Node.js系列之发起get/post请求(2)
服务器与浏览器的交互主要方式有get/post请求。
下面,我们来看一下node.js发起get/post请求。
1、get
由于get请求的参数在url后面,所以相对比较简单。node.js中的url模块提供了parse函数来处理。具体代码如下:
//引入模块
var http=require('http');
var url=require('url');
var util=require('util');
//创建http Server 处理请求
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type': 'text/plain'});
//解析url参数
var params=url.parse(req.url,true).query;
res.write('用户名:'+params.name);
res.write('\n');
res.write('密码'+params.password);
res.end();
}).listen(8888);
测试:
注意:上面代码中监听的是8888端口。
2、post
post请求的内容都包含在请求体中,因此处理起来没有get请求那么简单。所有node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
//引入模块
var http=require('http');
var querystring=require('querystring');
var postHTML =
'<html><head><meta charset="utf-8"><title> Node.js 实例</title></head>' +
'<body>' +
'<form method="post">' +
'用户名: <input name="name"><br>' +
'密码: <input name="password"><br>' +
'<input type="submit">' +
'</form>' +
'</body></html>'
console.log('准备html');
//创建http Server 处理请求
http.createServer(function(req,res){
console.log('进入http Server');
//定义post变量,暂存请求体信息
var body='';
//通过req的data事件监听函数,当接收到请求体的数据,累加到post变量
req.on('data',function(chunk){
body+=chunk;
});
console.log('进入req end 1');
//在end事件触发后,将post解析为真正的post请求格式
req.on('end',function(){
body=querystring.parse(body);
res.writeHead(200,{'Content-Type': 'text/html; charset=utf8'});
console.log('进入req end 2');
if(body.name && body.password){
res.write(body.name);
res.write('<br>');
res.write(body.password);
}else{
res.write(postHTML);
}
res.end();
});
}).listen(8888);
测试:
在node终端启动成功后,浏览器输入地址http://localhost:8888,看到如下页面:
输入用户名和密码,完成回写到浏览器。
3、扩展
到此,node.js处理get和post请求的小例子就做完了。现在,应该和过去的语言对比找关系,编织知识网了。
3.1模块
每种语言都提供了一定的“基础设施”或者叫“基础工具”,比如java/c++的类库。node也提供了很多模块、函数、常用工具等,引入的位置在Demo的最上方,看到模块的名字基本上就能猜到它的功能。
比如:
var http=require('http');
var url=require('url');
var util=require('util');
3.2Web服务器
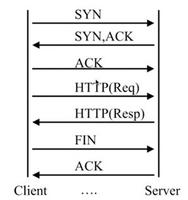
Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大致的架构逻辑是:Browser——>Web Server——>Application Server——>DB。
web服务器、客户端实例:
需要引入http模块,使用createServer方法创建。
注意:这里就不详细介绍了,只说明主要流程。
1)Server
//创建http服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 从文件系统中读取请求的文件内容,
fs.readFile(pathname.substr(1), function (err, data) {
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
2)Client
var http = require('http');
// 封装请求的对象
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
执行server.js,
然后执行client.js,然后就可以获得index.html的内容了。
以上是 Node.js系列之发起get/post请求(2) 的全部内容, 来源链接: utcz.com/z/328375.html