
麻烦简单JPanels
我有一个JFrame,我需要添加面板到它我喜欢的地方,但我不知道该怎么做。我试过所有的布局,但我不能得到我想要的。麻烦简单JPanels基本上程序化是主框架,我需要在那个框架上的3个其他面板。我需要一个在中间/右边。我需要一个面板在左边,一个在底部,在框架的1/3左右。尝试不同的布局管理...
2024-01-10
有没有一种简单的方法可以使flask超时?
我正在建立一个带有flask的网站,其中用户具有帐户并能够登录。我正在使用flask-principal作为登录部分和角色管理。有没有办法让用户的会话在5分钟或10分钟后过期?我在flask文档或flask-principal文档中找不到该文件。我想到了一种手动方法,在登录时在服务器端设置一个带有时间标签的变量,并在用户...
2024-01-10
简单的CSS动画循环–淡入和淡出“加载”文本
如果没有Javascript,我想制作一个简单的循环CSS动画类,以使文本无限地淡入和淡出。我对CSS动画了解不多,所以我还没有弄清楚,但是这是我的发展目标:@keyframes flickerAnimation { /* flame pulses */ 0% { opacity:1; } 50% { opacity:0; } 100% { opacity:1; }}.animate-flicker { opacity:1; animation: flickerAnimation...
2024-01-10
单击动画Fab(放大/缩小)
我正在尝试模仿动画和以下浮动操作按钮的颜色更改。浮动操作按钮的工作方式是关闭白色,打开蓝色。但是,我在动画和更改颜色方面一直不成功。这些是我尝试执行此操作的尝试,您可以看到我已经注释掉了我尝试执行此操作的所有不同方式。这是我的代码: @SuppressWarnings("unused") @OnClick(R....
2024-01-10
WPS如何插入flash文件?
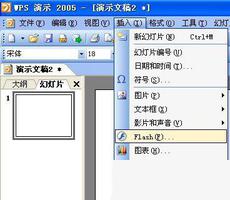
我们在使用WPS办公学习的时候经常会使用到一些flash插件进行对文件的演示,增加我们WPS文件的视觉效果,但是非常多的新人小伙伴却不知道如何在WPS中插入flash文件,今天小编就带给大家具体的操作步骤,快来学习吧! 在WPS中插入flash文件具体步骤: 1、打开演示文稿,找到将要插入F...
2024-01-10
如何为您的iMessages添加炫酷的动画效果
在苹果手机上使用iMessage可以让你做的不仅仅是发送文本。iMessage的一些最酷的功能是使短信更有趣的动画效果。您可能在祝朋友生日快乐时偶然发现了这些效果,例如,只是看到您的屏幕充满了五颜六色的气球。iMessage中有更多这些效果库存。在本文中,我们将向您展示如何释放它们丰富多彩的潜力。关于 iMessage 效果您不能为从消息应用程序发送的每条消息添加效果,只能为 iMessa...
2024-02-02
如何动态创建“ @ -Keyframe” CSS动画?
我需要旋转div并停止在特定位置(该值将从服务器接收)。我尝试使用本机JS进行旋转和停止,但它占用了我的CPU大量时间。我可以旋转CSS动画,但是我需要创建一个类,该类将动态描述停止动画的位置。就像是@-webkit-keyframes spinIt { 100% { -webkit-transform: rotate(A_DYNAMIC_VALUE); }}@-moz-keyframes spin...
2024-01-10
页面加载时如何显示Ajax加载gif动画?
我尝试在我的网站中实施AJAX。单击div changepass的内容时,则应加载changepass.template.php。这是我为此使用的代码。 $(function() { $(".changepass").click(function() { $(".block1").load("views/changepass.template.php"); return false; });我的问题是在页面changepass.template.php完全加载时如何显示GIF动画(loadi...
2024-01-10
如何让动画在移动时移动其双腿?
所以现在当你按下它去对面移动到屏幕上,但我也希望它移动它的腿因此它做的事情,而不只是原地踏步。有关如何做到这一点的任何提示?我知道这将是移动次回合指针来回,但我不知道该怎么做如何让动画在移动时移动其双腿?类Stick2:import javax.swing.*; import java.awt.*; import java.awt.event.*; public ...
2024-01-10
如何将DVD翻录为FLV Flash文件
创建家庭电影影碟后,您可以使用 DVD 影碟来存储您喜爱的电影。然而,DVD 光盘很难从设备本身编辑素材并在互联网上共享它们。如果您想随时随地播放它们,或者清理这些物理光盘但将 DVD 内容保留在 HDD 上,则必须先将它们翻录。幸运的是,您可以将 DVD 翻录为 FLV 格式,这种格式节省空间,适合上传到 YouTube 和 Google Video 等视频共享网站,以便备份并在媒体中心轻松播...
2024-02-08
如何在Mac上播放动画GIF
使用预览应用程序,您可以在Mac上查看几乎所有类型的图像,但它无法处理的一种图像格式是GIF。GIF图像通常由多个图像(通常称为帧)组成,并且当图像中的这些帧改变时,它们被视为动画。当您在预览应用程序中打开GIF图像时,您所看到的是缩略图栏中图像的所有框架,而不是您想要看到的实际...
2024-01-10
如何在Swift中为NSLayoutConstraint设置动画?
我想制作一个UIImageView动画。我声明了NSLayoutConstraintinviewDidLoad并使用了以下代码:UIView.animate(withDuration: 1) { myConstraint.constant = 100 self.view.layoutIfNeeded()}为什么我的图像不动?回答:在您按下时viewDidLoad,约束引擎尚未应用,并且视图的起始位置尚未建立。因此,可以随时在中添加原始约束view...
2024-01-10
如何通过在Mac上右键单击制作动画GIF
GIF无处不在 - 从社交媒体网络到流行的科技博客。除了正常的图像,它们还包含多个依次播放的图像,并给您一个视频文件的幻觉。创建GIF图像并不困难,我们已经介绍了如何使用应用程序在Mac上创建一个。如果您不喜欢创建GIF而不使用第三方应用程序,则可以使用Mac:上最方便的操作进行右键单击。...
2024-01-10
PR教程 如何利用pr制作一个简单的动画
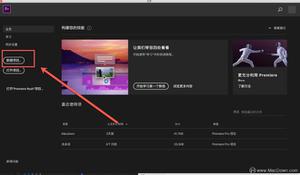
Adobe Premiere Pro简称PR,是一款非常不错的视频制作编辑软件,如何如何利用pr制作一个简单的动画,这里小编为大家带来了pr动画制作教程——利用pr制作动画,一起来学习一下吧!没有pr的可以下载下方提供的Premiere软件1.启动 Premiere 软件,会出现 Premiere欢迎界面,可以选择在界面上单击“新建项目”按钮2.在对话框下方的“名称”文本框中输入所建工程文件的名称...
2024-01-18
Raphaeljs间隔后动画路径
我有一个路径,我想动画每5秒。我在下面的代码中尝试使用setInterval,但它不断复制画布。有更简单的解决方案吗?Raphaeljs间隔后动画路径JS小提琴Linkwindow.onload= function aa() { paper = Raphael(0,0,900,900); var p=paper.path("M10,10 h20 v10 h-20z"); p.animate({path:"M10,10 h300 v10 h-300z"},5000); //w...
2024-01-10
等待Swift动画完成,然后再执行代码
我正在尝试为UIImageView设置动画,然后在动画完成后隐藏图像视图。但是,在动画完成之前imageview被隐藏了。我看过类似的问题,他们建议在完成后在动画代码中实现动画侦听器或执行.hidden代码,但是我不确定如何在下面的shockView()函数中影响此效果。仅在动画完成后,如何显示摇动动画并隐藏图像...
2024-01-10
Netflix12月新出剧集、动画一览
Netflix12月新出剧集、动画一览: 12月1日:《巨怪》《JOJO的奇妙冒险 石之海》第三部分... 12月6日:《看脸时代/外貌至上主义》... 12月9日:《吉尔莫·德尔·托罗的匹诺曹》 ... 12月13日:《蛋黄哥大冒险》... 12月15日:《索尼克 Prime》... 12月16日:《菜鸟律师》... 12月22日:《弥留之国的爱丽丝2》... ......
2024-01-10
在我的应用程序启动之前可以加载Flash吗?
正如标题所说,我想在我的应用程序启动之前加载一个小闪存视频,以便人们在使用我的应用程序之前可以看到我的网站徽标。请提出任何建议。 btw我用Javascript,HTML5和CSS做我的应用程序。谢谢。在我的应用程序启动之前可以加载Flash吗?回答:您可以将Flash内容放入另一个div中的一个div和App内容中...
2024-01-10

【WPS教程】如何调整PPT中的陀螺旋动画效果?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”,在“强调”中选择“陀螺旋”。设置动画后,依次点击“动画--->自定义动画”。右侧栏鼠标右键设置的陀螺旋动画,选择“效果选项”。选择“效果”,根据需要进行设置(如选择旋转的效果)。点击“确定”即可。...
2024-01-10
【WPS教程】如何在PPT中插入动画?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”后,点击预设动画右侧的下拉图标。如图所示,即可查看所有预设的动画,根据需要进行选择即可。...
2024-01-10
coloros13启动动画设置教程
coloros13中,用户是可以自由修改软件启动动画的,但是很多朋友都不知道,也不清楚coloros13启动动画设置在哪里,其实和壁纸主题修改在同一个地方。 coloros13启动动画设置教程: 1、首先打开ColorOS13里的“设置” 2、接着打开设置上面的“桌面、锁屏与息屏”设置。 3、然后找到并打开“...
2024-01-10
电视动画改编手游《Engage Kill》释出第二弹宣传PV
SQUARE ENIX 旗下智能型手机游戏新作《EngageKill(エンゲージ・キル)》于今日释出第 2 弹宣传影片,揭露多位将于游戏中登场的角色及游戏的世界观。此外,本次影片延續第 1 彈宣傳影片的旁白,由電視動畫《契約之吻》的主角「緒方修(緒方シュウ,CV:斉藤壮馬)」擔任。 官方表示,《Engage Kill》...
2024-01-10
特效相机,hCTX9可以下载特效相机吗
1,hCTX9可以下载特效相机吗可以可以啊2,这个特效软件叫什么 应该是苹果手机上的特效软件,你可以在百度上搜到blendpic这个软件效果很好,另外黑咖相机,大画家做出来的图效果都是超赞。3,哪种相机可以直接用特效拍摄佳能 A650 IS机身类型:消费 有效像素:1210万 感光元件尺寸:1/1.7英寸 光学变...
2024-01-10
flac是无损音乐吗
品牌型号:联想拯救者Y9000P系统:Windows11flac是无损音乐。FLAC中文可解释为无损音频压缩编码。FLAC是一套著名的自由音频压缩编码,其特点是无损压缩。不同于其他有损压缩编码如MP3及AAC,它不会破坏任何原有的音频信息,所以可以还原音乐光盘音质。2012年以来它已被很多软件及硬件音频产品(如CD等)所支持。常见的无损格式有ape,wav,flac三种,而aac只能算高品...
2024-03-01
flash卸载对电脑有什么影响
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:Adobe Flash Player 11.1 flash卸载后就无法观看网页上的flash格...
2024-02-13

