
彩色森林门票
彩色森林门票是云南凤庆彩色森林景区推出的一种入园门票。云南凤庆彩色森林景区是一处自然风光和人文景观相互融合的大型国家级风景名胜区。而彩色森林门票是进入这一片世外桃源的必经之路。那么,彩色森林门票到底有什么魅力?1.彩色森林的独特风光彩色森林是云南凤庆彩色森林景区最具特...
2024-01-10
微信键盘开启方法
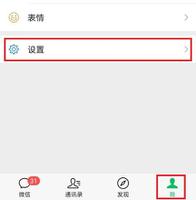
微信键盘是手机微信最新推出的功能,目前还在内测中很多小伙伴都获得了内测资格,但是不知道怎么使用,在哪打开,如何设置等问题,今天小编就给大家带来了微信键盘详细的设置使用方法介绍,需要的小伙伴快点来看看吧。 微信键盘设置开启方法 第一步:打开手机微信【我】【设置】点...
2024-01-10
微信多开苹果版(苹果微信多开)
一.苹果手机可以微信多开吗首先使用PP助手上搜索【微信 多开版】,点击安装:安装完成后在设备上的应用就可以看到多开版的微信:在手机上就可以直接登陆两个微信了:三个或者三个以上多开(此方法适合越狱设备)如果两个微信还不足以满足您的需求,那好吧,现在我就把“祖传多开功能”...
2024-01-10
小米开3个微信的方法
现在微商的流行,很多用户希望手机能够同时多开几个微信号,这样每次都不用来回切换账号了,那么我们如何使用小米手机登录3个微信账号呢?下面给大家分享详细方法。1、除了手机上正常安装的微信外,我们还可以在手机的设置里面找到应用双开这个选项。2、打开应用双开这个选项之后,我们...
2024-01-10
微信双开版(微信双开版本)
一.微信怎么双开?1.首先下载一个双开助手。然后打开选择需要双开的微信。最后根据提示登录第二个微信账号即可,下一次开启,再点击双开助手,在里面找到微信就可以了。 二.什么软件可以微信双开下载安装360手机卫士,打开之后点击进入工具箱,在里面可以找到“分身大师”工具,运行它...
2024-01-10
以梅为主题的微信名字
以梅为主题的微信名称青梅煮酒时间短,梅花酿清酒,折白梅不凋谢,一树梅花孤独,梅花凄凉,红梅白雪知,如雪中梅花,青梅枯萎,竹马老化,一株绿萼梅花,梅花香味更远,踏雪寻梅开始休息,青梅煮酒等英雄,梅花兔甜筒,安全小阿梅。梅花是中国十大名花中的第一朵。它被列为兰花、竹子和...
2024-01-10
微信名字女有内涵丰富
墨有余温、临风唱晚秋、茕茕孑立、半冬冷泡沫、把酒作清欢、清酒难有、巴黎夜雨、相思寄明月、江晚正愁余、我与君偕老、天赐淡雅香、缥缈孤鸿影、漫山茶蘼香、青丝萦指、花开淡墨、深雨燕紛飛、泪颜葬相思、半城柳色半声笛、聆厛ˋ彼岸花开、只羡江中鸳、茉莉蜜茶、夏季恋薰、青灯照壁人等等。...
2024-01-17
故宫门票微信
故宫门票微信购买,让你瞬间畅游宫廷世界。无需排队等候购票,轻松便捷,只需动动手指就可以完成购票,快速进入故宫。那么,故宫门票微信购买的具体步骤和注意事项是什么呢?请看下文。1、如何购买故宫门票微信故宫门票微信购买很简单,只需关注故宫博物院官方微信公众号,点击“购票”...
2024-01-10
删除微信账单明细记录方法
微信交易多了就会有很多的账单明细,这样查看起来时间长了会很不方便,那么该怎样删除微信账单明细记录呢?下面就带来了详细的删除方法。 怎样删除微信账单明细记录: 1、首先进入微信,然后点击右下角“我”。 2、然后点击上面的支付,并点击右上角的“钱包”。 3、然后点击...
2024-01-10
微信如何下载账单 微信下载账单的方法
在使用微信的时候,想删除掉的账单该怎么导出呢?下面是小编介绍的微信下载删除账单教程分享,有需要的小伙伴一起来下文看看吧,希望可以帮助到大家!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信下载删除账单教程分享1、打...
2024-01-10
简单微信名字
简单微信名字幻影粉蝶、不想更名、叶落染尘、隔岸唱晚、似刀胆肝、心若飘絮、海棠花开、南葵思暖、鱼雁音书、初凉轻语、愁丝眉黛、木槿花荼靡、雪月风花、侧耳倾听、蔷薇花仙女、轻栀倾情、庸人自扰之、无疾而终、傲娇公主、尝遍温婉、素衫挽玉、不尽如人意、揪一口甜、天性吵闹、像风一...
2024-01-10
彩色扫描仪有哪些扫描方法 彩色扫描仪扫描方法介绍
彩色扫描仪是一种健康环保的办公用品,它可以将文档文件扫描为彩色的,也可以扫描彩色图片、照片,从而使图片更加清晰明了,不失真,保证了彩色图像的还原度。今天小编就来给大家普及一下彩色 扫描仪 的几种扫描方法,希望能够帮助到大家! 一、基本彩色扫描法 种是最基本的彩色...
2024-01-10
惠普彩色墨盒(彩色墨盒)
一.惠普f2188如何设置彩色墨盒1.您把彩色墨盒上面地标签撕掉,就能够看到三个用来打孔加墨地地方啦,买那种填充墨水通常里面带打孔工具地小钻头,钻开小孔,把针管插入孔中挤墨进去,最佳加满啦就把孔用标签纸封住,这些工具里面都有地。 二.惠普打印机如何设置彩色墨盒进行打印?您是...
2024-01-10
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
微信视频号浏览量计算方法
有不少人想要入驻微信视频号,在其中运营自媒体来赚钱,但是不知道微信视频号浏览量怎么计算的,算的是次数还是人数,因此今天小编就为大家带来了微信视频号浏览量计算方法,快来了解一下吧。 微信视频号浏览量怎么计算的: 答:微信视频号浏览量是按次数计算的。 一个账号反复查...
2024-01-10
微信视频号浏览量包括自己浏览吗介绍
众所周知,微信视频号的浏览量非常重要,因此有用户想要钻空子,通过自己浏览的方式刷播放量,但是不知道微信视频号浏览量包括自己浏览吗,其实是算的,下面一起来看看详细介绍吧。 微信视频号浏览量包括自己浏览吗: 答:微信视频号浏览量包括自己浏览。 1、而且视频号是算浏览...
2024-01-10
浏览器超时
浏览器是否内置了超时功能,如果可以,它们是什么?我有一个页面,该页面在最多运行5分钟的进程上执行AJAX调用。有人说浏览器在2分钟后超时,但不知道这有什么道理。回答:它取决于浏览器。“默认情况下,InternetExplorer的KeepAliveTimeout值为一分钟,其他限制因素(ServerInfoTimeout)为两分钟。这两...
2024-01-10
微信期末考小游戏玩法介绍
微信期末考是最近微信公开课项目组和疯狂游戏团队打造的权限小程序,在这里会考到超多的冷知识,玩法简单,游戏题目都是微信和各种冷知识,很多玩家不知道怎么玩,下面就来看看详细的玩法吧。 微信期末考怎么玩第一步:在微信搜索“微信期末考”看到第一个小游戏点进去就可以了。...
2024-01-10
微信套路游戏表情包一套
现在微信上出现了越来越多套路表情包,通过将一段话分开说来套路好友,非常有趣,今天就为大家带来了几套有意思的表情包。 微信套路游戏表情包一套:一、看字 1、那谁 你看下这个 2、看出来吗 3、嘿,我喜欢你 4、你瞎了 5、你瞅啥 6、你是一条傻狗 二、秘密...
2024-01-10
一只拇指走天下 微信游戏《脑力逃生》攻略
随着微信小游戏的慢慢升温,越来越多的朋友开始接触到一些非常轻量化而又不失趣味的小游戏,今天我们就来介绍一款主打益智答题的猜对错的小游戏——《脑力逃生》。 《脑力逃生》的界面UI和操作逻辑都非常简单清新,点开游戏读取完成后,会先提供一个游戏形象选择,第一个角色免费选...
2024-01-10
长鹅奔月游戏怎么吹 微信长鹅奔月吹高分技巧
长鹅奔月游戏是一款类似挑一挑的游戏哦,不过这次我们不是蓄力,而是通过吹一吹麦克风来进行飞升的哦,脖子飞的越高,得分分数就越高哦,现在就给各位带来详细的吹高分技巧吧,希望大家能够喜欢!长鹅奔月游戏是一款中秋国庆微信小游戏哦,玩法也是非常的简单,通过吹一吹的形式,让...
2024-01-10
拿好这些小技巧,微信斗图绝不认输
绞尽脑汁也找不出话题?回复太尴尬对方并不想理你?一个有趣的表情图似乎可以在微信聊天中解决所有问题,“斗图”也成了大家的乐趣之一。不用再偷偷存下好友的表情,也不用临时到处找图,想要在斗图中获胜,以下三个简单的小技巧分享给大家:微信自带“表情”搜索功能打开微信后,我们就...
2024-01-10

