JS造成内存泄漏的几种情况实例分析
本文实例讲述了JS造成内存泄漏" title="内存泄漏">内存泄漏的几种情况。分享给大家供大家参考,具体如下:
介绍:
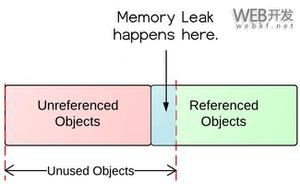
js中的内存垃圾回收机制:垃圾回收器会定期扫描内存,当某个内存中的值被引用为零时就会将其回收。当前变量已经使用完毕但依然被引用,导致垃圾回收器无法回收这就造成了内存泄漏。传统页面每次跳转都会释放内存,所以并不是特别明显。
Vue单页面应用中:Web App 与 传统Web的区别,因为Web App是单页面应用页面通过路由跳转不会刷新页面,导致内存泄漏不断堆积,导致页面卡顿。
泄漏点:
1.DOM/BOM 对象泄漏
2.script 中存在对DOM/BOM 对象的引用导致
3.Javascript 对象泄漏
4.通常由闭包导致,比如事件处理回调,导致DOM对象和脚本中对象双向引用,这个时常见的泄漏原因
代码关注点:
1.DOM中的addEventLisner 函数及派生的事件监听, 比如Jquery 中的on 函数, vue 组件实例的 $on 函数,第三方库中的初始化函数
2.其它BOM对象的事件监听, 比如websocket 实例的on 函数
3.避免不必要的函数引用
4.如果使用render 函数,避免在html标签中绑定DOM/BOM 事件
Vue如何处理:
1.如果在mounted/created 钩子中绑定了DOM/BOM 对象中的事件,需要在beforeDestroy 中做对应解绑处理
2.如果在mounted/created 钩子中使用了第三方库初始化,需要在beforeDestroy 中做对应销毁处理
3.如果组件中使用了定时器,需要在beforeDestroy 中做对应销毁处理
4.模板中不要使用表达式来绑定到特定的处理函数,这个逻辑应该放在处理函数中?
5.如果在mounted/created 钩子中使用了$on,需要在beforeDestroy 中做对应解绑($off)处理
6.某些组件在模板中使用 事件绑定可能会出现泄漏,使用$on 替换模板中的绑定
Vue官网讲解避免内存泄露https://cn.vuejs.org/v2/cookbook/avoiding-memory-leaks.html
另外,vue 在IE edge浏览器下,父子组件的场景,子组件依赖父组件的状态,子组件控制父组件状态变化从而反馈给子组件的展示变化,子组件通过v-if模式存在于视图中,父组件通过状态控制子组件的v-if状态变换。子组件控制父组件状态完成子组件数据填充后,父组件切换子组件的v-if状态,子组件占用dom结构被清理。此时,子组件存在时的内存占用未被释放,当父组件再次回切v-if状态时,子组件重新展示,内存飙升,重复几次切换后,内存飙升明显,页面卡顿。
js通常内存泄漏的几种情况的介绍
1.闭包
function fn1(){
var n=1;
}
//我想取到里面的局部变量n
function fn1(){
var n=1;
function fn2(){//在加一个fn2当他的子集
alert(n);
}
}
但是我在外面还是访问不到那就return出来
function fn1(){
var n=1;
function fn2(){//在加一个fn2当他的子集
alert(n);
}
return fn2();
//return出来后 他就给 window了所以一直存在内存中。因为一直在内存中,在IE里容易造成内存泄漏
}
fn1();
尽量书写的时候,避免这种情况。
2.意外的全局变量
一个未声明变量的引用会在全局对象中创建一个新的变量。在浏览器的环境下,全局对象就是 window,也就是说:
function foo(arg) {
bar = "aaaaa";
}
实际上等价于
function foo(arg) {
window.bar = "aaaaa";
}
function foo() {
this.variable = "qqqqq";
}
//this 指向全局对象(window)
foo();
为了防止这种错误的发生,可以在你的 JavaScript 文件开头添加 'use strict'; 语句
3.定时器setTimeout setInterval
当不需要setInterval或者setTimeout时,定时器没有被clear,定时器的回调函数以及内部依赖的变量都不能被回收,造成内存泄漏。比如:vue使用了定时器,需要在beforeDestroy 中做对应销毁处理。js也是一样的。
clearTimeout(***)
clearInterval(***)
4.如果在mounted/created 钩子中使用了$on,需要在beforeDestroy 中做对应解绑($off)处理
beforeDestroy() {
this.bus.$off('****');
}
5、给DOM对象添加的属性是一个对象的引用
var testObject = {};
document.getElementById('idname').property = testObject; //如果DOM不被消除,则testObject会一直存在,造成内存泄漏
解决方法:
在window.onunload事件中写上:
window.onunload=function(){
document.getElementById('idname').property = null; //释放内存
};
6.DOM对象与JS对象相互引用
function testObject(element) {
this.elementReference = element; // 为testObject(js)对象的属性绑定element(DOM)对象
element.property = this; // 为element(DOM)对象的属性绑定testObject(js)对象
}
new testObject(document.getElementById('idname'));
解决方法:
在window.onunload事件中写上:
document.getElementById('idname').property = null;
7.从外到内执行appendChild。这时即使调用removeChild也无法释放
var parentDiv = document.createElement("div");
var childDiv = document.createElement("div");
document.body.appendChild(parentDiv);
parentDiv.appendChild(childDiv);
解决方法:
从内到外执行appendChild:
var parentDiv = document.createElement("div");
var childDiv = document.createElement("div");
parentDiv.appendChild(childDiv);
document.body.appendChild(parentDiv);
8.反复重写同一个属性会造成内存大量占用(但关闭IE后内存会被释放)
for(i = 0; i < 5000; i++) {
hostElement.text = "asdfasdfasdf";
}
这种方式相当于定义了5000个属性!
9.注意程序逻辑,避免“死循环”之类的
10.echarts配合循环计时器等出现的内存泄漏
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 JS造成内存泄漏的几种情况实例分析 的全部内容, 来源链接: utcz.com/z/323335.html