y // 5
如果解构失败,变量的值等于undefined
var {foo} = {bar:"baz"};
foo // undefined
如果解构模式是嵌套的对象,并且子对象所在的父属性不存在,那么会报错:
// 报错
var {foo: {bar}} = {baz:"baz"};
由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构:
var arr = [1,2,3];
var {0:first, [arr.length-1]:last} = arr;
first // 1
last // 3
更多关于JavaScript相关内容可查看本站专题:《javascript面向对象入门教程》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 ES6数组与对象的解构赋值详解 的全部内容, 来源链接: utcz.com/z/328501.html