
苹果手机中文官网(iphone官网中文网站)
一.iPhone中文官方网站是什么?iPhone 是美国苹果公司推出的手机产品;iPhone 本身没有官方网站;你所指的应该是苹果公司的中国官网,其网址是:/cn/ 二.苹果手机中文官网地址是?apple。。cn。 三.苹果官方网站苹果的官网是: /参考资料: /xingyeqiye/jiadianshuma/pingguo_154html四.苹果官方网站1.苹果官网...
2024-01-10
精英主板官网(精英主板中文官网)
一.精英主板????只要是LGA775就可以 二.精英电脑主板还可以 三.精英P4M800PRO-M V1.0A主板1.和抱歉你的主板只能支持DDR400或者是DDR2 533的内存支持Intel Pentium 4/Pentium D系列处理器,前端总线1066MHz。2.可支持DDR 400或DDR2 533内存支持Intel Cedar Mill/Presler系列处理器/ECSWebSite/Products/ProductsDetail。四.精英主板保...
2024-01-10
西部数据移动硬盘官网(西部数据移动硬盘中文官网)
一.西部数据,1T的移动硬盘1.西部数据硬盘第一年保换,后4年免费保修!请保持硬盘标签完整无损与干净,否则不予保修!其实也是很简单的,如果使用方面出现什么问题,你可以直接找经销商,经销商是有义务免费给你保修保换的。 二.西数移动硬盘识别为光驱了 可能是盘符冲突 在上面列表中...
2024-01-10
华为官网维修中心(华为官网维修中心地址)
一.华为维修点1.华为维修服务中心地址信息可通过以下三种方法来查询:华为手机上手机服务或者会员服务APP中有服务中心模块,在联网状态下可以帮您查询到最近距离服务中心。2.您也可以在华为官网左下角点击个人用户,在新页面可以按照省市区查询服务中心地址及电话。微信中关注“华为终...
2024-01-10
苹果官网苹果(苹果官网苹果X)
一.苹果官网1.,楼主可放心购买,一般网上买东西都是送货上门,苹果是先付款再送货上门,建议你在工商银行网上商城或一点达商城购买,他们卖的都是全国联保的行货! 二.苹果官方网站苹果的官网是: /参考资料: /xingyeqiye/jiadianshuma/pingguo_154html 三.苹果官网是?apple。 ,地区可自行切换四....
2024-01-10
大神手机官网(大神科技官网)
一.大神手机怎么样1.优点:便宜,这个价格很难找相同配置的。运行各个程序流畅,相机像素高,个人平常用就够了,不能拿专业的来比,后盖很紧严实。2.Wi-Fi链接很快,信号也可以,轻薄。缺点:屏幕有一个暗点,下面漏光,估计这个价格把一些不好的面板给用上了,没有屏幕保护膜。 二.谁...
2024-01-10
苹果官网信息(苹果官网信息填写)
一.苹果官方网站苹果的官网是: /参考资料: /xingyeqiye/jiadianshuma/pingguo_154html 二.苹果的官方网站是?中国:apple。。cn 三.苹果手机官网苹果从4开始 全部采用Micro-Sim卡也就是需要剪卡。四.苹果官网:查询88017QMQ3NS 的查询结果产品型号 iPhone 3GS 产品序列号(SN) 88017QMQ3NS 移动设备IMEI码 012164000930263 销...
2024-01-10
荣耀手机官网价格大全(荣耀手机官网价格)
一.荣耀手机价格Honor 荣耀 移动版 4英寸 854x480像素 停产 Honor 荣耀 C8860E/电信版 4英寸 854x480像素 ¥940 Honor 荣耀 U8860 4英寸 854x480像素 ¥800 二.华为荣耀手机官网1.荣耀手机官网地址:/index。html查询方法:进入“设置”---》“关于手机”---》“型号”,去网上搜一下型号后面的字符串就知道是荣耀哪...
2024-01-10
华为荣耀手机官网价格(华为荣耀手机官网价格大全)
一.华为荣耀价格1.目前华为商城在售的荣耀8 4GB+64GB 全网通版抢购价1699元,您可以登录华为商城查询产品相关信息。 二.华为手机价格1.目前华为商城中荣耀V9和荣耀8的价格:荣耀V9 全网通标配版 4GB+64GB的官方价格是:2599元。2.荣耀V9 全网通高配版 6GB+64GB的官方价格是: 2999元。荣耀V9 全网通尊...
2024-01-10
中国荣耀官方网址(荣耀官网)
一.华为荣耀官方网址?您好,这是华为商城的官方网站 / 希望可以帮到您 二.中国荣耀在CF官方网站上是什么名称?中国 3113 三.华为荣耀官网网址???1.华为荣耀官网是:华为荣耀官网网站,荣耀,是面向年轻人群的科技潮牌,主打潮流设计和极致性能,荣耀不断推出不同系列产品,致力于打造...
2024-01-10
苹果中国官网网站(苹果中国官网)
一.苹果中国官网1.只要是开具发票就会有出货记录,但是激活时间就不一定了。比如我买了一个送给你,你一直没用,放了几个月以后再用,那就是说激活日期有可能晚于购买日期几个月。 二.中国地区苹果官方网站apple。。cn中国网站,apple。为美国网站,这个网站可以订购送货的!望采纳! 三...
2024-01-10
苹果置换官网(苹果置换官网)
一.苹果官网有换购1.官网没有换购一说。首先到官网输入序列号查询下机子是否在保修期内,如果在保修期内就可以到apple store或者授权维修点免费更换外屏幕。 二.苹果置换机1.置换机:苹果专门生产的用来售后更换的机子,不拿来零售。苹果一直以来奉行换机的保修政策,比如你之前买了一部...
2024-01-10
荣耀手机官网价格(荣耀手机官网价格大全)
一.荣耀手机价格Honor 荣耀 移动版 4英寸 854x480像素 停产 Honor 荣耀 C8860E/电信版 4英寸 854x480像素 ¥940 Honor 荣耀 U8860 4英寸 854x480像素 ¥800 二.华为荣耀价格1.目前华为商城在售的荣耀8 4GB+64GB 全网通版抢购价1699元,您可以登录华为商城查询产品相关信息。 三.华为荣耀10现在官网价格1.目前华2113...
2024-01-10
Vertu破产了,vertu官网中国
在VERTU全新的战略布局下,中国市场始终是VERTU最重要的市场之一,我们致力于为中国消费者提供高质量的奢华手机与高品质的贴心服务。VERTU品牌自1998年诞生至今,备受追求极致匠心工艺与高端品质的中国消费者厚爱。因此,为了在中国能够保持VERTU品牌识别的一致性,我们现正式公布VERTU官方中文名...
2024-01-10
诺基亚市场份额(诺基亚中国市场份额)
一.诺基亚目前市场份额好。大约三分之一。 二.诺基亚占有的市场份额是多少?12% 三.诺基亚在全球的市场份额有多大啊?四.诺基亚市场占有率1.据悉,近日有国外调查公司表示,诺基亚在今年第一季度全球手机市场占有率从上年同期的30。9%升至38%,紧随其后的是摩托罗拉的1%和三星电子...
2024-01-10
诺基亚中国官网(诺基亚中国官网首页)
一.关于诺基亚官网?1.楼上的开玩笑?这个绝对不是官网。官网是诺基亚的,网址都是以nokia。。cn的。这个只是个普通的民间网站罢了。 二.诺基亚官方网站 / 诺基亚中国官方网站。 三.诺基亚官方网站1.手机地图一直是很多机油感觉很矛盾的软件,很多地图软件使用起来并不是很理想,Ovi地图...
2024-01-10
官网网站苹果(官网网站苹果平板)
一.苹果官网1.,楼主可放心购买,一般网上买东西都是送货上门,苹果是先付款再送货上门,建议你在工商银行网上商城或一点达商城购买,他们卖的都是全国联保的行货! 二.苹果官方网站苹果的官网是: /参考资料: /xingyeqiye/jiadianshuma/pingguo_154html 三.苹果官方网站1.苹果官网:apple。苹果官...
2024-01-10
苹果中文网(苹果中文网站)
一.苹果的中文网站是什么 /mac/ 苹果公司订购热线:400-692-7753 二.苹果官方网站1.苹果官网:apple。苹果官网中文网站:apple。/cn/纯手工打字!!!望采纳!!!非常感谢!!! 三.苹果官方网站苹果的官网是: /参考资料: /xingyeqiye/jiadianshuma/pingguo_154htm...
2024-01-10
微信双开苹果版官网(微信双开苹果版官网时空)
一.苹果手机怎么双开微信啊…1.可以下载微信双开工具,比如多多苹果商店,然后在商店里面下载微信共存版即可。举个例子。比如我的手机里,只有一个,我现在要下载一个分身wechat。2.首先是需要打开百度,然后在搜索栏里面,输入快用这两个字,点击“前往”。出现如下图片后,点击第一个...
2024-01-10
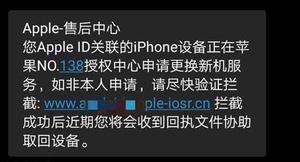
如何辨别是钓鱼网站还是苹果官方发的网站?
不小心遗失的iPhone手机,如果手机有ID有锁的话,不法分子肯定会想尽一切办法来套取你的Apple ID。需要注意的是,苹果官方一般都是通过邮件来告知用户一些事项或者通知,而很少会通过短信和电话来联系用户。iPhone遗失后,收到的相关电话和短信一定要火眼金眼辨别清楚,这些短信大多是是冒充苹...
2024-01-10

