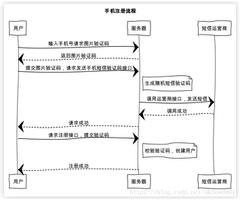
手机注册发送验证码倒计时的简单实例
如下所示:
()这里用的是input做的点击发送验证码
<input type="number" class="input" name="mobile" placeholder="手机号" style="border: none"
<input class="hui_kuang"style="width: 30%;text-align: center;height: 42px"onclick="setTime(this)" value='获取验证码'>
<script>
//页面初始化获取倒计时数字(避免在倒计时时用户刷新浏览器导致倒计时归零)
var $getCodeInput = $(".hui_kuang");
var sessionCountdown = sessionStorage.getItem("countdown");
if (!sessionCountdown) {
$(".hui_kuang").val("获取验证码")
} else {
$(".hui_kuang").val("重新发送(" + sessionCountdown + ")");
setCode($getCodeInput, sessionCountdown);
}
//获取验证码
function setTime() {
var remobile = $("#registForm input[name='mobile']").val();
if (!remobile) {
alert("请输入手机号码")
return;
}
if (!(/^1[3|4|5|8][0-9]\d{4,8}$/.test(remobile))) {
alert("请输入有效的手机号码")
return;
} else {
setCode($getCodeInput, 60);
}
}
//发送验证码倒计时
function setCode($getCodeInput, countdown) {
if (countdown == 0) {
$getCodeInput.attr('disabled', false);
// $getCodeInput.removeAttribute("disabled");
$getCodeInput.val("获取验证码");
sessionStorage.removeItem("countdown");
return;
} else {
$getCodeInput.attr('disabled', true);
$getCodeInput.val("重新发送(" + countdown + ")");
countdown--;
}
sessionStorage.setItem("countdown", countdown);
window.setTimeout(function () {
setCode($getCodeInput, countdown);
}, 1000);
}
</script>
以上这篇手机注册发送验证码倒计时的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 手机注册发送验证码倒计时的简单实例 的全部内容, 来源链接: utcz.com/z/313594.html