
qq好友头像变灰的原因
qq好友头像变灰的原因是可能是因为该好友退出了账号登录或者开启了隐身模式。具体操作如下: qq好友头像变灰的原因1、打开手机qq,点击左上角的头像,选择左下角的设置。2、点击账号管理,选择退出当前账号或者将在线状态设为隐身即可。操作环境品牌型号:iPhone13...
2024-01-10
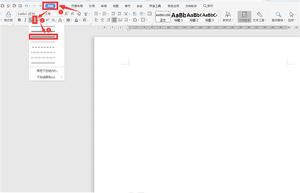
使用Word如何划横线?
有的时候我们想让我们Word文档中的某些语句带上横线,呈现出划掉文字的效果,那么要怎么操作才能在Word中划横线呢?下面小编就给大家介绍几种划横线的方法,跟小编一起看看吧。 Word里划横线的方法: 第一种办法:首先我们打开一个空白文档,选择工具栏上的【开始】选项,点...
2024-01-10
冰汽时代随机灾害效果与应对方法介绍
冰汽时代随机灾害是游戏中的一系列特殊效果,本作都有哪些随机灾害需要处理?下面一起来看看冰汽时代随机灾害效果与应对方法介绍吧。随机灾害效果与应对方法先说说我遇到的1、蒸汽核心效率降为10%,这个我搞不清楚那些建筑是蒸汽核心的2、2倍耗煤3、加热场范围缩小20%4、强风,探索队半速前...
2024-01-10
《原神》雷泽命之座解析与圣遗物选择详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白雷泽怎么配装以及他的圣遗物给他带来了哪些提升,这里小编带来了一份详细攻略,希望可以帮助到大家!雷泽,物理雷系混伤四星大剑,作为一个四星角色主c来说,雷泽相对而言其他两位四星主c(凝光,小艾咪)而言,比较依赖命之...
2024-01-10
《天命奇御2》天工奇谭支线任务流程攻略分享
天命奇御2游戏中天工奇谭的支线任务该在怎么去完成?在这个支线任务里面有许多需要玩家们去调查的东西,并且还需要玩家去找到一个NPC才能够继续进行任务,不清楚这个任务该怎么去完成的话,可以来看看小编为大家带来的攻略。 《天命奇御2》天工奇谭支线任务流程攻略分享 从乌金...
2024-01-10
兽人必须死3陷阱格子解锁方法介绍
兽人必须死3装备格子怎么解锁?有些玩家在游玩时打了好几关,装备格子还是只有初始的三个,不清楚是为什么,下面小编就为大家带来兽人必须死3陷阱格子解锁方法介绍,一起来看看吧。兽人必须死3陷阱格子解锁方法介绍解锁方法1.玩家需要带够陷阱或道具,在关卡中才能显示足量的装备格子,如...
2024-01-10
戴森球计划矿物科技资源消耗计算一览
戴森球计划矿物科技资源消耗计算是什么?在戴森球计划中矿物科技资源消耗是如何计算的相信小伙伴们一定都很好奇吧,下面小编就带来戴森球计划矿物科技资源消耗计算一览,一起来看看吧。前言有了这个计算结果,只要一次开够足够量的矿,并且让每一个矿簇被尽量少的矿机覆盖(以免提前采完,...
2024-01-10
云顶之弈11.14版神盾阵容运营思路
《云顶之弈》11.14版的神盾阵容有着不小的优势,强度不错,很多小伙伴不知道怎么使用这个阵容,这里小编带来了一份详细攻略,希望可以帮助到大家!神盾的整体节奏和定位王者局现在玩神盾的人挺多的(几乎每把必有)不信的话可以查上面那号的战绩。神盾能在国服王者局作为常客阵容,肯定是被大...
2024-01-10
上单谁能打过芈月
张良、东皇太一、妲己、亚瑟、狄仁杰、哪吒都可以克制上单芈月。对线时尽量不要被芈月二技能拉到,用有硬控的英雄克制芈月,让其无法放大。 1张良,张良的一技能能够很好的压制芈月,对芈月进行有效的控制,二技能是范围伤害,芈月主要还是考被动补兵,张良的二技能能够很好的限制芈月的...
2024-01-10
《王者荣耀》克制娜可露露英雄推荐
王者荣耀s25谁克制娜可露露呢?下面推荐大家使用这些英雄,轻松克制娜可露露。 1.猴子 猴子是该游戏强力的刺客型打野之一,他非常克制那个露露。因为他的一技能,可以抵挡娜可露露的大招。并且提供一个高额的护盾,避免被秒杀。之后猴子搭配其他技能,能够迅速打出高额爆发伤害,从而将她...
2024-01-10
《光遇》霞光城上层冥想位置
本次给大家带来的是《光遇》霞光城上层冥想位置">霞光城上层冥想位置,感兴趣的小伙伴一起来看看吧。 1.玩家直接来到霞谷天文地图,官方名称就叫做霞光城,是一个有天文仪器一样的东西场景,还是很有辨识度的。 2.玩家直接往左边飞行,可以在这里看到一个长长的阶梯。 3.随后顺着这个阶梯一...
2024-01-10
《坦克世界》TRV的具体数据分析
马上要到2022圣诞活动了箱子里的新车,特别是TRV非常受到大家关注,至少都认为是一辆不弱的车,我也是这么想的(因为工作忙,最后也没有打排位拿到B1这两高帅富,当时已经出了TRV超车的信息和初级数据,就有一点点期待),首先不可否认的是,这辆车看上去出了卖头稳以外,其他属性挺拉的,特...
2024-01-10
第五人格玩具商介绍
第五人格玩具商是即将上线的全新求生者,又一位新女性求生者安妮·莱斯特。第五人格玩具商怎么样?下面小编就向大家带来第五人格玩具商技能属性介绍,想知道的一起看看吧。 第五人格玩具商怎么样 属性介绍: 1、这个角色偏向于牵制监管者,拥有三个技能; 2、技能分别是投掷器/投石器、飞行...
2024-01-10
风云岛行动最强英雄排名一览
风云岛行动">风云岛行动最强英雄是谁?本篇文章为您分享最强英雄排名,想要挑选实用英雄吃鸡的玩家不妨关注本榜单,敬请一览。 风云岛行动最强英雄排名一览 新手可以玩刀客,滑板,扇子。 刀客:上手难度低,伤害高,控制高。 滑板:上手难度低,平A高,会走位就可以轻松1v2。 扇子:上手难...
2024-01-10
奶块精灵系统攻略
奶块都有哪些精灵,精灵有什么作用,怎么才能获取精灵呢?今天给大家带来精灵系统详解和精灵技能一览,希望能对小伙伴们有所帮助! 一、精灵系统常识 1.目前精灵的升级只要两个办法,精灵书和完成阵营任务获得的经验。在使用经验书的时候,精灵的心情不会影响到经验书的,阵营任务获得的...
2024-01-10
影之刃3尘封往事获取金龙令牌方法解析
每日产生银两收益的银龙和带来元宝收益的金龙两件令牌是影之刃3游戏中值得尽快入手的贵重道具,同时对于此测而言获得它们也是玩家争取得到下个测资格的必经前置之一。那么,影之刃3尘封往事支线怎么过呢?下面就一起去看看影之刃3尘封往事获取金龙令牌方法解析吧! 影之刃3尘封往事获取金...
2024-01-10
《金铲铲之战》1.24b帝骑德莱文阵容攻略
金铲铲之战1.24b帝骑德莱文怎么玩?随着近期的更新,德莱文又可以拿出来一玩了,那么1.24b帝骑德莱文怎么玩呢?出装要选择哪些装备呢?下面就和小编一起来了解一下吧。 金铲铲之战帝骑德莱文阵容怎么玩 一、阵容搭配 1、棋子组成 钢铁领主、帝国之手、御界守、圣光战神、帝国之斧、冰川骑士、...
2024-01-10
忍者必须死3通灵兽哪个好?
忍者必须死3">忍者必须死3是当下跑酷游戏中,相对风行的一款忍者格调的跑酷游戏,此中还奇妙地加进了水墨中国风的素材,那么忍者必须死3通灵兽哪个好?下面就由小编给大家讲一下通灵兽选择建议解析吧。 前言 游戏中分派了不一样的忍阶级别,游戏玩家能够经过升级开展忍阶的提高,与此同时设...
2024-01-10
《光遇》旅行先祖位置汇总
旅行先祖(又称复刻先祖,返场先祖)不同于我们关卡中收集的先祖永久存在,旅行先祖会在某个特定的时间出现(具体看官方),并且每次只停留4天,你可以在这4天内找到它,并花费蜡烛和心兑换旅行先祖的物品。因为旅行先祖是不定期出现的,所以很多小伙伴不知道光遇旅行先祖位置">光遇旅行先祖位...
2024-01-10
《永恒之塔》布里特拉神域副本远程加精灵双飞攻略
很多人对神域这个副本望而却步,觉得神域这个副本难度太高,打起来很难受,下面带来一篇老司机双飞攻略帮助大家轻松攻克。 《永恒之塔》布里特拉神域副本 远程加精灵双飞攻略 神域这个本能推过的人很少,至少目前来说是这样,但出了正常打分身的方法,我给大家分享一个2个人就能双飞这个bo...
2024-01-10
DNF未央幻境怎么搬砖收益最大化
DNF未央幻境怎么搬砖收益最大化?在最新的DNF游戏中对于未央幻境地图,可能还会有很多玩家都不太熟悉,也是不知道该怎么去合理的搬砖才能够收益最大化,现在小编带来了DNF未央幻境搬砖最强攻略给大家,大家快来一起来看看吧。 DNF未央幻境怎么搬砖 一、未央幻境门票获取 未央幻境入场需门票即...
2024-01-10

