JS实现数组简单去重及数组根据对象中的元素去重操作示例
本文实例讲述了JS实现数组简单去重及数组根据对象中的元素去重操作。分享给大家供大家参考,具体如下:
js数组简单去重
var arr1 = [1, 2, 3, 4, 5, 6, 3, 4, 3];
function arrayUnique1(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
console.log(arrayUnique1(arr1));
结果:
js数组根据对象中的元素去重
var arr2 = [
{ name: "name1", num: "1" },
{ name: "name2", num: "11" },
{ name: "name3", num: "12" },
{ name: "name4", num: "13" },
{ name: "name2", num: "1" },
{ name: "name6", num: "12" }
]
function arrayUnique2(arr, name) {
var hash = {};
return arr.reduce(function (item, next) {
hash[next[name]] ? '' : hash[next[name]] = true && item.push(next);
return item;
}, []);
}
console.log(arrayUnique2(arr2, "name"));
console.log(arrayUnique2(arr2, "num"));
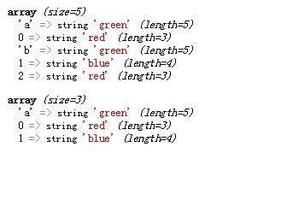
结果:
PS:这里再为大家提供几款去重复工具供大家参考使用:
在线去除重复项工具:
http://tools.jb51.net/code/quchong
在线文本去重复工具:
http://tools.jb51.net/aideddesign/txt_quchong
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS实现数组简单去重及数组根据对象中的元素去重操作示例 的全部内容, 来源链接: utcz.com/z/324542.html