
适合做婚车的奔驰
奔驰一向以优雅、贵气为设计理念,因此在婚礼上作为婚车使用也是相当适合的。奔驰凭借着出色的品牌认知度、高端气质、经典外观以及完美性能,成为了众多新人心目中的婚车首选。外观设计奔驰一贯的经典设计成就了它高端大气的品牌形象,为新人的婚礼增添高贵感和豪华感。例如S级车型,典...
2024-01-10
【WPS教程】如何在PDF中输入签名?
使用WPS Office打开PDF文件。依次点击“插入”--->“PDF签名”--->“创建签名”。在弹出框选择“输入”,在输入框输入签名内容。点击“确定”,选择签名的位置点击即可。...
2024-01-10
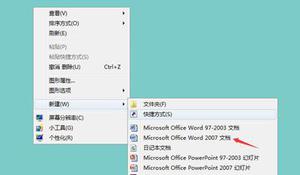
Word文档打开后提示无法打开文件Normal.dotm怎么办?
最近有用户反映在打开Word文档后,软件会提示无法打开文件Normal.dotm因为内容有错误,这是怎么回事?Word文档运行时提示无法打开文件Normal.dotm,该怎么解决?这里小编为大家带来具体解决方法。一起来看看吧! Word文档打开后提示无法打开文件Normal.dotm解决方法 方法一、能进入Word情...
2024-01-10
米德加德部落前期实用材料推荐
米德加德部落之中的材料之中有非常多,很多小伙伴想知道前期收集什么资源最好,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落前期实用材料推荐开局收集选择野性新手工具包开局,没有的话就村民新手工具包。开场先选择一条路走下去,,延途采集至少3根树枝,2个燧石,3个石...
2024-01-10
原神1.6版深渊12-3上半砂糖聚怪手法教学
《原神》的温迪有着很强的聚怪能力,要是没有的话,也可以使用砂糖来代替。这里小编带来了一份详细的.6版深渊12-3上半砂糖聚怪手法攻略,希望可以帮助到大家!小编的配队是优菈砂糖皇女点赞(这个皇女带的没啥用,不如充能沙漏北斗)开局砂糖QEE,留一个e待会用。然后向右走,这个时候水法会...
2024-01-10
原神2.0版本迷你仙灵获取方法详解
原神最近更新了新的活动,本次活动中将复刻之前的小仙灵,很多小伙伴都想知道复刻的仙灵该如何获取,这里小编带来了一份详细攻略,希望可以帮助到大家!《原神》2.0版本迷你仙灵获取方法分享1、玩家需要去寻找一个名为乌尔曼的NPC(不知道这次会不会换人),接取寻宝的任务。期间获得的「铁钱...
2024-01-10
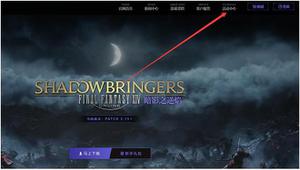
《 最终幻想14》积分商城进入方法和一些常见问题介绍
最终幻想14中的积分商城该怎么进入?在游戏中有一个福利比较好的积分商城,玩家们能够在这个商城里面去兑换很多的物品和奖励,不过许多玩家都还不清楚这个积分商城该怎么进入,那么下面小编初一十五就为大家分享一下积分商城的进入方法和积分的一些相关问题解答吧。 《最终幻想14...
2024-01-10
怪物猎人物语2肉盾灭尽龙因子搭配心得分享
怪物猎人物语2中灭尽龙怎么选择因子?部分玩家可能不清楚,下面为大家带来怪物猎人物语2肉盾灭尽龙因子搭配心得分享,一起来看看吧。肉盾灭尽龙因子搭配心得咩咩子:无属性自带三技能:速度“灭尽掌”,力量“灭尽碎”,力量大“破棘灭尽璇.天”(太帅了)我话不多说直接在“无属性因子库”...
2024-01-10
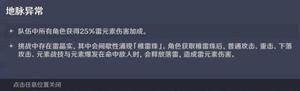
原神堇色之庭单人通关指南
原神稻妻区域新增了副本堇色之庭,那么堇色之庭怎么打?部分玩家可能还不清楚,下面一起来看看原神堇色之庭单人通关指南了解一下吧,希望能帮到大家。原神堇色之庭单人通关攻略稻妻新出的天赋本,相信各位小伙伴都打过了吧,里面两只海乱鬼精英怪打的本旅行者头都找不到了,一局耗时长不...
2024-01-10
怪物猎人崛起百龙重弩穿甲3配装及操作心得
百龙重弩在所有重弩之中有着较高的攻击,且使用更加顺手。这里小编带来了一份详细攻略,希望可以帮助到大家!配装百龙重弩一向是我最爱的重弩,除了因为可以改外观之外,它的穿甲3走射在使用上真的很舒适,而且基本攻击力强化后有266,比金狮重弩高。它的最大缺点是无法射龙击弹,而且装填...
2024-01-10
F1 摩纳哥赛车调整心得
F1 2021摩纳哥怎么调整?摩纳哥赛道难度不低,很多玩家都不知道该怎么调整赛车,下面小编就带来F1 2021摩纳哥赛车调整心得,一起来看看吧。F1 2021摩纳哥赛车调整心得摩纳哥绝大多数弯道都是掉头弯或者接近90度的直角弯,手柄的结构决定了用手柄玩几乎不可能转到如此大的程度,因此建议手柄玩家...
2024-01-10
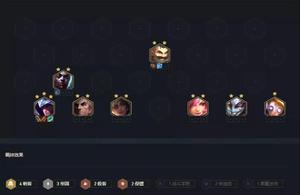
《云顶之弈》保镖刺客阵容搭配攻略
云顶之弈男刀泰隆主C的阵容是比较冷门的,它由布隆、艾克、泰隆弥拉、斯维因、卡特琳娜、萨科和布里茨组成,今天给大家带来它的装备搭配、海克斯、阵容解读和阵容运营,一起看下《云顶之弈》保镖刺客阵容搭配攻略吧。云顶之弈男刀泰隆主C怎么玩一、阵容搭配1.阵容分析 阵容组成:布隆 艾克 ...
2024-01-10
暖雪雕像怎么解锁
1.开始游戏后每通关一个章节就会获得一个雕像,全部通关后会获得五个雕像,对雕像朝拜会获得对应职业的能力。 2.最后一个雕像是通过击杀凶兆解锁,每击杀一个就会点亮一个光点,点亮九个后会解锁毒流派职业。...
2024-01-10
钟离10级e技能
钟离10级e技能:1.地心地心点按:命令大地上无处不在的岩元素积聚而起,结为岩脊,造成岩元素范围伤害,此外,存在期间会与周围的其他岩元素创造物间歇进行原岩共鸣,对周围的敌人造成岩元素伤害,岩脊视为岩元素创造物,可以阻拦攻击,可以攀爬。同时只能存在一个。 2.地心长按:令附近的岩...
2024-01-10
我的勇者灼炎触碰怎么获得
觉醒前效果(五星):灼炎触碰命中敌方时会使其受到的火属性伤害逐渐提升(有上限),持续5秒。觉醒后效果:灼炎触碰命中敌方时会使其受到的火属性伤害提升翻倍(有上限),持续5秒。觉醒后特效: 你的纯度实在太低了… 属性:木 职业:通用 品质:超越 升星效果: 【精巧】:刃环命中敌方时恢复能...
2024-01-10
天涯明月刀装备系统提升角色技巧
在天涯明月刀手游中,装备系统是一个提升功力增强自身最直接和最简单的渠道。今天就带大家一起来了解一下手游中的装备精工系统。 一.装备详解 在天涯明月刀手游中装备分为防具(头、上衣、手腕、衣带、内衬、鞋)、武器(主武器、副武器)、饰品(项链、戒指、手镯、玉佩)每种装备分为白...
2024-01-10
忍者必须死3咒印合成攻略
忍者必须死3">忍者必须死3咒印怎么合成?忍者必须死3咒印怎么升级?关于这个六级咒印想要合成还是有一定的难度,不少玩家们表示不知道怎么合成,以下就是小编给大家带来的忍者必须死3咒印合成攻略,希望对玩家们有所帮助。 忍者必须死3咒印合成攻略 忍者必须死3六级咒印合成攻略 这里首先假...
2024-01-10
斗罗大陆魂师对决骑士币怎么用
最近有不少斗罗大陆魂师对决的玩家私信小编,问题很多都是问本次活动当中骑士币的作用。小编知道了大家的问题后立马写了这篇攻略,看完你们就知道应该怎么使用这个骑士币啦。 斗罗大陆魂师对决骑士币怎么用 一、作用介绍 1、玩家可以在天斗争霸活动中获得骑士币勋章。 2、玩家可以等商城开...
2024-01-10
影之刃3组织三剑客通关攻略
影之刃3组织三剑客通关攻略,影之刃3是一款动作类的角色扮演手游,玩家需要操控武侠风的角色迎接挑战。组织三剑客是影之刃3中一个比较有挑战性的关卡,对玩家的操作是有一定要求的,有很多玩家还没通关,接下来小编就给玩家们分享一下组织三剑客的通关攻略。感兴趣的玩家不要错过,一起来...
2024-01-10
《集合啦动物森友会》种树攻略详解
《集合啦动物森友会》中的树木可以通过自己来种植,而且从树苗到成树之间也是由一个缓慢阶段的。下面请看《集合啦动物森友会》树木成长阶段、分类及种植方案介绍,希望对大家有用。 树苗=>S树=>M树=>L树=>成树。树的成长阶段 在无干扰情况下,每天成长一个阶段,即从树苗到成树需要5天。 在长...
2024-01-10
CSGO如何进入社区服
CS:GO作为风靡世界且硬核FPS游戏,对个人能力的要求还是比较高的,玩家需经过大量训练才能提高自己的实力。对刚入坑的玩家来说难度有点高,因为CS:GO中枪法涉及很多因素,比如预瞄、急停、压枪等等,甚至还要熟悉自己的外设,寻找最适合自己的游戏参数等等。 打好CS:GO离不开练枪,但如果只靠...
2024-01-10

