
cba门票网上订票
如今,CBA越来越吸引越来越多的粉丝,许多人都想在现场观看比赛。但是,门票一般都比较抢手,特别是对于一些热门比赛而言。作为一种方便用户的方式,现在可以通过网上订票来购买CBA门票。本文将会分享一些关于CBA门票网上订票的信息,希望能够帮到需要的人。1、优点:为何选择网上订票?首...
2024-01-10
怎么查询汽车票(汽车票网上订票查询)
如何查询长途汽车票查询长途汽车票方法一:用电脑查询打开电脑浏览器,百度搜索“汽车票查询”,得出的搜索结果中,找到一条有文本框输入的,输入自己需要乘坐的汽车出发站和目的站等待片刻,就返回搜素结果,里面就有发车时间和地点以及票价等详细的信息了查询长途汽车票方法二:用手...
2024-01-10
手机怎么买汽车票 网上订票
手机想要在网上汽车票,可以通过微信里的城市服务中的办事大厅里找到关于汽车的售票,进入后根据相关提示完成操作即可,具体操作方法如下: 手机怎么买汽车票网上订票 1、打开微信app,在微信服务页面中点击“城市服务”,进入城市服务的页面。 2、点击“办事大厅”,进入办事大厅的...
2024-01-10
网上哪里买汽车票
想要方便快捷地购买汽车票?那么网上购票就是您的不二选择。通过网络购票,可以避免繁琐的排队等待,同时也能够更好地掌握票务信息。那么,哪里可以购买汽车票呢?1. 车站官网购票作为传统的购票方式,车站官网购票是最为直接的途径。只需要在官网上进行注册,填写相关信息,就可以轻松订...
2024-01-10
没买过火车票能在网上订票吗
没买过火车票可以网上订票,要在12306APP登录注册自己的身份信息,注册时一定要录入正确的身份信息,注册成功后就可以在网上买票。在网上购票之前,一定要确认自己的证件是否有效,现在购买车票都需要二代身份证,在乘车、取票的时候要随身携带身份证。网络购票一定要注意购票环境,预防钓...
2024-01-10
大世界门票网上订票
摘要:大世界作为北京市的标志性建筑之一,其门票价格不菲,但通过大世界门票网上订票,可以不仅享受到相对便宜的价格,还能避免排长队的烦恼。1、大世界门票网上订票的优势大世界门票网上订票之所以吸引人们,主要是其价格优势和省去排队的麻烦。一般情况下,网上订票的价格比现场购买...
2024-01-10
在哪里订汽车票
在这个快节奏的时代,人们的生活方式不断地向快速、便捷的方向发展。如果想方便地进行出行,订车票成了许多人的最佳选择。但是,有时候想要订一张车票却不知道该去哪里订。下面就为大家详细介绍一些订汽车票的途径。1、去车站订票最传统的订票方式便是亲自去车站购票窗口订票。在车站购...
2024-01-10

【WPS教程】如何剪切表格内容?
使用WPS Office打开表格,选择需要操作的单元格区域。依次点击“开始”--->“剪切”,或使用快捷键“Ctrl+X”选择粘贴的位置,将剪切的内容粘贴即可。...
2024-01-10
【WPS教程】如何给PDF文档设置打开密码?
使用WPS Office打开PDF文件。点击“保护”--->“文档加密”。在弹出框勾选“设置打开密码”。根据需要设置好密码后,点击“确认”即可。注意:密码需6-128位,区分大小写。...
2024-01-10
ppt主题怎么设置适用于全部?
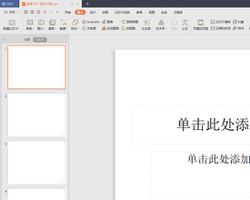
ppt主题怎么设置适用于全部?很多PPT主题都可以在网上进行下载,但是默认智能使用一个,如果用户想要把主题设置适用于全部PPT文稿的话,要怎么进行操作呢?一起来学习下设置方法吧。 ppt主题怎么设置适用于全部? 1、在PPT中打开要添加主题的幻灯片。 2、单击“设计”选...
2024-01-10
ppt自定义主题怎么设置?
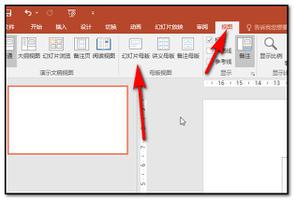
ppt自定义主题怎么设置?很多用户都会选择在网上进行ppt主题的下载,那么下载完之后,要怎么把自己喜欢的主题自定义应用呢?下边小编就给大家分享下具体的主题设置方法。 ppt自定义主题怎么设置? 1、首先打开PPT,然后点击上方“视图”菜单,打开“幻灯片母版”设置。 ...
2024-01-10
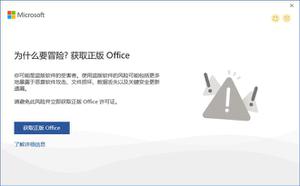
打开office显示:你的office许可证有问题,你可能是盗版软件的受害者怎么办??
最近微软严厉打击盗版软件,许多用户在使用office的时候都接到了“你的office许可证有问题,你可能是盗版软件的受害者”的相关提示,那么我们要怎么关闭这些提示呢?下面小编就为大家解答一下具体怎么做吧! 操作方法: 1、首先我们随便新建一个文档(office里的都可以)。 ...
2024-01-10
天神镇7月18日更新内容详解 0.3.7版本更新内容一览
天神镇7月18日更新了什么?近期游戏上线了全新的更新补丁,很多小伙伴可能还不清楚更新了什么吧,今天小编给大家带来天神镇0.3.7版本更新内容一览,快来看一下吧。天神镇0.3.7版本更新内容一览更新内容修复了部分情况下拆除道路或建筑会导致崩溃的BUG。修复了使用资源整合会崩溃的BUG。优化了后...
2024-01-10
鬼谷八荒小镇异变奇遇指南
小镇异变奇遇是鬼谷八荒中很麻烦的一个奇遇,在云陌州随机溜达才能触发,可能有些玩家不清楚怎么完成,下面为大家分享鬼谷八荒小镇异变奇遇指南,一起来看看吧。小镇异变奇遇攻略触发方法:在云陌州随机溜达触发流程:选项一:一探究竟一段剧情后进入Boss战,击杀Boss后获得气运破损的天剑...
2024-01-10
《真三国无双8帝国》兵种介绍
在真三国无双8这个游戏里面有很多的兵种,游戏是非常还原现实的,玩家在这里可以统领这些兵马和将领,来跟随小编一起看看都有什么兵种吧。真三国无双8帝国兵种介绍 玩家可以为武将配备不同类型的兵种以在战场上造成各种不同的效果。具体效果和兵种解锁方式如下。 以上就是给大家介绍的真...
2024-01-10
原神喜多院十文字图纸获得方式一览
原神2.0版增加了一把新的锻造长枪喜多院十文字,可能部分玩家不清楚这把枪的图纸怎么获得,本次为大家带来原神喜多院十文字图纸获得方式一览,一起来看看了解一下吧。原神喜多院十文字图纸获取方法这个武器图纸也是一个任务的奖励任务接取地点npc地点他会站在帐篷前任务就是要修这样的东西...
2024-01-10
原神遗落的文本位置汇总 隐藏华丽宝箱获得方法
原神稻妻区域有一个隐藏的华丽宝箱需要玩家找到所有遗落的文本,可能部分玩家不清楚在哪,那么下面一起来看看原神遗落的文本位置汇总了解一下吧。原神遗落的文本位置首先来到图中所在位置,发现一个营地,阅读第一张文本第二张位置第三张位置第四张位置第五张位置按顺序走完五处地方,最...
2024-01-10
生化危机8攻略大全 一周目全流程攻略介绍
说起恐怖类游戏,相信不少小伙伴都会想到《生化危机8》,今天小编则为大家带来了该游戏的全套图文攻略,攻略内容齐全,包括了主线流程,战斗系统,物品收集,武器道具,Boss打法,关卡解谜,武器升级,烹饪食材等,快来一起看看吧。游戏介绍生存恐怖迈向下一舞台。 正如游戏LOGO中的罗马数字...
2024-01-10
兽人必须死3龙骨坟场打法心得
兽人必须死3中不少不同关卡有不同的敌人袭击,玩家通过合理利用陷阱进行应对,下面请看兽人必须死3龙骨坟场打法心得,希望能对各位玩家有所帮助。兽人必须死3龙骨坟场打法又是战争场景,这关室外地形比较开阔,敌人会从多个方向冲过来,前期想要靠巨型陷阱把敌人抵御在正门门外还是很难的...
2024-01-10
冰汽时代时间法典使用方法详解
在《冰汽时代》当中,时间类法典极多,该怎么选就是新手玩家们最头疼的事情,这里小编带来了一份详细攻略,希望可以帮助到大家!法典优先24h班,然后14h班,之后再考虑t工,剧本开始小孩一般就15个左右,开局t工差不多是增加15个劳力可能四分之一不到,但24h班则几乎可以提升近一半的生产力。...
2024-01-10
层层梦境1.0版本新增内容介绍
Dreamscaper层层梦境这款游戏已推出了1.0正式版,现在为大家分享层层梦境1.0版本新增内容介绍,想了解有哪些新增玩法与内容的玩家一起来看看吧。新版本发布日期:8月5日你们应该经常听说游戏因为开发问题而被推迟发布。而我们,比计划提前了!我们决定将在8月5日,也就是提前整整一周发布《层层梦...
2024-01-10
《战神4》渡鸦断崖符文宝箱开启操作方法介绍
战神4游戏中的渡鸦断崖符文宝箱该怎么去打开?这个宝箱想要开启的话有一些困难,首先大家要通过渡鸦断崖之后,才有开启宝箱的可能性,不少玩家当前1估计还不了解这个宝箱的开启方法吧,那么下面小编就来为大家详细的介绍说明一下吧。 《战神4》渡鸦断崖符文宝箱开启操作方法介绍 ...
2024-01-10
《神界:原罪2》矮人种族介绍
《神界:原罪2》是一款具备单人和多人模式,以团队配合为基础的角色扮演游戏,这部作品的故事背景设定在前作故事的数个世代之后,相较于前作出身和种族等关系将近一步深化,游戏将包含更大的发掘要素。 矮人是对他们的女王非常忠心耿耿的。他们的社会非常崇尚源力,而社会...
2024-01-10
《重装上阵》飞天炮制作及使用攻略
重装上阵中飞天炮是一个十分无敌的炮台,在激斗擂台上可以说是所向无敌,很多玩家选择了打不过就加入,但是不清楚飞天炮的制作和使用方法。那么重装上阵飞天炮台的制作方法是什么呢?还不知道的小伙伴快来了一起看看《重装上阵》飞天炮制作及使用攻略的相关内容吧。 1、玩炮台要注意,很...
2024-01-10
《碧蓝航线》冬季活动介绍
近日碧蓝航线推出冬季活动,但很多玩家在活动中没有适当的人物来进行搭配最合理的阵容,那么想拿更高的奖励怎么办呢?一起来看看碧蓝航线冬季活动介绍吧。 相对的阵容已成形的游戏玩家而言,新手最首要的问题是在于舰船搭配,以及解决艰难地图的战力。抛开刚进到游戏的小白不谈,解除过...
2024-01-10
云梦四时歌斗妖场战神阵容推荐
在洛阳城的斗妖场,聚集着无数高手在切磋技艺,凡是在此处登顶的灵主大人,都是数一数二的斗妖高手。 不过想要登顶斗妖场,必然要有一套强力的符灵阵容,今天小籍就为大家推荐一套强度高易收集,能够让你纵横斗妖场的阵容搭配! 壹:阵容推荐 NO.1山鬼 作为系统赠送的首位极品符灵,山鬼的...
2024-01-10

