
博罗哈施塔特小镇门票
博罗哈施塔特小镇,位于德国巴伐利亚州的东南部,小镇古老美丽,处处风景如画,是旅游胜地和休闲度假的好去处。小镇门票为游客提供了许多优惠,是您畅游小镇的绝佳选择。以下是小镇门票的优惠及其详细信息。1、门票分类博罗哈施塔特小镇门票主要分为以下几类:成人票、儿童票、学生票、...
2024-01-10
惠州罗浮山漂流门票
惠州罗浮山漂流门票是近年来备受游客青睐的一项旅游活动。漂流线路长达5公里,适合各个年龄段的游客参与。以下将从多个角度介绍罗浮山漂流门票的相关信息。1.游玩方式多样惠州罗浮山漂流门票可以自由选择漂流方式,包括橡皮艇、泡沫船、漂流圈等多种游玩方式。可以根据自己的兴趣和能力选...
2024-01-10
惠州罗浮山在哪里
惠州罗浮山是位于广东惠州市惠阳区境内的一座著名的风景名胜区,其地理位置位于东经113°10′—113°12′,北纬22°51′—22°54′,距离市中心40公里,占地面积约30平方公里。1、罗浮山的历史文化罗浮山作为一个有几千年历史的历史遗迹,拥有丰富的历史文化和博大精深的佛家文化。在唐代,罗浮山...
2024-01-10
博罗航天育种基地门票
如果你对科技、未来以及宇宙有着浓厚的兴趣,那么博罗航天育种基地绝对是一个值得一访的景点。门票价格不高,但它却带给游客们无限的想象与探索。在这里,你可以近距离观察到仿佛离我们遥不可及的火箭发射场;在这里,你可以了解到目前为止最先进的航天技术实验。1. 火箭发射场博罗航天育...
2024-01-10
广东省博物馆在哪里
广东省博物馆位于广州市越秀区,是一个展示和研究广东文化历史的大型公共文化设施。博物馆建筑风格独特,气势宏伟,内部馆藏丰富而珍贵,是广东省乃至全国的文化宝库。下面从不同角度来介绍广东省博物馆。1、博物馆历史广东省博物馆创立于1959年,最初称为广东省文物陈列馆。1988年,文物陈...
2024-01-10
广东省博物馆要门票吗
广东省博物馆是一座集文物陈展、文化交流、科普教育为一体的综合性博物馆,是广东传统文化的代表之一。那么,广东省博物馆要门票吗?这是很多人比较关心的问题,下面就给大家详细介绍。1、广东省博物馆门票政策广东省博物馆实行电子门票销售方式,普通门票20元,学生、老年人、残疾人等优...
2024-01-10
广东省博物馆门票
广东省博物馆门票,享誉全国,是广东省内最为著名的博物馆之一。广东省博物馆门票价格合理,为广大游客参观提供了便利。以下将从展馆特色、文化传承、服务设施、推广普及、票价优惠和建筑设计等角度,为您详细介绍广东省博物馆门票的各种优势,让您深刻了解广东省博物馆门票的价值所在。...
2024-01-10
定期在Java
分裂表达我想要分割所有逗号和空格例如:定期在JavaString[] text = "tag1, tag2 tag3, tag4"; 的excpected结果是:result[0] = "tag1" result[1] = "tag2" result[2] = "tag3" result[3] = "tag4" 感谢。回答:String[] result = text.split(",[ ]*"); 回答:更新 - 正则表达式西建议,你可以在一个更简单的方式做到这一点:String text =...
2024-01-10
【WPS教程】如何将文档图片放置于文字下方?
使用WPS Office打开文档,将图片插入后,选中图片。依次点击“图片工具”--->“文字环绕”--->“衬于文字下方”。移动图片到需要的位置即可。...
2024-01-10


Excel表格要将数据怎么导出高清图片?
许多用户在使用Excel的时候,经常需要使用到绘图功能,基本大部分用户都会。而导出图片就不会了,而且科研绘图一般都要求.tif格式,主要因为它有LZW无损压缩算法,可以用较小的容量保存高dpi的图片,非常适合色彩简单但要求清晰的科研图片,下面小编就带着大家一起看看怎么导出吧! ...
2024-01-10
鬼谷八荒器灵云梦衣技能与技艺效果介绍
鬼谷八荒云梦衣好用吗?游戏中神级器灵新增了多名,这里将为大家分享的是鬼谷八荒器灵云梦衣技能与技艺效果介绍,对这名器灵不了解的同学快来看下吧。鬼谷八荒器灵云梦衣技能与技艺效果介绍技能惑心咒:每次攻击敌人时有20%的概率魅惑目标, 持续2秒。迷眩之灵:每6秒幻化出1只灵狐,灵狐会...
2024-01-10
欺诈之地卡组构建思路分享
《欺诈之地》这一款游戏里不来卡组构建这个环节,只要构建的卡组合理,都可以通关最高难度。现在就给大家带来《欺诈之地》卡组构建思路分享,希望能对大家有所帮助。 对于新手而言,我们一般会说,你看着同样的词条,使劲拿那个词条的就对了。 嗯,这是对于萨儿这个角色,且对于...
2024-01-10
《天命奇御2》少林寺区域全支线任务攻略汇总分享
天命奇御2里面要说哪个区域的支线任务是最多,最长的,那么相信很多人都会去选择少林寺,少林寺里面的支线任务,难度高,解谜机关多,并且牵扯到的其他支线任务也是相当多的,很多玩家都卡在这个地方过不去,并且还有很重要的一点,就是基本上能够获取到的武学秘籍,有90%都是在少林...
2024-01-10
红至日2幸存者多人模式穿戴未解锁装备方法介绍
红至日2幸存者装备是游戏中构建角色BD的关键,未解锁的装备如何使用?下面给大家分享一个红至日2幸存者多人模式穿戴未解锁装备方法介绍,一起来了解一下吧。红至日2幸存者多人模式穿戴未解锁装备方法第一步,首先解锁多人模式的职业第二步,选择职业选择一个任务战役中选择同样的职业在选...
2024-01-10
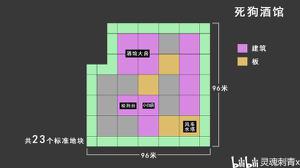
黎明杀机死狗酒馆地图解析
《黎明杀机》中死狗酒馆地图上线也有不短得到时间了,但是还是有很多的小伙伴对于这张地图不太熟悉,这里小编带来了一份详细攻略,希望可以帮助到大家!图片讲解视频讲解以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
红至日2幸存者遭遇战物资分配推荐
红至日2幸存者遭遇战物资怎么分配?游戏中玩家可以在遭遇战中获得各种物资,物资可以为玩家带来强大的助力,很多玩家不清楚获得了物资之后分配给谁比较好,下面小编就为大家带来红至日2幸存者遭遇战物资分配推荐,一起来看看吧。红至日2幸存者遭遇战物资分配推荐一般物资分配所有职业确保...
2024-01-10
云顶之弈11.13版本天使主C阵容解析
《云顶之弈》11.13版本天使的数据改动很大,那么在改动后天使的玩法是怎样的呢,这里小编带来了一份详细攻略,希望可以帮助到大家!1.血量永远是第一位,一滴血掰开两半用 (活着才有钱,有装备)能不掉血就不掉,别人可能很胡,但我绝对有分(能不能鸡看天意)2.极速压制流打法,速上人口,高...
2024-01-10
动森垃圾桶怎么获得
首先进入游戏,当伐木工人。 当伐木任务完成后,地上留下很多树枝。 要收拾好地上的树枝,这时需要一个垃圾桶。 4这时提示要去领取一个垃圾桶,这样这垃圾桶就可用来装这些树枝了。...
2024-01-10
《王者荣耀》李信加强玩法
王者荣耀S25体验服李信加强后怎么玩呢?新的赛季里面李信变得更强之后,更适合大家去使用,下面带来玩法介绍,一起来看看吧。 1.加强内容 这次加强主要是修改一下李信的bug,之前大家在用光信的时候,每释放完一次技能,就会不知不觉的丢失掉下一次普通攻击,只有花里胡哨的特效,却没有实...
2024-01-10
《炉石传说外域的灰烬》超凡蓝德龙攻略
超凡蓝德龙是炉石传说手游非常强势的卡组组合,那么炉石传说超凡蓝德龙怎么玩?下面就为玩家带来超凡蓝德龙的玩法攻略,希望对玩家有所帮助。 一、卡组构筑 二、玩法核心 觉醒巨龙伊瑟拉是这个组合的核心单卡,伊瑟拉能够配合织法者蓝龙或者终极感染制造混乱的局势,对付那些不带解牌的职...
2024-01-10
第五人格邮差信件玩法技巧 邮差进阶攻略分享
邮差一直是第五人格中一个比较强势的辅助角色,那么第五人格邮差信件玩法技巧以及邮差进阶攻略分享有哪些内容?下面就由小编来给大家介绍一下吧。 邮差技能特点 邮差在游戏中随身携带的一只送信犬,可以在开局的时候,每隔一段时间给队友送一封信,这封信会给自己和被送信的人分别带来不...
2024-01-10
《花亦山心之月》新手装备攻略
花亦山心之月怎么穿戴装备这个问题对于新手玩家来说非常重要,在等级一定的前提下装备能够最大程度上提升玩家的实力,所以学会如何获得装备穿戴装备是玩家在这个游戏中最重要的任务之一。 如果想要穿戴装备的话,玩家直接可以点击进入游戏的主界面,然后进入到游戏角色个人设置当中,点...
2024-01-10
《暗黑破坏神3》全新职业死灵法师现已上线
《暗黑破坏神III》已于7月23日开启。一起来看看吧~ 新赛季主题 当奈非天回顾庇护之地的历史时,远古时代的强大神器重新浮现。无形之忆将赋予那些孜孜不倦的执着探索者们超乎想象的强大力量。过去的传说将在当代再次显现,你必须决定如何充分利用这些恩赐——因为无形之力本来就十分短暂,很...
2024-01-10
《阴阳师》探索副本详细解析
探索副本就是最为基本的挑战玩法,但是除了通过剧情之外,就没有其他玩法了吗?在阴阳师探索副本怎么玩?今天就来教大家一些特殊的探索玩法,一起来看一看吧。 探索副本 探索副本非常少有人会去关注这一个副本,由于经验不是很多,并且奖品也不是很多,因此许多游戏玩家宁肯去在线挂机刷...
2024-01-10
《三国志战略版》新剧本天下争锋战略解析
《天下争锋》剧本为1V1剧本,在双方实力均等的情况下,分三路进行对抗,胜者为王。对比前面赛季,季节及秘策系统的加入,为战局变化带来了更多的可能。 剧本剖析 《天下争锋》之前是进入S5赛季之后的固定剧本,从8月份更新赛季合并后,当前是经历三赛季之后即可进入的自选剧本。该剧本是分...
2024-01-10

