
MySQL性能优化:按日期时间字段排序
我有一个表,该表包含大约100.000个博客文章,并通过1:n关系链接到具有50个供稿的表。当我用select语句查询两个表时(按发布表的datetime字段排序),MySQL始终使用文件排序,导致查询时间非常慢(>1秒)。这是postings表的架构(简化):+---------------------+--------------+------+-----+---------+----------------+| Fiel...
2024-01-10
原神3.0系统调整优化内容一览
原神3.0版本即将在近期上线,除了须弥的新内容,游戏也在系统上进行了一次大的翻新和优化,下面小编就为大家分享原神3.0系统调整优化内容一览,感兴趣的玩家快来一起看看吧!原神3.0系统调整优化内容一览一、敌人 1.下调了魔神任务序章·第三幕「巨龙与自由之歌」中「撕裂天空之龙」...
2024-01-10
游奇《卧龙吟》战马系统再优化,三阶战马全新来袭
游奇《卧龙吟》战马系统可以让纵横沙场的主公们战力再度得到提升,培养出一匹心仪的战马,可以提高上阵武将的属性,让你一骑绝尘于战场。 作为一款以三国故事为背景的大型策略游戏,高度还原了三国时期的战时场景和策略运用,战马作为古代战场上最常见的战争工具,自然需要有他更加...
2024-01-10
如何优化快速排序
我正在尝试制定一种有效的quicksort算法。它可以正常工作,但是当元素数量巨大且数组的某些部分已预先排序时,运行时间会很长。我在上查找了Wikipedia文章quicksort,并发现以下内容:为了确保最多使用O(log N)空间,请先递归到数组的较小部分,然后使用tail调用递归到另一个数组。对于这样的小数...
2024-01-10
膜池墙体渗漏需不需要做堵漏方案
1、砌体的砌筑砂浆不饱满、灰缝空缝,出现毛细通道形成虹吸作用:室内装饰面的材质质地松散,易将毛细孔中的水分散发;外墙饰面抹灰厚度不均匀,导致收水快慢水均,抹灰易发生袭缝和脱壳,分格条底灰不密实有砂眼,造成墙身渗水。 2、门窗口与墙连接密封不严,窗口天盘未设鹰嘴和...
2024-01-10
DNF刃影加点方案参考
地下城与勇士刃影怎么加点?地下城与勇士近期更新了新职业刃影,刃影的技能非常多,很多玩家不清楚怎么给刃影加点,下面带来DNF刃影加点方案参考,想了解的玩家一起来看看吧。地下城与勇士刃影加点方案分享加点方案刃影的加点整体上比较固定,40级以上的技能可以全部点满,鬼缚钉、白牙落...
2024-01-10
iOS 14 相机应用的改进和优化
在全新的 iOS 14 操作系统中,苹果相机应用的功能进行了优化和改进,一起来了解下:更快的拍摄速度对于喜爱摄影的用户来说,手机拍摄速度很重要,谁不想抓住一瞬间的精彩画面呢?苹果官方表示,在 iOS 14 中,打开相机应用,拍摄第一张照片的速度最高可提高 25%,而拍摄两张或更多照片的速度则...
2024-01-10
【WPS教程】如何修改表格边框的线条样式?
使用WPS Office打开表格。依次点击“开始”--->“绘图边框”。在“线条样式”中选择一种样式。使用画笔图标点击单元格边框即可。...
2024-01-10

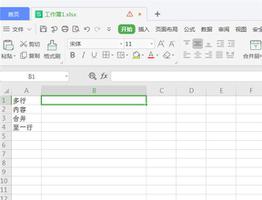
如何把WPS中Excel的多行内容快速合并到一行?
对于刚使用Excel的小白来说,想要把Excel表格中的多行文字改成一行显示,只能通过一句一句复制粘贴来实现,但是这样的方法也太麻烦了,效率也低下,那么为了提高效率,有没有其他方法呢?接下来就给大家分享一个快捷有效的方法将多行内容合并至同一行。 多行内容快速合并到一行方...
2024-01-10
《原神》零命低精四风可莉圣遗物详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白零命低精四风可莉究竟该怎么玩,这里小编带来了一份详细攻略,希望可以帮助到大家!使用体验可莉在操作的时候,有各种攻略和视频,但实战用起来依旧会出问题。pc端如何我不清楚,在手机端上,有节奏的重复第一段攻击我勉强能...
2024-01-10
异形工厂dlc谜题挑战者内容介绍
在《异形工厂》这款游戏中,有不少的小伙伴对于该游戏中的玩法还是相当喜爱的,目前该游戏推出了一个新的dlc,该dlc中的解谜要素比较浓厚一些,更多有关于该dlc的相关内容可以看看这篇《异形工厂》dlc谜题挑战者内容介绍。dlc谜题挑战者内容介绍《异形工厂》首个DLC“谜题挑战者”将会给大家带...
2024-01-10
《炉石传说》奥特兰克剽窃贼卡组玩法讲解
炉石传说奥特兰克剽窃贼卡组不知道小伙伴们有没有玩过,今天给大家带来了《炉石传说》奥特兰克剽窃贼卡组玩法讲解,小伙伴们可以先和小编了解一下这个卡组玩法再去尝试。炉石传说奥特兰克剽窃贼卡组怎么玩本期第一位粉丝标准的求剽窃贼,还有粉丝求带鱼人宝宝的盗贼,那我放在一起来解答...
2024-01-10
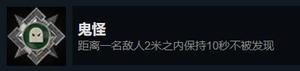
饥荒联机版恐怖巨蛛技能讲解 恐怖巨蛛有什么技能
饥荒联机版新增了恐怖巨蛛这个影怪,那么恐怖巨蛛有什么技能?可能有些玩家还不太了解,下面就一起来看看饥荒联机版恐怖巨蛛技能讲解吧。饥荒联机版恐怖巨蛛技能讲解增加一种新的影怪:恐怖巨蛛,这些巨大的阴影以低于50%理智的人为猎物,当它没有发现玩家时,它们会在刷新点附近徘徊。当...
2024-01-10
神佑释放新手指南 前期实用技巧分享
神佑释放中的新手阶段比较复杂的内容就是前中期的发展,现在为大家带来神佑释放新手指南,想了解前中期需要完成的内容的玩家一起来看看吧,希望能帮到大家。1、 关于职业选择:依照个人喜好。近战:守护者:打击感强,操作要求略低于狂战,攻击前摇后摇适中,副本表现一般。pvp野外pk能力强...
2024-01-10
盗贼之海加勒比海盗传奇故事第一章盗贼生涯流程图文攻略
《盗贼之海》加勒比海盗是游戏中新推出的一系列传奇故事,第一章盗贼生涯怎么过?下面一起来看看盗贼之海加勒比海盗传奇故事第一章盗贼生涯流程图文攻略了解一下吧。首先在每个贸易战都可以接任务,出酒馆在海滩旁找到流浪者。在这里插完任务后,贸易战附近会出现一个会发绿光的门(爱是一...
2024-01-10
极限竞速地平线4 6.24马拉松挑战及相片挑战速通
《极限竞速地平线4》6月24日开放了新的马拉松挑战及相片挑战,那么我们该如何速通来获得奖励呢?这里小编带来了一份详细攻略,希望可以帮助到大家!相片挑战:皇家滚石车辆限制:是 地点限制:是在巨石阵拍摄任何阿斯顿马丁的相片第一章:达成交易拥有并驾驶任何赛道玩具车辆第二章:不屑...
2024-01-10
狙击手幽灵战士契约2游戏重难点成就完成攻略
《狙击手:幽灵战士契约2》中的很多成就想要完成都是非常简单的,而想要全成就达成只需要攻略那几个难点成就就行了,很多玩家都不太清楚游戏中的重难点成就应该怎么完成,下面请看狙击手幽灵战士契约2游戏重难点成就完成攻略。游戏重难点成就完成攻略43个成就里面大概12个左右是流程和杀人...
2024-01-10
怪物猎人物语2破灭之翼牵绊值基础解析
《怪物猎人物语2破灭之翼》中有很多的机制,其中牵绊值系统的效果很多玩家想要了解,下面小编带来了一份详细攻略,让我们一起来看看吧!玩大招核弹流,攒满蓝,换怪上裂伤,换回来大招9999,学会了,蓝怎么攒,蓄力也一样,开两buff,靠蓄力狂热乘算机制,裂伤一刀,这样蓝不需要那么多但还...
2024-01-10
方舟生存进化创世纪2南方巨兽龙刷新地点介绍
《方舟:生存进化》创世纪2的南方巨兽龙是游戏中的一个常见怪物,那么创世纪2DLC中南方巨兽龙在哪里刷新?下面一起来看看方舟生存进化创世纪2南方巨兽龙刷新地点介绍吧,希望能对各位玩家有所帮助。南方巨兽龙刷新地点主要是针对萌新和不清楚规则的朋友,大佬看看就好。如有不对评论纠正。...
2024-01-10
泰拉瑞亚收税官被杀死会回来吗
泰拉瑞亚收税官被杀死后还会回来,会像所有城镇NPC一样在空房屋可用时重生,税收官可以通过向痛苦亡魂(稀有地狱敌怪)身上抛洒净化粉而取得的。以上回答希望能帮助到玩家更好的体验游戏! 泰拉瑞亚收税官有什么用? 1.收税官是肉山后的一个NPC,可以通过向其他NPC征税来获取金币。 2.收税官每分...
2024-01-10
去月球攻略记忆顺序
月球记忆碎片是小编觉得的一款非常精巧和充满了恐怖悬疑的小游戏。简单的剧情却让小编好想知道去月球攻略">去月球攻略记忆顺序是什么样的,因为对我们这些笨笨的人来说这游戏有些烧脑。 去月球攻略记忆顺序 一、去月球场景记忆碎片位置 再次穿越,动物的尸臭味?好诡异啊! 下一段记忆无法穿...
2024-01-10
妄想山海璇玉怎么采集
在妄想山海中璇玉是一种开采璇石所获得的产物,并且它是归属在珍稀矿石一类的,但是玩家想要获得璇玉的话,则需要通过查找矿物的选项才能够在地图中搜索找到哦! 妄想山海璇玉搜索方法介绍: 一、获得方法 想要获得“璇玉”就必须得采集璇石,因为“璇玉”是开采璇石所获得的产物,“璇玉...
2024-01-10
《奥日与萤火意志》光之池攻略
Steam上大卖的《奥日与萤火意志》作为一款冒险探索类游戏,其中有不少东西需要玩家自己去找,一旦找不到就要卡很长时间,为了方便大家通关游戏,小编就为大家带来光之池超级猛击的说明攻略。 1、进刚刚打开的门,然后去引导导弹右边把障碍物给拆了,下面也要拆了。 2、上去后往左边走,看到...
2024-01-10
奥拉星手游九色神鹿装备特性选择推荐
奥拉星手游九色神鹿是一位辅助角色,推荐星灵应援团当工具人来使用,那么九色神鹿装备特性要怎么选择呢?下面就为大家带来奥拉星手游九色神鹿装备特性选择推荐,希望对各位玩家有所帮助。 奥拉星手游九色神鹿装备特性选择推荐 特性选择: ①打星灵应援团的时候,如果选择第四或第五回合核...
2024-01-10
提灯与地下城勇士试炼技能怎么搭配
提灯与地下城勇士试炼技能怎么搭配,在提灯与地下城的游戏中勇士试炼的难度还是比较高的,在我们通关了初心试炼之后就能解锁勇士试炼了,那么在勇士试炼中我们带什么技能好呢?勇士试炼中可以选择什么样的打法呢?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧...
2024-01-10
乐高无限怎么打熔岩龙boss
许多朋友都还不知道乐高无限怎么打熔岩龙boss,接下来小编为大家带来熔岩龙boss打法推荐,希望能够帮助到大家。 乐高无限熔岩龙boss打法攻略: 位置:精灵火山 熔岩龙的伤害非常的高,而且又肉,打熔岩龙的时候一定要非常的耐心,不然很难将其击杀。 火球:如果我们都用远程武器来攻击的话熔...
2024-01-10

