
什么叫内卷?通俗易懂地解释一下什么是内卷?
“内卷”这个网络用语不知何时开始在社会上流行起来,甚至成为人们挂在嘴边的口头禅。“太卷了”、“卷王”、“卷到家了”等等不绝于耳。甚至连七八十岁的老太太都把“内卷”这个词说出来。可是内卷的真正含义又有多少人知道呢?内卷,网络流行语,原指一类文化模式达到了某种最终的形...
2024-01-10
《巫师3》中文配音困难重重 文本需要通俗易懂
CDPR于2022年末推出《巫师3:狂猎》全新次世代版。为世界一流的RPG制作本地化中文配音会遇到哪些挑战?中文配音是否还能收获玩家认可? 屡获殊荣的罗家文化团队,专注于发掘有趣有意义的真实故事。这次将镜头对准游戏中文本地化团队,与幕后创作者深入交流,揭秘《巫师3:狂猎》中文配音幕后...
2024-01-10
GDPR:欧盟通用数据保护条例,解释如下
无论您身在何处,都需要了解有关欧盟新数据隐私法的所有信息。听欧盟有一部有关保护数据隐私的新法律。 这是《通用数据保护条例》,通常称为GDPR。 这个星期五,它在欧盟的28个成员国中生效。法律对收集,存储或处理有关欧盟居民的大量信息的公司的规则进行了更改,要求对其所拥有的数据...
2024-01-10
底滤鱼缸原理
品牌型号:森森底滤鱼缸系统:HE-480底滤鱼缸的原理是让鱼缸中的水流入过滤设备中,接着通过物理与生物两个过滤区过滤,再由水泵抽回鱼缸中。当鱼缸里的水位过高时,就会有水进入溢流区。溢流区与下面的过滤设备连着。多出来的水进入过滤设备,然后经过其中物理区、生化区的过滤净化,流入水泵区。水泵区中有一个水泵,再将这些水抽回鱼缸中就完成了过滤。底滤是鱼缸过滤方式的一种,可以为滤材提供的空间最大,有利...
2024-01-14
k2feo4净水原理
品牌型号:联想拯救者Y9000P系统:Windows 11k2feo4净水原理:FeO4(负二价)与水结合发生氧化还原反应,得到氢氧化铁沉淀和氧气。高铁酸钾是一种高效多功能的新型非氯绿色消毒剂。主要用于饮水处理。化工生产中用作磺酸、亚硝酸盐、亚铁氰化物和其他无机物的氧化剂,在炼锌时用于除锰、锑和砷,烟草工业用于香烟过滤嘴等。高铁酸钾纯品为暗紫色有光泽粉末。198℃以下干燥空气中稳定。极易溶...
2024-03-02
etc原理
品牌型号:华为MateBook D15系统:Windows 11etc原理:通过安装在车辆挡风玻璃上的车载电子标签与在收费站ETC车道上的微波天线之间进行的专用短程通讯,利用计算机联网技术与银行进行后台结算处理,从而达到车辆通过高速公路或桥梁收费站无需停车而能交纳高速公路或桥梁费用的目的。全自动电子收费系统(ETC,ElectronicTollCollection),是智能交通系统的服务功...
2024-02-03
原始类型谓词导致编译错误
我不明白为什么原始类型Predicate会导致编译错误,即使我有一个类型转换。我们来看下面的例子:原始类型谓词导致编译错误从包含不同对象的列表中获取延伸Number的列表,并将其转换为Number并收集到List。List<Object> objectList = Arrays.asList(1, 3.4, 2, new Object(), ""); List<Number> numbers = objectList .stream() ...
2024-01-10
屏幕与投影机搭配原理是什么 屏幕与投影机搭配原理介绍
屏幕与投影机的搭配原理 屏幕是和投影机搭配使用的产品,主要有软屏和硬屏两种。软屏根据制作工艺及表面涂料的不同一般分为普通白色屏幕和玻珠屏幕。普通白色屏幕是在专用织物上喷涂白色涂料,并做简单处理后制成的,具有价格便宜、视角广泛、视觉效果柔和的优点。但由于白色普通...
2024-01-10
给你讲解——3d投影机原理
现在不管是学校还是公司,都会用到一种东西,那就是投影仪,和朋友去看3D电影,看到电影播放器也是个投影,想到现在投影都有3D的了,就去网上查看,果然有,如果在家中也买上一个3D 投影机 ,那么带上3D眼睛,享受3D效果,那该多好,下面就由带领大家,看一看现在流行的3D效果,看一看3D...
2024-01-10
背投屏幕光学原理是什么 背投屏幕光学分类有哪些
背投屏幕的光学原理及分类 背投 背投指投影设备置于屏幕之后,直接朝向观众投影。光学屏幕可控制光线路径并将明亮清晰的图像投至预先确定的观视范围。此外,演示者和观众站在图像前面不会留下暗影。再加上投影仪器隐藏在屏幕背面,使观视范围保持安静、整洁及清晰。 菲涅耳...
2024-01-10
DLP投影机原理是什么 DLP投影机原理介绍
DLP投影机原理 以1024×768分辨率为例,在一块DMD上共有1024×768个小反射镜,每个镜子代表一个像素,每一个小反射镜都具有独立控制光线的开关能力。小反射镜反射光线的角度受视频信号控制,视频信号受数字光处理器DLP调制,把视频信号调制成等幅的脉宽调制信号,用脉冲宽度大小来控制小反...
2024-01-10
缺氧蒸汽涡轮机吞热原理分析
《缺氧》在游戏的后期各个工业设备会产生大量的温度,降温也是游戏后期的难题之一,下面为大家带来的是缺氧蒸汽涡轮机吞热原理分析,一起来看看吧。今天我们来做一个游戏科普向的介绍,主角是游戏中非常重要的设备——蒸汽涡轮机,它是游戏中除了野外反熵热量中和器以外唯一的负熵热控装...
2024-01-10
恒温花洒原理
品牌型号:摩普花洒系统:MOPO-900T恒温花洒的原理是通过调节水流的流量和水的温度来达到恒温的目的。通常情况下,恒温花洒会使用一个电子温度传感器来检测水温,并根据预设的温度值来调节水流的流量和温度。当水温高于预设值时,恒温花洒会降低水流的流量和降低水的温度,直到达到预设的恒温值为止。这样就可以保证水流在洒出时保持一个恒定的温度,使用者能够享受到舒适的淋浴体验。恒温花洒的使用方法:一般情...
2024-02-11
无叶风扇原理
品牌型号:科西无叶风扇系统:A3无叶风扇原理是无扇叶风扇原理就是在特定环境下,通过马达将空气吸入风扇基座内,然后经由气旋加速,从无叶风扇扇头环形内唇环绕,其环绕力带动扇头附近的空气随之进入扇头,并以高速度向外吹出。只需要极少的空气扰动,就能带动大量的空气源源不断的对流,这就是空气倍增器的基本原理,你也可以把它理解成一种没有扇叶的风扇。无叶风扇设计新颖时尚,因为没有风叶,阻力更小,没有污染排...
2024-02-17
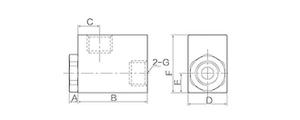
QE—04排气阀原理
品牌型号:iPhone 14系统:iOS 16.1.2QE—04排气阀原理是当系统中有气体溢出时,气体会顺着管道向上聚集在系统最高点,而排气阀一般都安装在系统最高点。当气体进入排气阀阀腔聚集在排气阀的上部,随着阀内气体的增多,压力上升。当气体压力大于系统压力时,浮筒下落带动阀杆向下运动,阀口打开,气体不断排出。当气体压力低于系统压力时,浮筒上升带动阀杆向上运动,阀口关闭。QE-04排气阀主...
2024-03-04
皮蛋原理
皮蛋的原理:利用蛋在碱性的溶液中,可以使蛋白质凝胶的特性变成富有弹性的固体。但是如果皮蛋的制作配方控制不良,那么就会使蛋白质在碱性溶液中发生水解,是蛋白质变性成为蛋白,就不能食用。如果蛋壳有裂痕或者配方控制不佳,那么也会让蛋内之硫化氢外溢,使之变成金黄色,而正常的皮...
2024-01-10
油汀原理
品牌型号:松下油汀系统:DS-U2221CW油汀原理是将电热管安装在散热片内腔,再在电热管周围注上导热油。当接通电源后,电热管周围的导热油被加热,然后沿着热管或散片将热量散发出去。当油温达到85℃时,其温控元件即自行断电。这种电暖器导热油无需更换,使用寿命长,售价一般在400~500元之间。适合在客厅、卧室、过道及有老人和孩子的家庭使用,具有安全、卫生、无尘、无味的优点。缺点是散热慢、耗电...
2024-02-03
声呐原理
品牌型号:华为MateBook D15 系统:Windows 11声呐全称为声音导航与测距,是一种利用声波在水下的传播特性,通过电声转换和信息处理,完成水下探测和通讯任务的电子设备。声呐装置一般由基阵、电子机柜和辅助设备三部分组成。基阵由水声换能器以一定几何图形排列组合而成,其外形通常为球形、柱形、平板形或线列行,有接收基阵、发射机阵或收发合一基阵之分。电子机柜一般有发射、接收、显示和控...
2024-01-30
液体沙漏的原理
液体沙漏的原理是通过充满了沙子的玻璃球从上面穿过狭窄的管道流入底部玻璃球所需要的时间来对时间进行测量。一旦所有的沙子都已流到的底部玻璃球,该沙漏可以被颠倒以测量时间了。沙漏也叫做沙钟,沙漏与我国古代另一种计时工具漏刻的工作原理大体相同。漏刻是根据从一个壶流到另一个壶...
2024-01-10
水轮泵原理
水轮泵是水轮机与离心泵结合为一体的中、小型输水泵,又称水力抽水机。它直接利用水的下落作为动力推动水轮运转。在落差大于1米、流量大于0.1米3/秒的河流、水库和渠道上均可安装水轮泵提水。占水轮泵绝大多数的低、中水头水轮泵(水头为20米以下)一般采用立式结构。水轮泵中的水轮机一般为轴流式,离心泵的压出室一般采用蜗壳式。泵设在水轮机之上,整机全部淹没在水中运转,因此无需吸水管。泵和水轮机之间采用水润滑...
2024-01-07
话筒原理
品牌型号:狮乐话筒系统:SH-11话筒原理是当人对着源话筒讲话时,声波使膜片振动,膜片忽松忽紧地挤压碳粒,电阻随之发生变化,在电路中产生随声音振动而变化的电流,即话筒相当于可变电阻。无线话筒正确的操作方法是接通无线话筒接受接收机和音响系统电源,并将音响系统电平(0DB或+4DB)设定好后,把功放开至最大输出,同时把调音台主输出音量定在0DB,打开无线话筒发射机电源,再把无线话筒发射器的音频...
2024-03-08
杀虫剂原理
杀虫剂原理:杀虫剂喷洒在农作物上,或拌在种子或饵料中,当害虫取食时,杀虫剂随食物一起进入害虫消化道,被吸收后通过血淋巴扩散到神经、肌肉等各种组织中,产生毒杀作用的方式。杀虫剂是指杀死害虫的一种药剂,如甲虫、苍蝇、蛴螬、鼻虫、跳虫以及近万种其他害虫。杀虫剂的使用先后经...
2024-01-10
酒精擦电源键弹性原理
品牌型号:HUAWEI P50 Pocket系统:HarmonyOS 3手机使用年限久了,电源键接触面可能氧化,需要用纯度在99.99%的酒精,纯度一定要高,否则可能造成进水,按键彻底失灵。先关闭手机,让手机与地面呈45度角,home键在下听筒在上,用棉签蘸取少量酒精按在电源键顺着电源键边缘来回擦拭。如此反复,待酒精挥发即可。后台程序太多引起的手机卡顿:安卓机后台进程太多,占用很大内存,这...
2024-02-21
电子显微镜原理
品牌型号:华为MateBook D15 系统:Windows 11电子显微镜是根据电子光学原理,用电子束和电子透镜代替光束和光学透镜,使物质的细微结构在非常高的放大倍数下成像的仪器。电子显微镜技术的应用是建立在光学显微镜的基础之上的,光学显微镜的分辨率为0.2μm,透射电子显微镜的分辨率为0.2nm,也就是说透射电子显微镜在光学显微镜的基础上放大了1000倍。电子显微镜由镜筒、真空装置和...
2024-01-29
浓差电池的原理
品牌型号:西力蓄电池系统:SH100-12浓差电池的原理是利用能斯特方程可以根据产生的电势差计算两侧物质的浓度差。浓差电池分为两种,一类是组成电池的两个电极相同、电极上发生的反应也相同,由电解质浓度不同而形成的浓差电池,称为离子浓差电池;另一类是电解液浓度相同、电极反应相同,电极材料相同但其浓度不同,称为电极浓差电池。在浓差电池中,通过对反应试剂浓度的控制,使得左右两个半电池之间的反应速率...
2024-01-17
锂电池原理
品牌型号:品胜锂电池系统:NJ-C009锂电池的工作原理:锂电池的正极材料通常有锂的活性化合物组成,负极则是特殊分子结构的碳,常见的正极材料主要成分为LiCoO2,充电时,加在电池两极的电势迫使正极的化合物释出锂离子,嵌入负极分子排列呈片层结构的碳中。放电时,锂离子则从片层结构的碳中析出,重新和正极的化合物结合,锂离子的移动产生了电流。锂电池是一类由锂金属或锂合金为正/负极材料、使用非水电...
2024-02-08
电报机的工作原理
品牌型号:联想拯救者Y9000P系统:Windows 11电报机的工作原理是:发报机按发出信息的要求,而发出不同频率和波长的电流,使发射天线上电子按照频率不断改变旋转方向,其磁力线尾巴不断断掉而弹出,其运动磁力线两端不断吸引空间自由宇丹质微粒使自己增长,在空间各个方向形成不同频率和波长的疏密平面波。电报是通信业务的一种,在19世纪初发明,是最早使用电进行通信的方法。电报大为加快了消息的流通...
2024-01-27
电子测距仪原理有哪些
有车的人士都知道电子 测距仪 是什么设备了!电子测距仪大家都见过了,平时开车路上,你也很清楚看到的那些高高挂起的指示牌吧!它们有些是电子测距仪,也有测速的,利用它来检测一些不遵守交规则的坏孩子很违反交通规则的孩子们。听下来感觉很厉害的样子哦!那么你们知道它为什么那么厉...
2024-01-10
电子礼炮是啥 电子礼炮的原理
电子礼炮是啥 电子礼炮的原理电子礼炮就是指替代传统式炸药爆竹的环境保护、安全性、无炸药、可不断“燃放烟花”的、响声和闪耀度与传统式爆竹极其类似的电子设备。电子礼炮的响声大,与炸药爆竹一样。比较之下电子礼炮更为环境保护、安全性、无炸药,并且可不断燃放烟花...
2024-01-10
超市报警器的原理
品牌型号:华为MateBook D15系统:Windows 11超市报警器的原理是利用磁性感应原理来防盗的。如果商品没有经过消磁而通过防损门时则会报警。在超市的出口或者收银通道处设置检测器,检测器包括发射器和接收器,当发射器以特定的频率发出信号,由接收器接收这一信号,进而产生一个监测的区域。超市商品一般都设有两种防盗装置,一种是小型磁条,俗称“软标”,另一种是扣针式的带磁装置,俗称“硬标”...
2024-01-31
电位滴定仪的原理
品牌型号:华为MateBook D15系统:Windows 11电位滴定法是在滴定过程中通过测量电位变化以确定滴定终点的方法。在滴定到达终点前后,滴液中的待测离子浓度往往连续变化n个数量级,引起电位的突跃,被测成分的含量仍然通过消耗滴定剂的量来计算。使用不同的指示电极,电位滴定法可以进行酸碱滴定,氧化还原滴定,配合滴定和沉淀滴定。酸碱滴定时使用PH玻璃电极为指示电极,在氧化还原滴定中,可以...
2024-02-03
电话原理
品牌型号:iPhone 13 pro系统:IOS15.4电话原理是通过声能与电能相互转换、并利用“电”这个媒介来传输语言的一种通信技术。两个用户要进行通信,最简单的形式就是将两部电话机用一对线路连接起来。当发话者拿起电话机对着送话器讲话时,声带的振动激励空气振动,形成声波。声波作用于送话器上,使之产生电流,称为话音电流。话音电流沿着线路传送到对方电话机的受话器内,而受话器作用与送话器刚好相...
2024-01-20

