Javascript实现简单的拖拽
拖拽的页面效果在于用户可以自由拖动盒子的位置。拖拽越来越多的被应用:
1.window桌面可以自由拖拽图标的位置。
2.浏览器选项卡自已自由拖动

3.网页中登录框
下面简单介绍一下拖拽的原理。一个div盒子在页面中的拖动为例

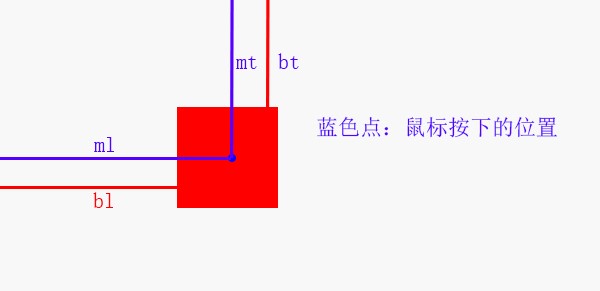
鼠标按下时,鼠标和div的相对位置已经确定,此时确定鼠标距离div的距离
鼠标按下点距离div左距离RL=鼠标按下坐标ml-div距离文档的左距离bl
鼠标按下点距离div上距离RT=鼠标按下坐标mt-div距离文档的上距离bt
鼠标移动时,鼠标按下点和div的相对位置不变,根据鼠标按下位置和div的相对位置不变,计算div的最新位置。
div.style.left=鼠标坐标X-鼠标按下点距离div左距离RL;
div.style.top=鼠标坐标Y-鼠标按下点距离div上距离RT;
鼠标释放时,取消鼠标移动事件。
下面先对div盒子布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>div拖拽</title>
<style>
#box{width:100px;height:100px;background:red;position: absolute;left:100px;top:100px;}
</style>
<script>
window.onload=function(){
var oBox=document.getElementById("box");
var RL=0;
var RT=0;
oBox.onmousedown=function(ev){
var ev=event||ev;
RL=ev.clientX-oBox.offsetLeft;
RT=ev.clientY-oBox.offsetTop;
oBox.onmousemove=function(ev){
var ev=event||ev;
this.style.left=ev.clientX-RL+"px";
this.style.top=ev.clientY-RT+"px";
console.log(this.style.left);
}
}
oBox.onmouseup=function(){
oBox.onmousemove=null;
}
}
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
注意:当鼠标拖动div盒子太快时,鼠标会移出div,鼠标此时就不能拖动div盒子了,如何解决这个bug?
改变绑定事件的对象,将oBox改成document,这样无论鼠标怎么拖动,都不会移出文档,代码改成如下:
window.onload=function(){var oBox=document.getElementById("box");
var RL=0;
var RT=0;
oBox.onmousedown=function(ev){
var ev=event||ev;
RL=ev.clientX-oBox.offsetLeft;
RT=ev.clientY-oBox.offsetTop;
document.onmousemove=function(ev){
var ev=event||ev;
oBox.style.left=ev.clientX-RL+"px";
oBox.style.top=ev.clientY-RT+"px";
}
}
oBox.onmouseup=function(){
document.onmousemove=null;
}
}
上面是没有限制范围的拖动,如果我们想在窗口中移动呢?只要做好范围的限制即可。
window.onload=function(){var oBox=document.getElementById("box");
var RL=0;
var RT=0;
oBox.onmousedown=function(ev){
var ev=event||ev;
RL=ev.clientX-oBox.offsetLeft;
RT=ev.clientY-oBox.offsetTop;
document.onmousemove=function(ev){
var ev=event||ev;
var L=ev.clientX-RL;
var T=ev.clientY-RT;
if(L<0){
L=0;
}else if(L>document.documentElement.clientWidth-oBox.offsetWidth){
L=document.documentElement.clientWidth-oBox.offsetWidth;
}
if(T<0){
T=0;
}else if(T>document.documentElement.clientHeight-oBox.offsetHeight){
T=document.documentElement.clientHeight-oBox.offsetHeight;
}
oBox.style.left=L+"px";
oBox.style.top=T+"px";
}
}
oBox.onmouseup=function(){
document.onmousemove=null;
}
}
如果发现文章中有表述不准确或者有相关问题需要交流,可以在下面留言。
(完)
本文转载自:迹忆客(https://www.jiyik.com)
以上是 Javascript实现简单的拖拽 的全部内容, 来源链接: utcz.com/z/290148.html









