JS实现小星星特效
本文实例为大家分享了JS实现小星星特效的具体代码,供大家参考,具体内容如下
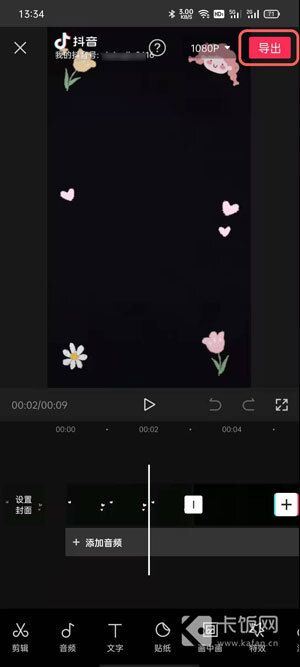
鼠标点击窗口实现如图效果:
看起来是不是很像小星星呀
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body style="background-color: #000000;">
<!--
1、鼠标点击 window
2、获取鼠标位置
3、创建img
4、设置 src
5、设置图片位置(图片定位,设置样式)
6、图片随机大小
7、插入body
-->
<script type="text/javascript">
// 鼠标点击window
window.onclick=function(e){
// 创建img
let img=document.createElement("img");
// 设置src
img.setAttribute("src","timg.gif");
// 设置图片大小随机
let w=Math.random()*50+50;
img.setAttribute("height",w);
// 图片位置,绝对定位
img.style.position="absolute";
img.style.left=(e.clientX-w/2)+"px";
img.style.top=(e.clientY-w/2)+"px";
// 将图片插入body
document.body.appendChild(img);
}
</script>
</body>
</html>
素材
以上是 JS实现小星星特效 的全部内容, 来源链接: utcz.com/z/312243.html