js使用cookie记录用户名的方法
本文实例讲述了js使用cookie记录用户名的方法。分享给大家供大家参考,具体如下:
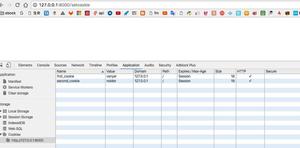
cookie思路:当点击登录按钮时,把cookie存起来,再次访问的时候就读取cookie,即把txt的value设置之前存起来cookie的值就行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
function setCookie(name, value, iDay)
{
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay); //用来设置过期时间用的,获取当前时间加上传进来的iDay就是过期时间
document.cookie=name+'='+value+';expires='+oDate;
};
function getCookie(name)
{
var arr=document.cookie.split('; '); //多个cookie值是以; 分隔的,用split把cookie分割开并赋值给数组
for(var i=0;i<arr[i].length;i++) //历遍数组
{
var arr2=arr[i].split('='); //原来割好的数组是:user=simon,再用split('=')分割成:user simon 这样可以通过arr2[0] arr2[1]来分别获取user和simon
if(arr2[0]==name) //如果数组的属性名等于传进来的name
{
return arr2[1]; //就返回属性名对应的值
}
return ''; //没找到就返回空
}
};
function removeCookie(name)
{
setCookie(name, 1, -1); //-1就是告诉系统已经过期,系统就会立刻去删除cookie
};
window.onload=function()
{
var form=document.getElementById('form');
var user=document.getElementsByName('user')[0];
form.onsubmit=function()
{
setCookie('user', user.value, 14);
};
user.value=getCookie('user');
};
</script>
</head>
<body>
<form action="" id="form">
用户名:<input type="text" name="user" /><br />
密码:<input type="password" name="pass" /><br />
<input type="submit" value="登录" />
</form>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
以上是 js使用cookie记录用户名的方法 的全部内容, 来源链接: utcz.com/z/320674.html