微信企业号开发之微信考勤Cookies的使用
在上篇文章给大家介绍了微信企业号开发之微信考勤百度地图定位,接下来通过本文学习微信企业号开发之微信考勤Cookies的使用,具体内容如下。
使用微信考勤,每次使用微信企业号开发:微信用户信息和web网页的session的关系这个里边的方法,调用微信的接口,有点慢,微信官方也推荐使用Cookies,但如何使用Cookies,自己却一直没有搞清楚。
原来一直以为在服务端获取客户端的数据有两个方法,一种就是查询字符串放在URL上,一种就是放在form中,post提交,自己以前也使用过但主要是在客户端使用,从来没法把Cookies中的数据直接提交到服务端,即使有也是通过把Cookies中的数据读取出来后放入form中的隐藏字段,然后post到服务端。
显然微信考勤这类其实就是一个URL,在进入URL的过程中,没有什么post数据的过程。只有进入URL之后再通过用户提交,或者ajax提交。总之似乎没法直接把Cookies中的数据直接提交给服务端。似乎陷入了僵局。于是自己再一次研究了Cookies,发现Cookies似乎是主动提交到服务端的,但和post是提交的位置不一样,当然我没有找到相关文档,是测试发现的。只要自己设定了Cookies,每次进入URL都会提交Cookies,自然就可以在服务端读取到Cookies的值了。这时才真正明白记住密码的真正实现原理。并不是把Cookies的值读出来,放入隐藏字段,然后通过ajax提交到服务端,就可以免登陆了。
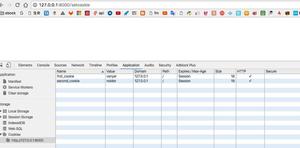
可以看到Cookies的数据到了服务端,sessionID也是通过Cookies这种方式传到服务端的。
前端js读取,设置Cookies的方法:
function setCookie(name, value) {//两个参数,一个是cookie的名子,一个是值
var Days = 30; //此 cookie 将被保存 30 天
var exp = new Date(); //new Date("December 31, 9998");
exp.setTime(exp.getTime() + Days * 24 * 60 * 60 * 1000);
document.cookie = name + "=" + escape(value) + ";expires=" + exp.toGMTString();
}
function getCookie(name) {//取cookies函数
var arr = document.cookie.match(new RegExp("(^| )" + name + "=([^;]*)(;|$)"));
if (arr != null) return unescape(arr[2]); return null;
}
CSharp服务端操作Cookies:
设置Cookies
HttpCookie cookie = new HttpCookie("UserCode", username);
cookie.Expires = DateTime.Now.AddDays(10);// (365 * 24 * 3600);
this.Response.AppendCookie(cookie);
HttpCookie cookieDeviceId = new HttpCookie("DeviceId", rt.DeviceId);
cookieDeviceId.Expires = DateTime.Now.AddDays(10);// (365 * 24 * 3600);
this.Response.AppendCookie(cookieDeviceId);
读取Cookies:
HttpCookie ttHttpCookie = this.Request.Cookies.Get("UserCode");
HttpCookie ttHttpCookieDeviceId = this.Request.Cookies.Get("DeviceId");
string code = Request.QueryString["code"];
if (ttHttpCookie == null || ttHttpCookieDeviceId == null)
{
WeiApi(code);
}
else {
string username = ttHttpCookie.Value;
string DeviceId = ttHttpCookieDeviceId.Value;
if (string.IsNullOrEmpty(username) || string.IsNullOrEmpty(DeviceId))
{
WeiApi(code);
}
else {
new AppException("读取Cookies UserCode=" + username + ",DeviceId=" + DeviceId);
initSession(username, DeviceId);
}
}
以上内容给大家介绍了微信企业号开发之微信考勤Cookies的使用,希望大家喜欢。
以上是 微信企业号开发之微信考勤Cookies的使用 的全部内容, 来源链接: utcz.com/z/315067.html