模仿password输入框的实现代码
实例如下:
function hiddenPass(event) {
var password0 = document.getElementById("password0");
var password1 = document.getElementById("password1");
if (event.keyCode == 13) {
}
var keycode;
if (window.event) { // IE
keycode = event.keyCode
} else if (event.which) { // Netscape/Firefox/Opera
keycode = event.which
}
var keychar = String.fromCharCode(keycode);
password1.value = password1.value + keychar;
password1.value = password1.value.substring(0, password0.length);
}
function clearPass(){
$("#password0").val("");
$("#password1").val("");
}
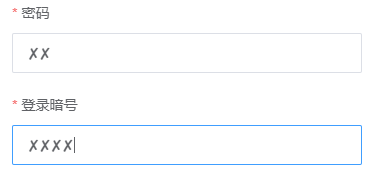
<li class="ba"><label>密 码:</label>
<input type="text" id="password0"
onfocus="javascript:clearPass();"
onkeyup="this.value=this.value.replace(/./g,'*')"
onkeypress="javascript:hiddenPass(event);"/>
<input type="hidden" id="password1" name="password1"/>
</li>
以上这篇模仿password输入框的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 模仿password输入框的实现代码 的全部内容, 来源链接: utcz.com/z/320437.html