使用 Foundation5 和 Sass 制作语义化模板
我将继续深入到 Foundation 的基础栅格结构。这就是说,我将给你展示如何利用它预建立的Sass mixins来做出更多语义化栅格。为了说明它,我将重建上述文章中的demo页面。首先,请先让我介绍一下在这篇文章将要使用到的项目。
项目结构
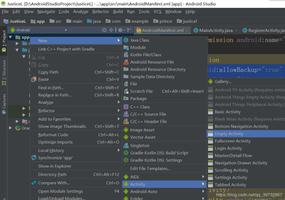
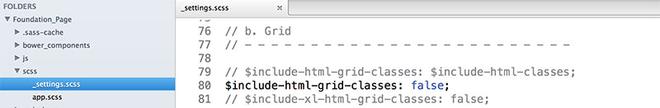
通过使用Foundation的命令行窗口,我建立了一个Compass项目。它的结构如下:

注意以下文件夹:
| 文件名 | 描述 |
|---|---|
| foundation | 包含所有Foundation的资源文件(css,scss partials,js) |
| scss | 包含你可以用来定制Foundation的文件 |
| stylesheets | 包含输出的CSS文件 |
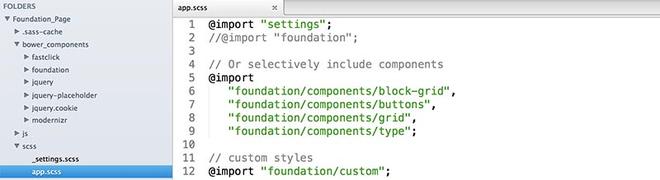
app.scss文件决定了项目将要包含的组件。在默认情况下,所有组件都是可以导入的。但是,在我们的这个例子中,我们选择其中四个组件进行导入。这样做是因为我们只对依赖于(_block-grid.scss,_grid.scss,_buttons.)这三部分文件上的mixins
使用感兴趣。此外,我们想要保持Foundation的排版样式,因此我们还导入了_type.scss部分。
除了预定义组件,app.scss文件还包含了自定义样式。这里是我们的文件结构:

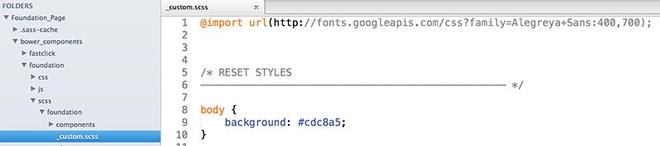
下面是自定义这个部分的路径:

此外,我们必须限制输出的CSS(减少它的大小)。实际上,我们希望app.css文件只包含Foundation的排版样式和我们自定义的东西。出于这个原因,我们将以下变量的值设为了false:
include-html-grid-classesinclude-html-block-grid-classesinclude-html-button-classes
我们可以在 _settings.scss 里改变它们的值:

最后但同样重要的是,这个项目中所有的文件都可以在这里找到。
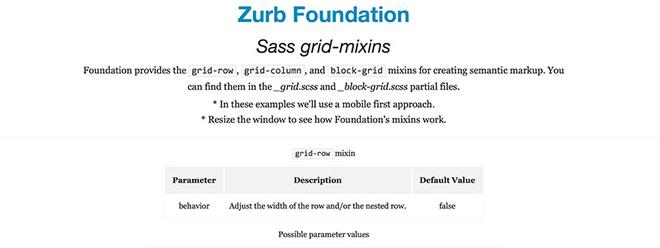
让我们通过Foundation中三个主要的mixins来继续。请记住,这些mixins的例子是可以在另一个工程中是使用的。这就是它的样子:

行
grid-rowmixin允许你定义你栅格的行。下面是它的参数:
| 参数 | 默认值的描述 | 默认值 |
|---|---|---|
| behavior | 调节行宽或者嵌套行 | false |
这是这个参数可能的一些值:
| 参数 | 描述 |
|---|---|
| false | 当你想把你的列包在一行的时候使用这个选项。这将会给它一个 max-width的属性值。此外,它将会给自己的margin-left和margin-right属性值设为auto。 |
| collapse | 当你想把你的列包在一行的时候使用这个选项。这将会给它一个max-width的属性值。此外,它将会给它所有的margin设为0。 |
| nest | 当你想创建一个嵌套行时候使用这个选项。这将会给它一个负的margin-left和一个负的margin-right属性值。 |
| nest-collapse | 当你想创建一个嵌套行时候使用这个选项。这将会给它所有的margin设为0。 |
列
grid-columnmixin生成了你的列。下表显示了它的一些参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| columns | 所需要列数 | false |
| last-column | 是否为最后一列? | false |
| center | 是否为中心列 | false |
| offset | 偏移的列数 | false |
| push | 增加的列数 | false |
| pull | 删除的列数 | false |
| collapse | 删除列的内边距? | false |
| float | 浮动这一列? | false |
| position | position的类型 | false |
网格块
为了让你利用网格块,Foundation提供了block-gridmixin.这是它的参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| per-row | 每行展示的项目数 | false |
| spacing | 每一个块项目中用来当作padding的em数 | 0.625rem |
| include-spacing | 给项目列表添加padding | false |
| base-style | 给网格块添加一个基本样式 | true |
综合
在这一点上,满怀希望的,我们将要创建我们的demo页面。
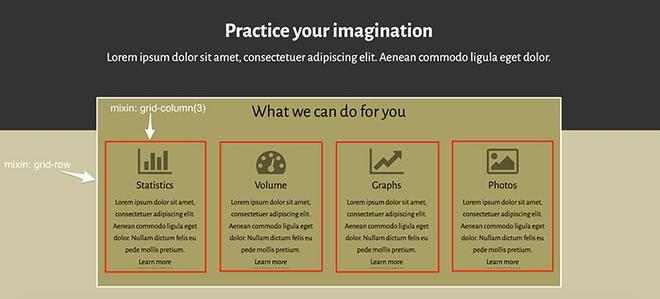
在下面的截图中,你可以看到我们布局需求的一部分:

根据显示屏的宽度,我们做出了以下假设:
| 屏幕宽度 | 描述 |
|---|---|
≤640px | 每一篇文章将会覆盖他们父容器的所有宽度 |
| 大于641px小于1024px | 设置columns的参数值为6。这意味着,每一篇文章将会覆盖它们容器宽度的50%。 |
≥1025px | 设置columns的参数值为3。这意味着,每一条覆盖它们容器宽度的25% |
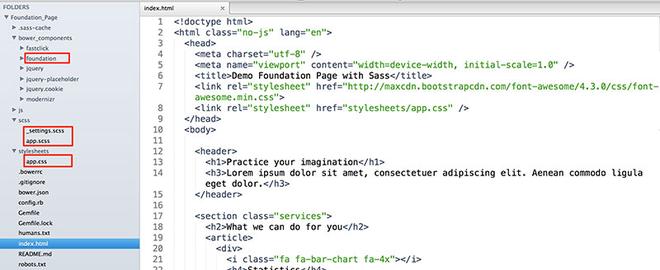
这是相关的HTML:
<section class="services"> <h2>What we can do for you</h2>
<article>
<div>
<i class="fa fa-bar-chart fa-4x"></i>
<h4>Statistics</h4>
<p>
<!-- content -->
</p>
<a rel="nofollow" target="_blank" class="external-link" href="http://www.w3cplus.com/framework/#">Learn more</a>
</div>
</article>
<article>
<!-- content -->
</article>
<article>
<!-- content -->
</article>
<article>
<!-- content -->
</article>
</section>
我们Sass代码:
.services { @include grid-row;
article {
@include grid-column(12);
@media #{$medium-up} {
@include grid-column(6);
}
@media #{$large-up} {
@include grid-column(3);
}
}
}
生成的CSS:
.services { width: 100%;
margin-left: auto;
margin-right: auto;
max-width: 62.5rem;
}
.services article {
padding-left: 0.9375rem;
padding-right: 0.9375rem;
width: 100%;
float: left;
}
@media only screen and (min-width: 40.063em) {
.services article {
width: 50%;
float: left;
}
}
@media only screen and (min-width: 64.063em) {
.services article {
width: 25%;
float: left;
}
}
注:为了简便,这里我只包含了部分生成的CSS。如果你想看Foundation输出生成的全部CSS,请查看app.css文件。
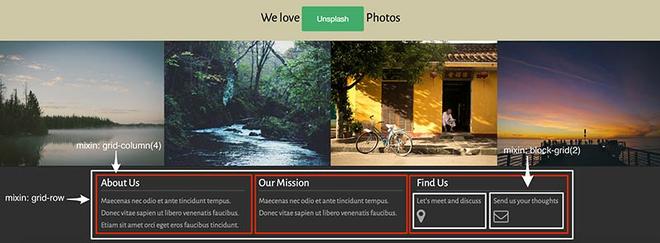
以同样的方式,让我们继续我们第二个例子。下面是我们想要添加的footer元素的样式。

再一次,我们通过假设做出了下表:
| 窗口宽度 | 描述 |
|---|---|
≤640px | 每个div元素铺满他们父容器的宽度 |
≥641px | 将columns参数的值设为4.这就意味,每个div标签将覆盖他们容器宽度的33.33%。 |
此外,我们在最后一个div标签里利用block-grid mixin来包住嵌套行。
HTML代码展示如下:
<footer> <section>
<div>
<h4>About Us</h4>
<!-- content -->
</div>
<div>
<h4>Our Mission</h4>
<!-- content -->
</div>
<div>
<h4>Find Us</h4>
<ul>
<!-- content -->
</ul>
</div>
<section>
</footer>
这是我们的Sass代码:
footer { section {
@include grid-row;
div {
@include grid-column(12);
@media #{$medium-up} {
@include grid-column(4);
}
}
ul {
@include block-grid(2);
}
}
}
这是生成的CSS:
footer section { width: 100%;
margin-left: auto;
margin-right: auto;
max-width: 62.5rem;
}
footer section div {
padding-left: 0.9375rem;
padding-right: 0.9375rem;
width: 100%;
float: left;
}
footer ul > li {
float: left;
width: 50%;
padding: 0 0.625rem 1.25rem;
list-style: none;
}
@media only screen and (min-width: 40.063em) {
footer section div {
width: 33.33333%;
float: left;
}
}
注:再次,为了简单起见,这里我只包含了部分生成的 CSS。如果你想看 Foundation 输出生成的全部 CSS,请查看 app.css 文件。
以上是 使用 Foundation5 和 Sass 制作语义化模板 的全部内容, 来源链接: utcz.com/z/264239.html