Sublime 编辑器插件推荐
从 C、C++ 的学生时代,到刚工作的 Java 时代,又到现在的 JS 时代,使用了 VC6、vs 系列、eclipse、webstorm、atom 等N多代码编辑器,最终因为速度与可玩性,选择了 sublime。下面是根据自己的习惯,推荐常用的 sublime 插件。
All Autocomplete
自动提示插件,但是不是像 webstorm 那样搜索全部的文件,这个只搜索现在打开的文件

brackethighlighter
闭合标签高亮,会加粗、高亮显示当前的标签对应的成对标签,方便查看代码

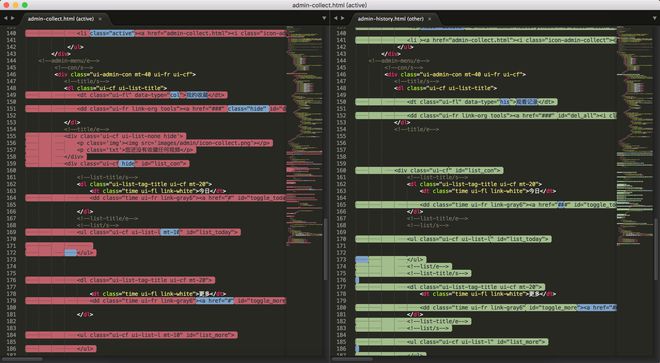
Compare Side-By-Side
对比,查看不同的插件,与其余的对比插件类似,会具体按行数对比

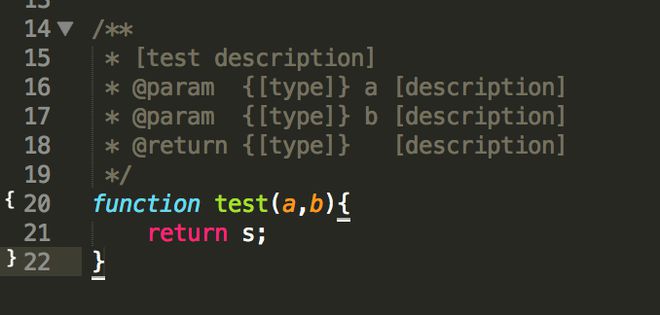
DocBlockr
快速输入注释的插件

Emmet
前身是 zencoding,编码神器,很多快捷的 html 编写方式
JsFormat
JS 格式化工具,不能格式化 html 内嵌的 JS
HTML-CSS-JS Prettify
上面的 JsFormat 功能还不算多,推荐这个插件,可以优化JS、html、css文件,快捷键 command+H,一键格式化
Markdown Preview
markdown 语法编写文本的预览
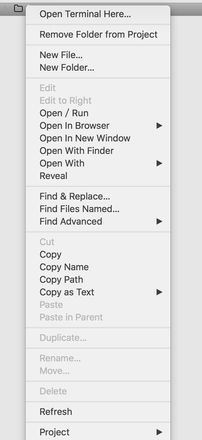
SideBarEnhancements
侧边栏增强工具,包括打开浏览器、finder、copy name 等实用功能

SublimeLinter-jshint
代码风格检测、提示工具,需要与 nodejs 配合
Terminal
通过 sublime 打开终端的插件,直接打开当前项目所在的终端
Windows 系统上界面风格比较丑,蓝色的
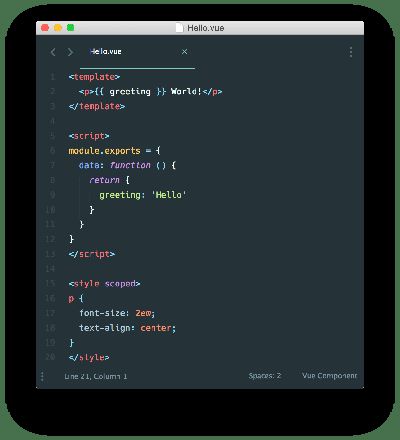
Vue Syntax Highlight
开发 vue 单文件组件的必须插件,语法高亮

总结:多与使用 sublime 开发同事交流一下,大家一汇总,就得到常用插件集合了。
以上是 Sublime 编辑器插件推荐 的全部内容, 来源链接: utcz.com/z/264222.html