
火影忍者葫芦娃怎么样
1、如果想赢的话可以弄葫芦娃,技能范围广,有扫地也有抓取,特殊机制有护盾关键时候可以保命。大招很强势,可以考虑带霸体和查克拉。2、如果想练技术的话可以选晓蛇,开始可能效果不明显,不过后面会越来越香。二者中间的话推荐百豪樱,不过她打高手不好打,技能容易被顶,建议仅供参考...
2024-01-10
火影忍者冬日祭玖辛奈怎么获得
火影忍者冬日祭玖辛奈获得方法:冬日祭限定忍者漩涡玖辛奈需要通过参加冬日奇缘活动并且充值50元金币或者点卷才能够获得购买资格,该忍者限购一次,售价1980金币。...
2024-01-10
火影忍者装扮怎么穿不上
火影忍者如何装扮,首先玩家需要打开自己的忍者管理界面,然后点击想要穿戴时装的忍者头像来进入忍者的培养界面;忍者培养界面的右下角点击“培养”按钮后可以看到下方的“时装”按钮;点击按钮即可打开时装窗口;在时装窗口中能够看到忍者拥有的所有时装,选择要穿戴的时装后点击右下角的“...
2024-01-10
火影忍者快速上分攻略
火影忍者的决斗场模式,因为双方都是真人控制,所以玩起来会有不一样的紧张心情,而最高段位超影也是众多玩家一直努力的目标,接下来为大家介绍下火影忍者如何快速上分,感兴趣的玩家可以一起来看看吧! 1.选择合适的忍者 打决斗场是玩家与玩家之间的真人对抗,火影忍者有着众多的忍者人物...
2024-01-10
火影忍者如何卸下皮肤
玩家进入游戏在设置中找到忍者点击详情点击默认时装穿上即可,更换皮肤可以提高忍者的战斗属性;玩家获取皮肤之后如果想要换回原来的类型就可以用这个方法来更换,有一些皮肤的更换和原来的差不多的效果。火影忍者皮肤可以改变忍者形象,有的可以加战斗力,加魅力值等,例如下面这款纲手...
2024-01-10
火影忍者天天偶像女团多少钱可以买?
火影忍者天天偶像女团多少钱可以买?很多小伙伴们在玩的时候都不知道,下面小编就为大家带来了火影忍者天天偶像女团价格介绍,希望对大家有所帮助。第二个女团忍者 天天[偶像女团] 将通过忍者团购登场,这样把价格设定在1980和5800之间还是比较值得收藏的!那么,以上就是火影忍者天天偶像女...
2024-01-10
火影忍者巅峰对决伙伴训练怎么玩
在火影忍者:巅峰对决中,伙伴是这个游戏的核心,也是火影的核心,剧情中就一直在灌输团队这个概念,忍者联军之术等等,那么,今天就给大家介绍一下伙伴训练该怎么玩。火影忍者巅峰对决伙伴训练怎么玩1.在伙伴的训练界面中,玩家可以看到伙伴的四个基础资质属性,分别是力量、体质、敏捷...
2024-01-10
火影忍者巅峰对决白眼怎么开
白眼是大筒木一族的象征,也是日向一族的象征,更是火影三大瞳术之一,游戏里也继承了白眼的特色,那么这就来看一看游戏里怎么开白眼吧。火影忍者巅峰对决">火影忍者巅峰对决白眼怎么开1.日向雏田白眼的开启,就是主动技能,在玩家伙得到一定的查克拉之后,只要摁向重击键,雏田就可以开启...
2024-01-10
Windows 下搭建 Nginx + fastcgi + PHP 运行时间长卡死 / 并发阻塞卡死问题
2020年9月12日11:10:11 更新Windows 下 php-cgi 进程极其不稳定,此方法虽然能解决并发阻塞问题,但是不能根本上解决 网站访问问题,终极解决方法参见:Nginx 搭建 PHP 运行环境 在 Windows 环境下 php-cgi 不稳定经常自动关闭 xxfpm 一个小巧的 FastCGI 进程管理器由于支付宝小程序和头条小程序 API 接口不支持端口...
2024-01-10
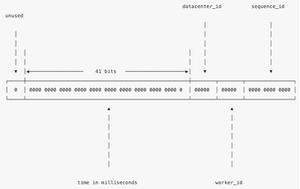
PHP实现Snowflake生成分布式唯一ID的方法示例
前言Twitter 的 snowflake 在分布式生成唯一 UUID 应用还是蛮广泛的,基于 snowflake 的一些变种的算法网上也有不少。使用 snowflake 生成 UUID 很多都是在分布式场景下使用,我看了下网上有其中有几篇 PHP 实现的都没有考虑到线程安全。现在 PHP 有了 Swoole 的锁和协程的加持,对于我们开发线程安全和高并发模...
2024-01-10
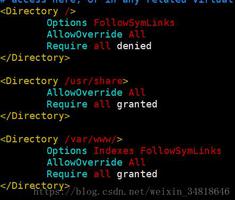
laravel 解决路由除了根目录其他都404的问题
环境:ubuntu14.04 apache2 php5.6 laravel5.5ip/yourprojectname/public 可以正常访问而ip/yourprojectname/public/api/youractionname 显示404apache的rewrite模块已经启用怀疑是public下面的.htaccess不起作用打开/etc/apache2/apache2.conf修改成如下(None改成All)OK! 问题解决!以上这篇laravel 解决路由除了根目录其他都404的问题就是小...
2024-01-10
jQuery实现电梯导航模块
本文实例为大家分享了jQuery实现电梯导航模块的具体代码,供大家参考,具体内容如下功能模块1、当页面滚动到电器的模块, 显示电梯导航2、点击电梯导航中的 li, 页面滚动到对应的内容区域3、为当前点击的 li 添加 current 类4、页面内容滚动到第几个区域, 左侧的电梯导航自动高亮对应的 li5、...
2024-01-10
jQuery实现tab栏切换效果
本文实例为大家分享了jQuery实现tab栏切换效果的具体代码,供大家参考,具体内容如下具体实现功能1、切换选项卡2、添加选项卡3、删除选项卡4、编辑选项卡html结构<div class="tabsbox" id="tab"> <!-- tab标签 --> <nav class="firstnav"> <!-- tab栏标题 --> <ul> <li class="liactive"> <span>测试1</span> ...
2024-01-10
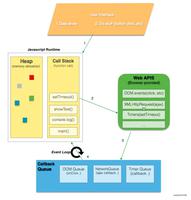
详解Vue的异步更新实现原理
最近面试总是会被问到这么一个问题:在使用vue的时候,将for循环中声明的变量i从1增加到100,然后将i展示到页面上,页面上的i是从1跳到100,还是会怎样?答案当然是只会显示100,并不会有跳转的过程。怎么可以让页面上有从1到100显示的过程呢,就是用setTimeout或者Promise.then等方法去模拟。讲道理,...
2024-01-10
Java接口定义与实现方法分析
本文实例讲述了Java接口定义与实现方法。分享给大家供大家参考,具体如下:在java中,我们可以通过继承得到另一个类中的方法,但是这个仅仅满足继承一个方法,那有办法可以多个继承不,就好比,我们人类的基因,总有一部分是继承爸爸,一部分是继承妈妈,而java中有是单继承,那我们怎么办...
2024-01-10
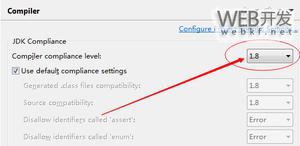
Java运行环境搭建的图文教程
1.Java运行环境搭建,对于初学者来说,主要下载安装jdk即可,windows操作系统再配合记事本,即可进行java程序开发。后续的学习以及工作中需要使用IDE工具进行开发,常用IDE工具是eclipse、myeclipse等。2.jdk是啥?Java Development Kit,Java开发工具包。详情见百度百科。jdk9已经发布了,但是工作中常用的是jdk1....
2024-01-10
【Java IO流】字节流和字符流的实例讲解
字节流和字符流对于文件必然有读和写的操作,读和写就对应了输入和输出流,流又分成字节和字符流。1.从对文件的操作来讲,有读和写的操作――也就是输入和输出。2.从流的流向来讲,有输入和输出之分。3.从流的内容来讲,有字节和字符之分。这篇文章先后讲解IO流中的字节流和字符流的输...
2024-01-10
SpringMVC表单标签使用详解
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容。下面将对这些标签一一介绍。在正式介绍SpringMVC的表单标签之前,我们需要先在JSP中声明使用的标签,具体做法是在JSP文件的顶部加入以下指令: <%@taglib uri="http://www.springframework.org/tags/form" prefix="...
2024-01-10
java中判断字段真实长度的实例(中文2个字符,英文1个字符)
实例如下:public class Char_cn { public static void main(String[] args) { // TODO Auto-generated method stub String haha = "我叫兜兜abcd"; int true_num = String_length(haha); System.out.println("true" + true_num); int false_num = haha.length(); System.out.print("f...
2024-01-10
Java Web编程之Servlet技术详解
Java Web编程之Servlet技术,知多少?1、Servlet基础 针对Servlet技术开发,Sun公司提供了一些列接口和类,其中最重要的是javax.servlet.Servlet接口,两个重要的包是javax.servlet和javax.servlet.http,Servlet就是一种实现了Servlet接口的类,它由Web容器(Tomcat/Jetty等)负责调用并创建,用于接收和响应用户请求。Serv...
2024-01-10
java实现socket客户端连接服务端
本例只做简单功能演示,代码并不严谨,只是说明客户端如何实现连接服务端简单代码。代码在集成Eclipse工具下测试编译运行环境如下图所示:客户端echoClient.java代码:package com.zhengzz.echo;import java.io.BufferedReader;import java.io.IOException;import java.io.InputStreamReader;import java.io.PrintWriter;import java.net.Socket...
2024-01-10
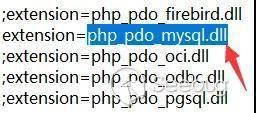
从 PDO 下的注入思路到获得GIT 2000 star 项目0day
作者:J0o1ey@M78安全团队原文链接:https://mp.weixin.qq.com/s/yB5Q12xXh_ZHj7KYPjgPfw0x01 PDO简介PDO全名PHP Data ObjectPDO扩展为PHP访问数据库定义了一个轻量级的一致接口。PDO提供了一个数据访问抽象层,这意味着,不管使用哪种数据库,都可以使用相同的函数(方法)来查询和获取数据。PHP连接MySQL数据库有三种...
2024-01-10
长亭技术专栏 2018 年度文集
作者:长亭科技PDF阅读:https://images.seebug.org/archive/长亭技术专栏2018年度文集.pdf长亭技术专栏是长亭科技在知乎上开设的基于技术探讨的专栏,作者主要为长亭科技的技术人员,文章内容包括但不限于网络安全领域。2019年长亭技术专栏还会输出哪些干货,请持续关注:https://zhuanlan.zhihu.com/chaitin-tech...
2024-01-10
从 0 开始学 Linux 内核之 android 内核栈溢出 ROP 利用
作者:Hcamael@知道创宇404实验室英文版本:https://paper.seebug.org/947/最近在研究一个最简单的android内核的栈溢出利用方法,网上的资料很少,就算有也是旧版内核的,新版的内核有了很大的不同,如果放在x86上本应该是很简单的东西,但是arm指令集有很大的不同,所以踩了很多坑把上一篇改了一下名字...
2024-01-10
C++ 这个题目怎么写
组合排列没什么思路回答:生成长度为 n 的所有 0/1 序列递归的话:长度为 n 的所有 0/1 序列 = "0".长度为 n-1 的所有 0/1 序列 + "1".长度为 n-1 的所有 0/1 序列终止条件:长度为 0 的 0/1 序列只有 "" 。所以,递归函数可以设计为 (以下为伪代码):vector<string> str_gen(int k/*需要生成的长度*/) { if (l == 0...
2024-01-10
iOS 安装Realm时提示出错
我在用Cocoapods安装RealmSwift时,提示错误:这个core是个什么鬼?回答:提示你是网络问题,国内网络你懂的,你应该再试一次,还有 core 官方文档有说明我看到你们在代码里有“core”出现, 那是个什么?Core是我们内部的C++存储引擎的名称。Core 现在还没有开源,假如我们有时间来进行清理、重命名...
2024-01-10
Xcode布局问题
为什么切换了size class的方案布局就没有了???回答:Size class是iOS8提供的一种布局的新方式,iOS6之前,布局只能通过frame,在iOS6苹果提供了Auto layout来布局!在storyboard中,选择了size class 会给开发者提供一个正方形,代表所有的设备尺寸,其目的就是让开发者忽略尺寸的概念,专注于使用size class...
2024-01-10
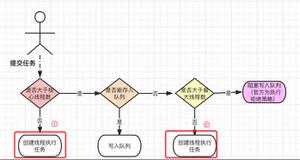
关于线程池开发的几个问题
问题描述最近在研究线程池的相关内容,因为没有在实际开发中使用过线程池,所以特提出以下几个问题,望高手解答。题目描述问题1、什么场景下使用线程池,主要解决什么问题?问题2、一个线程池,设置参数coreSize=5,maxSize=10,blockQueueSize=10,依次提交6个比较耗时的任务,线程池是如何执行的...
2024-01-10

