angularJS实现动态添加,删除div方法
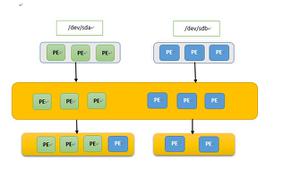
要实现的功能类似下图,动态添加或者删除div
点击 增加可添加一条div 点击删除可删除一条div
HTML代码如下:(省略CSS样式代码了大笑)
<div class="accordion-inner">
<div class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</div>
<div>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</div>
<br>
<div>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</div>
</div>
添加和删除的JS代码分别如下:
//增加许可访问div
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问div
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}
以上这篇angularJS实现动态添加,删除div方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 angularJS实现动态添加,删除div方法 的全部内容, 来源链接: utcz.com/z/319260.html